仕事中、スクリーンショット、キャプチャをすることが多いですが今まではショートカットキーで撮っていましたがあるツールを使うことでとても便利に、楽にキャプチャできるようになりました!
もうすでにご存知の方も多いかも知れないですが、最近改めて使いやすさを感じたのでこの機会にご紹介したいと思います。
Awesome Screenshot (オーサムスクリーンショット)とは?
GoogleChrome拡張機能で、細かい機能もついた無料のキャプチャツールです。
FireFoxでも利用可能です。
拡張機能として追加設定後、キャプチャしたいページを表示している状態でアイコンをクリックすればOK


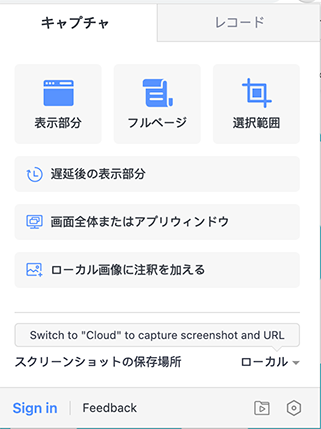
ちなみに「レコード」のメニューから動画を撮ることも可能です。

代表的な機能についてご紹介します
①画面全体
表示しているページの見たままをキャプチャします
③フルページ
表示しているページ全体のキャプチャをします。
縦に長いページでもスクロールし自動的に全体的にキャプチャを撮ってくれます。
③選択範囲
選択した範囲のみキャプチャをします。
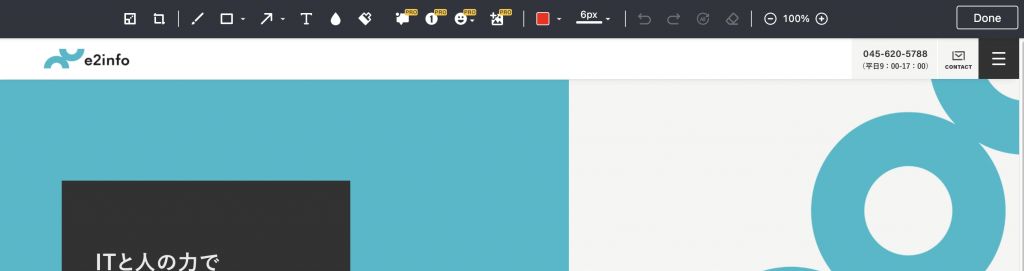
さらにキャプチャ後、編集も可能です

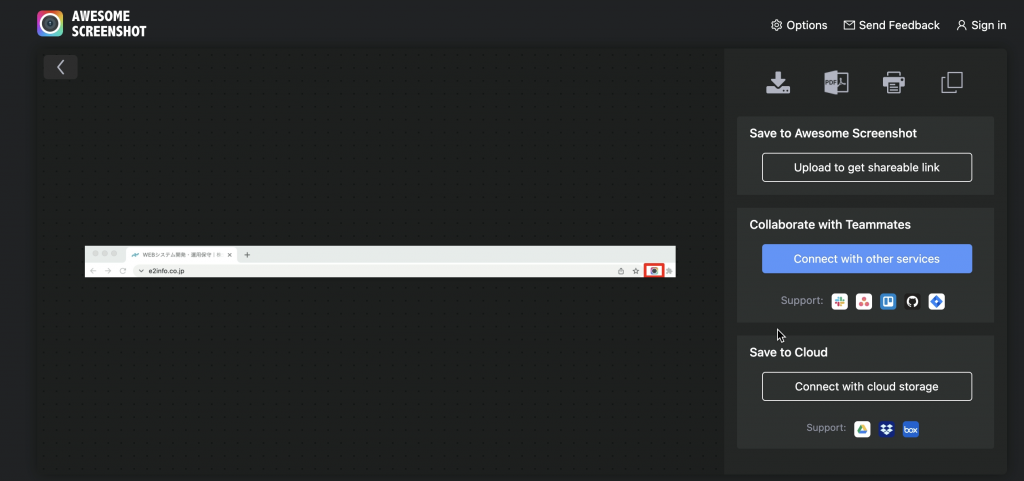
編集が終わった後、保存等する際もさまざまな選択があります。

画像データとして保存、PDFとして保存、印刷、コピーなど。
特に縦に長いページ全体のキャプチャした場合、画像よりPDFで保存した方が確認や誰かに共有して確認するときに重宝します。
その他、Awesome Screenshot上やクラウド上に保存したり、slackやGithub、Trelloなどと連携も可能。
個人的には選択範囲のみで、特に編集しない・すぐキャプチャする必要があるならPCのショートカットキーで撮ってしまった方が簡単で早いと思います。
選択範囲でも編集が必要とか、ページ全体のキャプチャが欲しいとか、PDF化したい等あればとても便利だと思います!使い分けると効率良く使えると思います。
ただ、このAwesome Screenshot、今日紹介したこと以外に動画の機能などを含め、まだまだできることがあるようなので使いこなせるようになりたいと思います。