つ~じ~です。最近急に寒くなりましたね、身体にも響くのでご勘弁願いたいところです。
さて、弊社でも検証作業に自動テストの導入を推し進めております。特にリグレッションテストなど、検証パターンがほぼ決まってる内容のテストは自動テストが効果的です。
一時期は有償テストツールの開拓も検討していたのですが、現在は無償テストツールであるSeleniumIDE(セレニウム アイディーイー)の技術研究を中心に進めております。SeleniumIDEに関しては一度本ブログでご紹介しております。
このブログを書いていた頃は、
- 画像をアップロードする
- ドロップボックスを開いて選択肢を選ぶ
- 注意を促すポップアップをクリックする
この辺のテストが不可能、または困難と感じておりました。
しかし最近の技術調査によって、SeleniumIDEで更なる上位の検証が可能であることが判明しました。
本稿では弊社で新たに開拓した新しいSeleniumIDEテクニックをご紹介したいと思います。
※本稿はSeleniumIDEの基礎がわかっている前提で話を進めております。SeleniumIDEの基礎に関しては別途お調べください。
1.Test suites
SeleniumIDEにはTestsで作成したテストケースを複数まとめて連続実行する「Test suites」という機能があります。
使用方法は以下の通りです。
- Testsでテストパターンを複数作成する
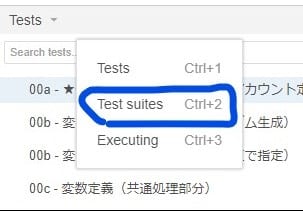
※個別のテストパターンの作成方法については割愛。「ログイン処理」「新規登録処理」など、ある程度フェーズごとに処理が分けられていると良い - SeleniumIDE左上のメニューから「Test suites」を選択

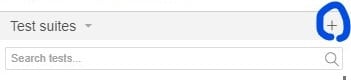
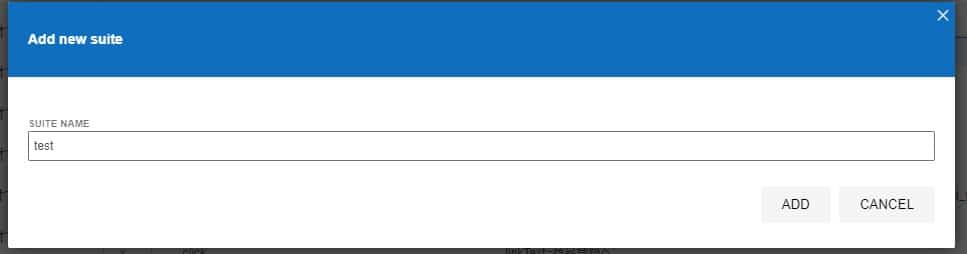
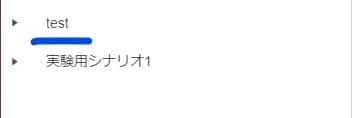
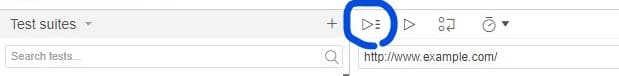
