つ~じ~です。最近日本のアニメ・漫画・ゲームに関する凄いニュースがたくさんございます。マリオのCGアニメ映画が全世界興収1882億円突破(日本公開の海外アニメ歴代3位)、アニメ『推しの子』のテーマソングであるYOASOBI作曲の「アイドル」がBillboard The Global Excl. U.S. top 10にて1位を獲得(日本語楽曲として史上初の快挙)、『ゼルダの伝説 ティアーズ オブ ザ キングダム』が「最も早く売れた任天堂ゲーム」としてギネス世界記録を達成、などなど。アニメ漫画ゲーム好きとして嬉しい限りです。今後も応援していきたいと思います。
さて、過去の記事でも書いた通り、
最近はSeleinum IDEの技術開拓に注力しております。また新たに使えるテクニックを開拓したので共有したいと思います。
- アラートダイアログの実装
- runコマンド(関数化)の使い方
- 自動テスト中に意図的に一時停止を挟む方法
アラートダイアログの実装
自動テスト中に「注意を促すメッセージを表示させたい」と思っていたのですが、SeleniumIDEのコマンドにはそれに該当する機能がございません。その代わりに、特定のJavaScriptを実行させるとSeleniumIDEでもアラートを表示させることができます。
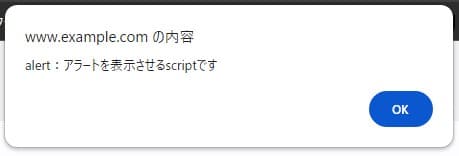
OKのみのアラートダイアログ
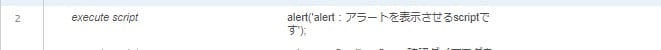
■コマンド記述
Command:execute script
Target:alert('【任意のテキスト】');
Value:指定不要シンプルにメッセージのみ表示させるアラートダイアログです。注意を促すメッセージを表示させるのにもってこいです。
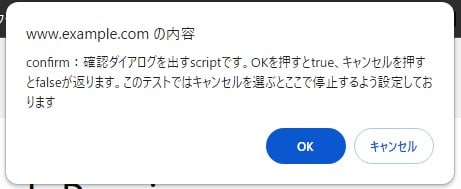
OK/キャンセルのアラートダイアログ
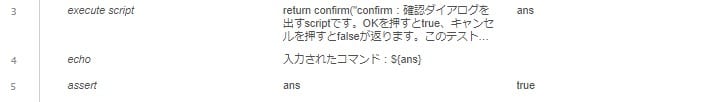
■コマンド記述
Command:execute script
Target:return confirm("【任意のテキスト】");
Value:【任意の変数名】確認ダイアログを出すスクリプトです。OKを押すとtrue、キャンセルを押すとfalseが変数に格納されます。
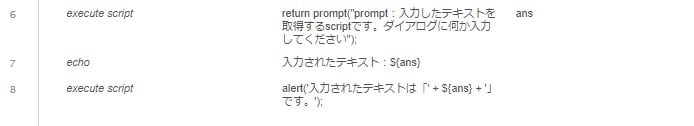
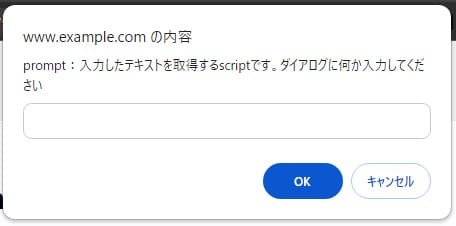
テキスト入力可能なダイアログ
■コマンド記述
Command:execute script
Target:return prompt("【任意のテキスト】");
Value:【任意の変数名】テキスト入力ダイアログを出すスクリプトです。テキストを入力後にOKを押すと、そのテキストが変数に格納されます。自動テストの実行中にテスターのデータ入力が必要な場合に重宝します。
runコマンド(関数化)の使い方
この技術を発見できたのが近年一番の収穫です。プログラムに精通している方ならわかると思いますが、プログラムを組んでいるとどうしても関数化が必要になってまいります。
関数化とは、プログラムの一部の処理を関数として定義することで、その処理を簡単な記述で何度でも呼び出すことができるシステムです。プログラム上では全く同じ処理が何度も出てくることが多々あるため、関数化しておくとプログラムの記述がすっきりし、効率化に役立ちます。
SeleniumIDEではその関数の機能が無い、と思っていたのですが、runコマンドを使用すると関数とほぼ同じことができる事に気づきました。
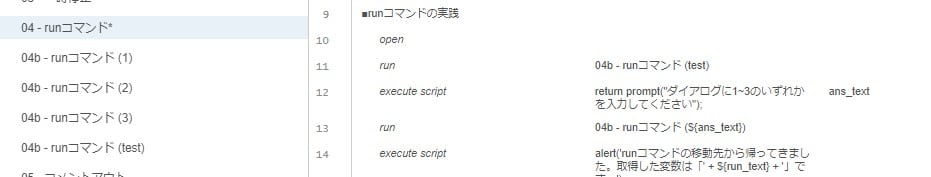
■コマンド記述
Command:run
Target:【任意のTests名】
Value:指定不要上記のような記述でTests名を指定すると、そのTestsの中の処理を実行してくれます。
新しくTestsを作成しrunコマンドでそのTestsを呼び出せば、関数のような挙動を実現させることができます。しかも、Test Suitesでは「同一のTestsは一度しか使えない」という制限がございましたが、runコマンドによる呼び出しには制限がありません。同じrunコマンドを実行すれば何度でも同じ処理を呼び出すことができます。
さらに上の画像を見て分かる通り、runコマンドのTests名には変数を使用できます。自動テスト内で変数を変動させるように組んでおけば、自動テストの結果によって実行する関数(runコマンド)を変更させることができます。
自動テスト中に意図的に一時停止を挟む方法
SeleniumIDEにはブレークポイントを挟む機能がございます。
これを使えば一時停止を行うことができるのですが、ブレークポイントはsideファイルに保存されません。なので、ファイルを保存して再度開いた時にはこのブレークポイントは消えております。
自動テストで一時停止を挟みたい場合(実行中に画面チェックを手動で行いたい場合など)は、debuggerコマンドを使えばブレークポイントと同等の一時停止処理を実現させることができます。
■コマンド記述
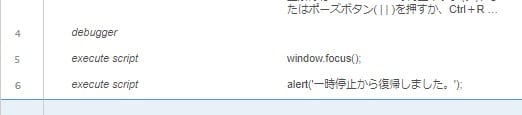
Command:debugger
Target:指定不要
Value:指定不要これで任意の場所に一時停止を挟むことができるのですが、実際に行ってみると
debuggerコマンド実行後にダイアログを表示させる処理(execute script/alert など)が機能しなくなる問題が発生しました。
どうやら一時停止実行時にフォーカスがウィンドウから外れてしまうらしく、それが原因でその後ウィンドウ上のscriptコマンド(ダイアログ表示など)が使えなくなるようです。
その対策として、window.focus() を実行してウィンドウにフォーカスを戻すようにしたら、その後もダイアログ系の処理が実行できるようになりました。
■コマンド記述
Command:execute script
Target:window.focus();
Value:指定不要debuggerコマンドとセットで記述しておくと安心です。
今後も技術開拓に勤しんでまいりましょう。今回はこれにて