こんにちは、かねこです。
はじめに
少し前ですが、Googleで構造化データがサポートされました。Googleの解説はこちら
HTML5のMicroformats/Microdata/RDFaがそれぞれサポートされており、
かつてのブラウザ戦争や、RSS規格の乱立を見ているようであります!
歴史は繰り返すのか。
著作者情報の設定
さて、このGoogleの構造化データを利用して、ブログの著作者情報を表示してみましょう。
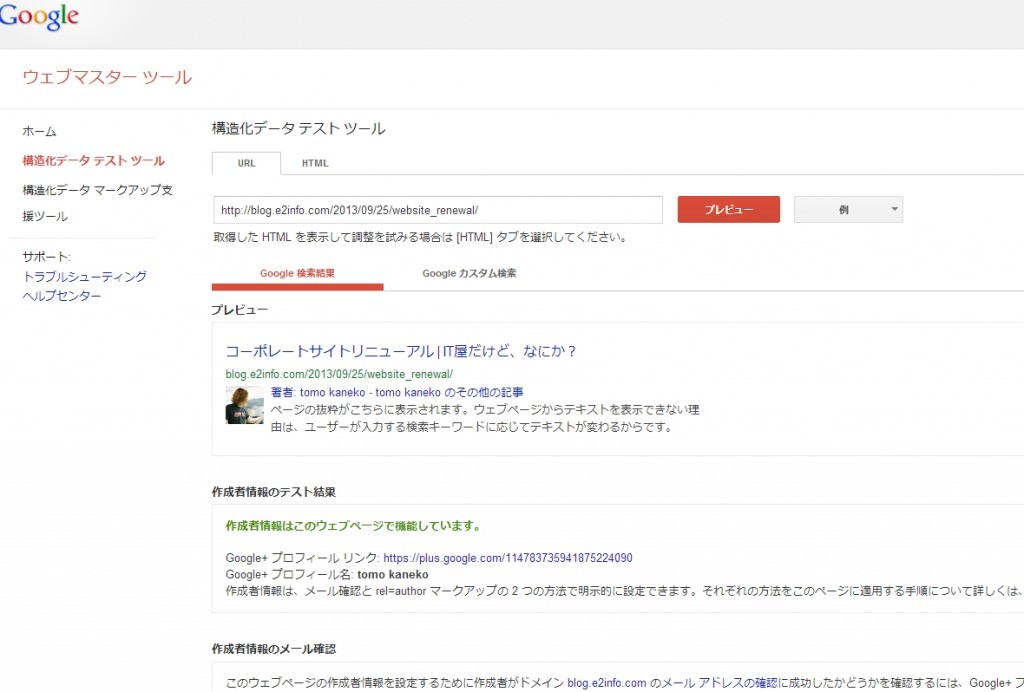
Google提供の構造化データテストツールにURLを入力します。
はい、作成者情報ありませんでした。
説明を読みながらデータを設定します。
今回、Wordpressなのでテンプレートカスタマイズで対応しました。
<?php $authorName = get_the_author_meta('display_name'); ?>
<?php if($authorName == "kaneko tomo"){ ?>
<div>
<a href="https://plus.google.com/114783735941875224090"
rel="author" target="_blank">
<?php print $authorName; ?>
</a>
</div>
<?php } else { ?>
<div>
<a href="http://blog.e2info.com/author/
<?php print the_author_meta('user_login'); ?>/">
<?php print $authorName; ?>
</a>
</div>
<?php } ?>
自分の時だけGoogle+ページにリンクした。
Google+の設定
自分のGoogle+の設定で、寄稿先に対象のブログ・ウェブサイトを追加します。
再度確認
構造化データテストツールで再度確認。
でたー!
ということで、とっても簡単でした。
ちなみに、Google先生はとても優秀なので、この作業をしない場合でも、それなりのマークアップを書いておけば、勝手に認識してくれるのでした。
かねこ(u_u*)