- 右上の「+」を押してシナリオを新規作成する



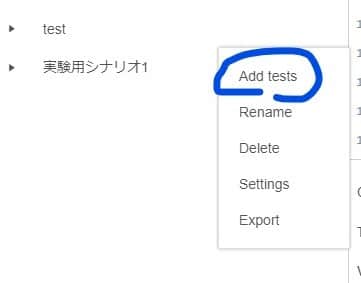
- シナリオ名の右の「…」のボタンを押して「Add tests」を選択

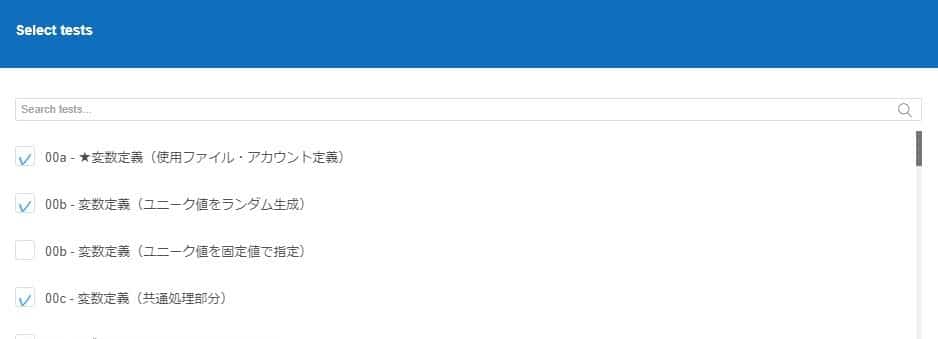
- シナリオに組み込みたいTestsを選んで「SELECT」。これでシナリオが作れます。

- あとは実行したいシナリオの中の任意のテストケースを選択し、[▷三]のボタンを押すとそのシナリオがすべて実行されます。

Test suitesのメリット
- 変数の引継ぎが可能(グローバル変数化)
- Test suitesを使用して連続実行すると、Testsを跨いでも変数を引き継ぐことができます。たとえば1つ目のテストで
『store test1234 test_password』
のように定義した場合、その後別のTestsで「${test_password}」を使用しても「test1234」が代入される形となります。
つまり変数定義をするためだけのTestsを1つ作り、そのTestsを最初に置いて、続けてその変数を使用したTestsを繋げれば、グローバル変数のような使い方で変数を使い回すことができます。
複数のTestsで同一のデータを使いたい場合に重宝します。(同一のログイン情報、テストデータ情報など)
- Test suitesを使用して連続実行すると、Testsを跨いでも変数を引き継ぐことができます。たとえば1つ目のテストで
- テストの組み合わせが可能
- テストを好きなように組み合わせて1つのテストケースにすることができるので、たとえば
「新規登録ページ:入力項目が最も多いパターン」
「新規登録ページ:入力項目が最も少ないパターン」
などを別に作っておき、Test suitesを組み立てるときに必要なパターンを選択していけば、自由度の高いテストケースの作成ができるようになります。
- テストを好きなように組み合わせて1つのテストケースにすることができるので、たとえば
Test suitesのデメリット
- 変数を引き継ぐ設計にした場合、必ず変数定義用のテストケースを通さなければならない
- 変数を引き継ぐ設計にした場合、その変数定義用のテストケースを通さずに個別のTestsを実行してしまうと、例えば上述のメリットでの解説の通り「${test_password}」と指定したテストケースで入力フォームに「${test_password}」とそのまま入力されるようになってしまい、テストに失敗してしまいます。
個別のTestsを実施したい場合は、変数定義と該当のTestsを組み合わせたTest suitesを別途作る必要があります。
- 変数を引き継ぐ設計にした場合、その変数定義用のテストケースを通さずに個別のTestsを実行してしまうと、例えば上述のメリットでの解説の通り「${test_password}」と指定したテストケースで入力フォームに「${test_password}」とそのまま入力されるようになってしまい、テストに失敗してしまいます。
- Tests1個はTest suites内で1回しか使えない
- Test suites内でTestsは1個につき1回しか組み込めません。
例えば「ログインする」というパターンのTestsを作った場合、そのTestsはTest suites内で1回しか使えません。なので、仮にテスト中にログアウト処理が発生してもう1回ログインする必要があったとしても、「ログインする」のTestsをもう一度組み込むことはできないのです。
どうしても2回以上同一のテストパターンを組み込みたい場合は、同じTestsを複数作成する必要がございます。
- Test suites内でTestsは1個につき1回しか組み込めません。
2.画像アップロード
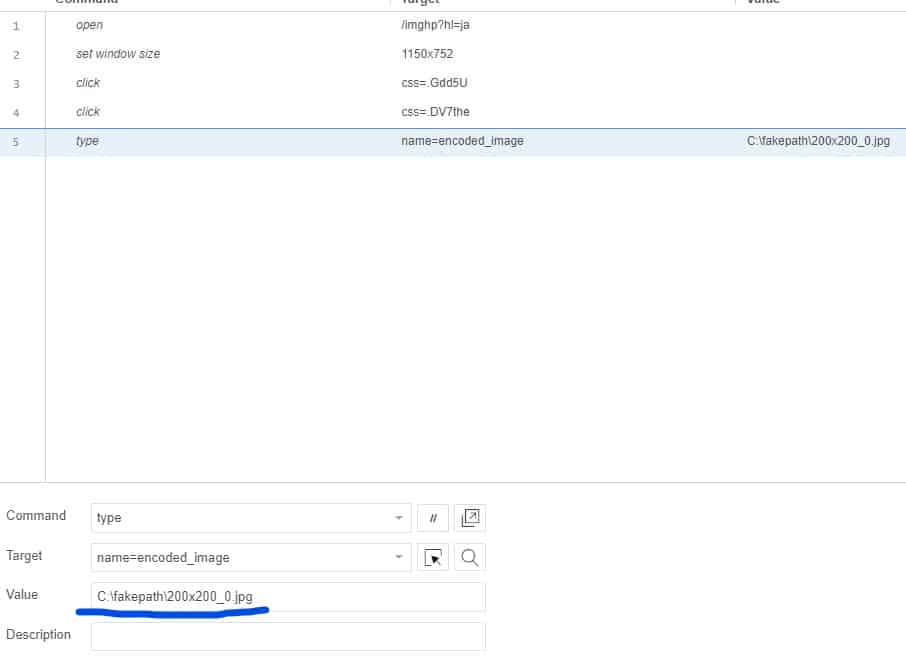
新規登録処理などの際、画像を登録する必要が出てくる場合がございます。SeleniumIDEにはREC機能があるため、画像を登録するパターン(画像登録用のボタンを押す→ファイル選択ブラウザ→該当の画像を選択)も記録できるのですが、実際にやってみるとテストケースのほうの画像パスが「fakepath」という不自然な形式になります。
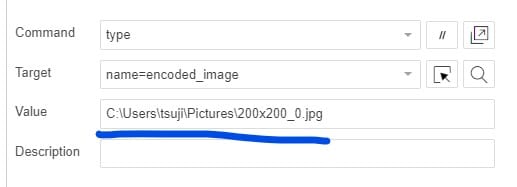
例えばこれを正式なパスに変えればそれだけで画像登録できるようになるのでは?と思い以下のように変えてみるのですが、
それだけだとエラーになってしまいます。そういう時は、
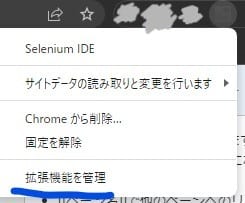
- Chrome上のSeleniumIDEアイコン上で右クリック -> 「拡張機能を管理」
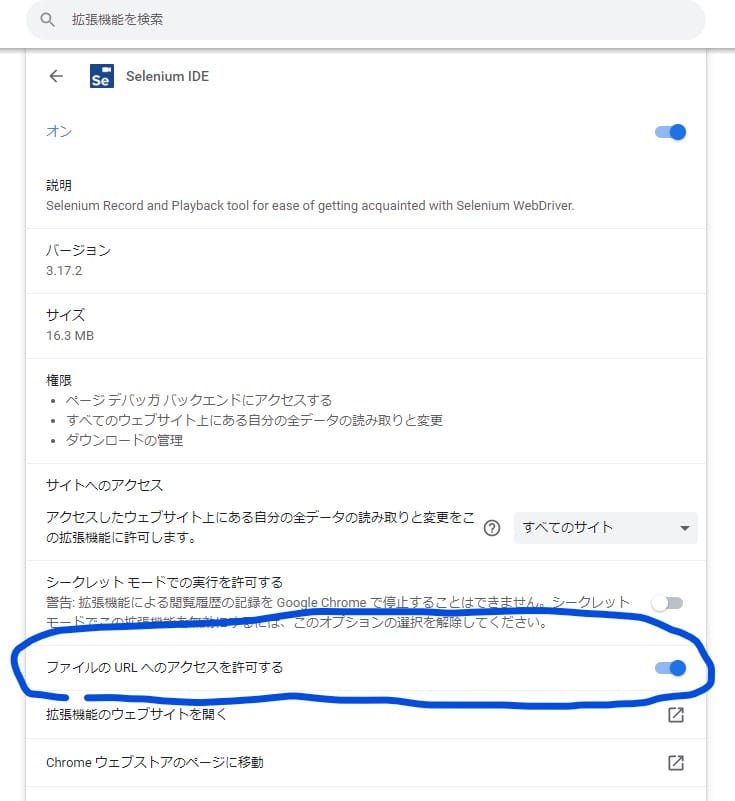
- 「ファイルのURLへのアクセスを許可する」をオンにする。
こうした上で、上述の通り正式な画像パスをセットすれば、自動テストの中に画像アップロードのパターンを作ることができます。
3.JavaScriptの組み込み
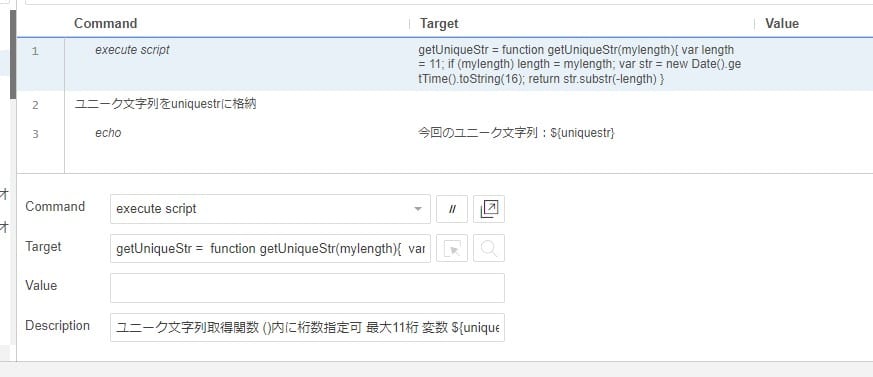
SeleniumIDEのコマンドの中にはJavaScriptの関数を実行させるコマンドがあります。それが「execute script」です。
例えば上記の添付画像の関数では「現在時刻を16進数に置き換える処理」を実行しております。こちら秒単位で取得しているため、秒ごとに全く違う結果、つまりユニーク値を生成することができます。
(厳密にいえば完全なユニーク値ではないのですが(例えば桁溢れとなる年数を指定すれば同一の結果が返ることもある)、通常検証する上では基本的にはユニークな値となります)
getUniqueStr = function getUniqueStr(mylength){ var length = 11; if (mylength) length = mylength; var str = new Date().getTime().toString(16); return str.substr(-length) }
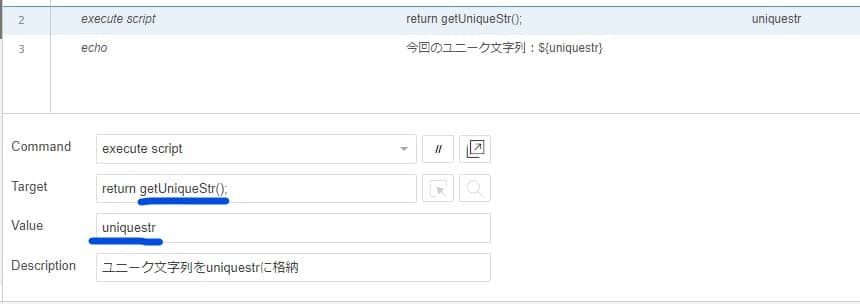
このように関数を定義した上で、その結果を取得するテストケースを記述すれば、JavaScriptを使用したデータづくりができるようになります。
このように記述すると、「${uniquestr}」にユニーク値が入るようになります。
他にも「今日の日付データを作成する関数」などいろいろ活用することができます。
自身で開拓するもよし、開発チームに協力してもらってJavaScriptを構築してもらうもよし、さらなる活用を目指しましょう。
4.初手で好きなサイトにアクセスする
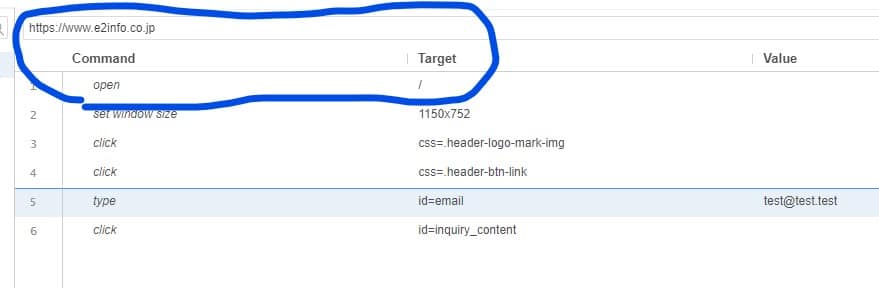
SeleniumIDEではベースURLを定義し、そのURLをOpenするところから自動テストが始まります。
ただ、「テストの中で全く別のサイトにアクセスしたい場合」「テストのスタートをそもそも全く別のサイトにしたい」などといった時に自由度がありません。
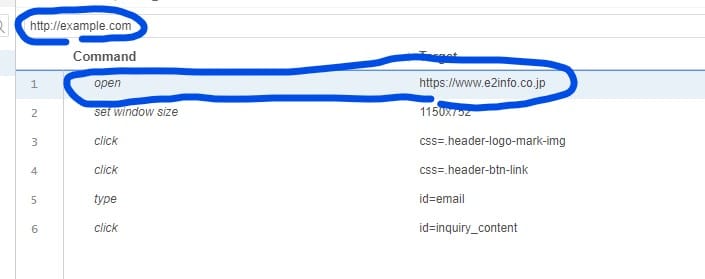
そんな時は、openコマンドでアクセスしたいサイトを指定し、ベースURLのほうでは仮のURLをセットしておくことで、初手に好きなサイトにアクセスすることができます。
このように書いても自動テストを実行できます。仮のURLを指定する場合は「 http://example.com 」がおすすめです。example.comについてはこちら参照
ただしこのやり方だと、REC機能を使うたびにexample.comがスタートになってしまいます。example.comにアクセスした後に記録をしたいページのURLを直接入力すれば自動テストの記録は可能ですが、もしそうしたことが面倒だと思われる場合は、スマートではないですがベースURLを検証対象のページ、たまに行き先を変えたいときだけopenコマンドでURL指定、のようにするのも良いでしょう。
openコマンドでURLを直接打ち込めば、例えばGmail(https://mail.google.com/)などにも飛ぶことができます。うまくテストケースを書けばメールのリンクにアクセスするような検証も可能です。
5.自動テスト中に別タブに切り替えるテクニック
別タブに切り替えたい場合
Webサイトの場合、リンクやボタンをクリックすると別タブでページが開かれる場合がございます。
自動テストでも別タブを開くことは可能なのですが、その後の動作対象が遷移前の元のタブにままになっているため、タブの切り替え後のテスト続行ができなくなっております。
そのような場合は以下の処理を施すと別タブへの切り替えテストが可能となります。
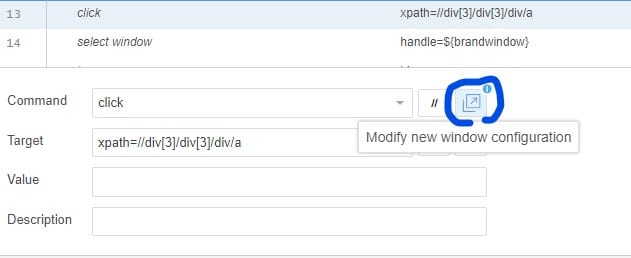
- 別タブを開くテストケースの右上のボタン『Modify new window configuration』を押す

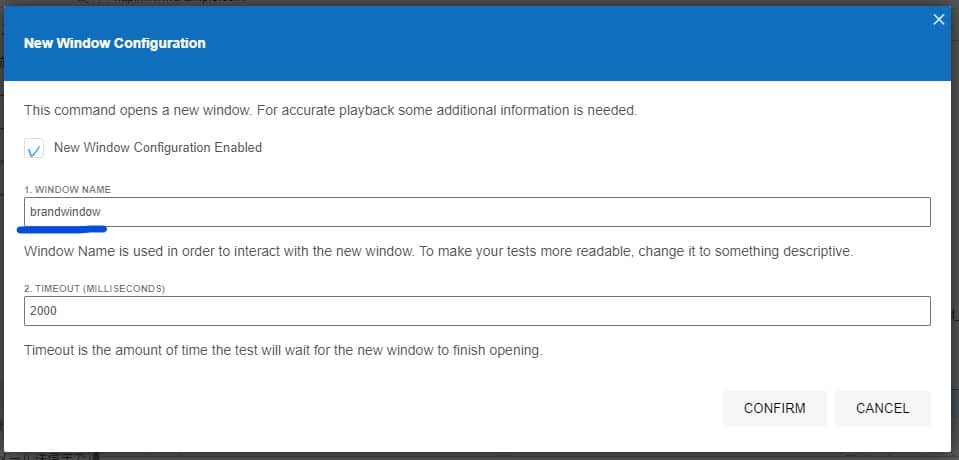
- 「New Window Configuration Enabled」にチェックを入れ、「1. WINDOW NAME」に任意のワードを設定
 ※のちに変数として使われます。なので英数字のみを使用すること
※のちに変数として使われます。なので英数字のみを使用すること - 別タブを開くテストケースの次に以下のようなテストケースを作る
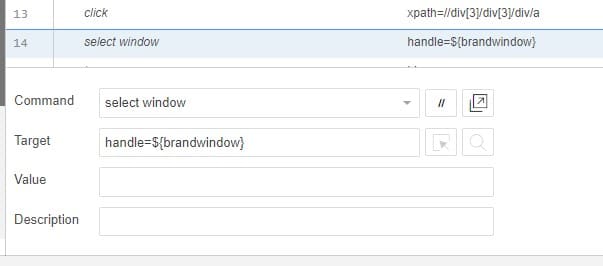
select window
handle=${brandwindow}
※brandwindowの部分に手順2で指定した変数名を設定すること
これでタブの切り替えが可能となります。
【注意】:この機能を複数の箇所で使う場合、変数が同一であるとエラーが起こるため、必ず一意となる変数名を設定すること。
元のタブに戻りたい場合
別タブに移動した後、元のタブに処理を戻したい場合があります。その場合は、
別タブに切り替える前に以下のテストケースを作ります。
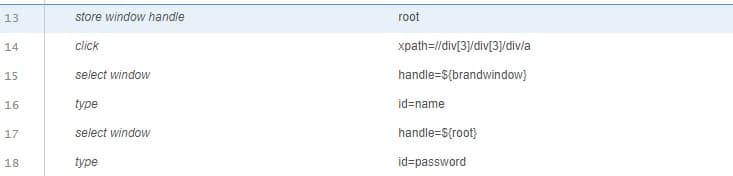
store window handle
root
これで「root」に「現在のウィンドウのハンドル」を記録することができます。
後は別タブに移って諸々の処理を終えた後に以下のテストケースを実行すると、
select window
handle=${root}
元のウィンドウに戻ってくることができます。
いかがでしたでしょうか。テクニックを磨いてクオリティを上げていきましょう。
今回はこれにて