スクリーンショットを機械的に取得する方法を探していたところ、Googleのヘッドレス Chrome ことはじめという記事にたどり着きました。
また、その後、QiitaのJenkinsにHeadless Chromeを入れて定期的にスクショをSlackに投げデザイン崩れがないかチェックするという素晴らしい記事を読むことができました。
上記を参考に動かしてみたところ、簡単に導入できたので、手順をまとめました。
やってみたのは、以下の3つです
また、その後、QiitaのJenkinsにHeadless Chromeを入れて定期的にスクショをSlackに投げデザイン崩れがないかチェックするという素晴らしい記事を読むことができました。
上記を参考に動かしてみたところ、簡単に導入できたので、手順をまとめました。
やってみたのは、以下の3つです
- Domの取得
- PDF出力
- スクリーンショットの出力
# cat /etc/redhat-release CentOS Linux release 7.4.1708 (Core)
Google Chromeのインストール
Chromeをインストールします。yumでいれます。
historyより
historyより
1003 cd /etc/yum.repos.d/ 1006 vi google-chrome.repo中身
[google-chrome] name=google-chrome baseurl=http://dl.google.com/linux/chrome/rpm/stable/x86_64 enabled=1 gpgcheck=1 gpgkey=https://dl.google.com/linux/linux_signing_key.pub再びhistoryより
1007 sudo yum update 1008 yum install google-chrome-stable
共通事項
注:現在は、–disable-gpu を含めなければいけません。このフラグはそのうち不要になります。ということで、全てのコマンドには–disable-gpuオプションを指定する必要があります。
Domの取得
Googleの記事にあるように、以下のコマンドを実行
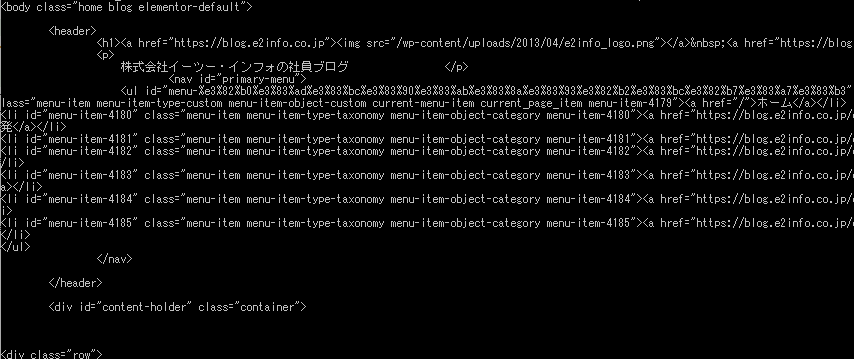
–dump-dom フラグを使うと、document.body.innerHTML 標準出力に表示します。とれました!
#google-chrome --headless --disable-gpu --dump-dom

PDF出力
続いてPDFを出力してみます。
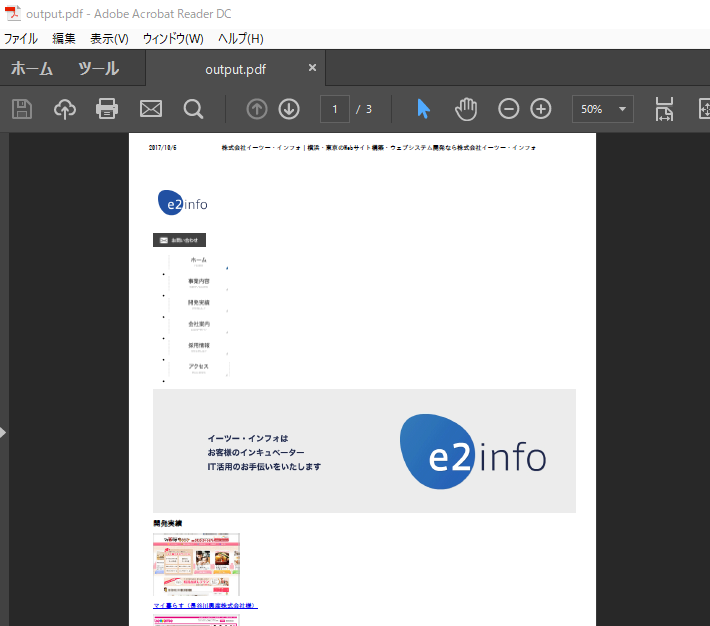
–print-to-pdf フラグを使うと、ページの PDF を作成します。
google-chrome --headless --disable-gpu --print-to-pdf https://blog.e2info.co.jp/こちらも出力できました!(崩れましたが)

スクリーンショット出力
最後にスクリーンショットを出力してみます。
スクリーンショットを撮るには、–screenshot フラグを使用します
Qiitaの記事に習って出力してみます。
google-chrome --headless --disable-gpu \
--screenshot \
--window-size=1000,800 \
https://www.yahoo.co.jp/
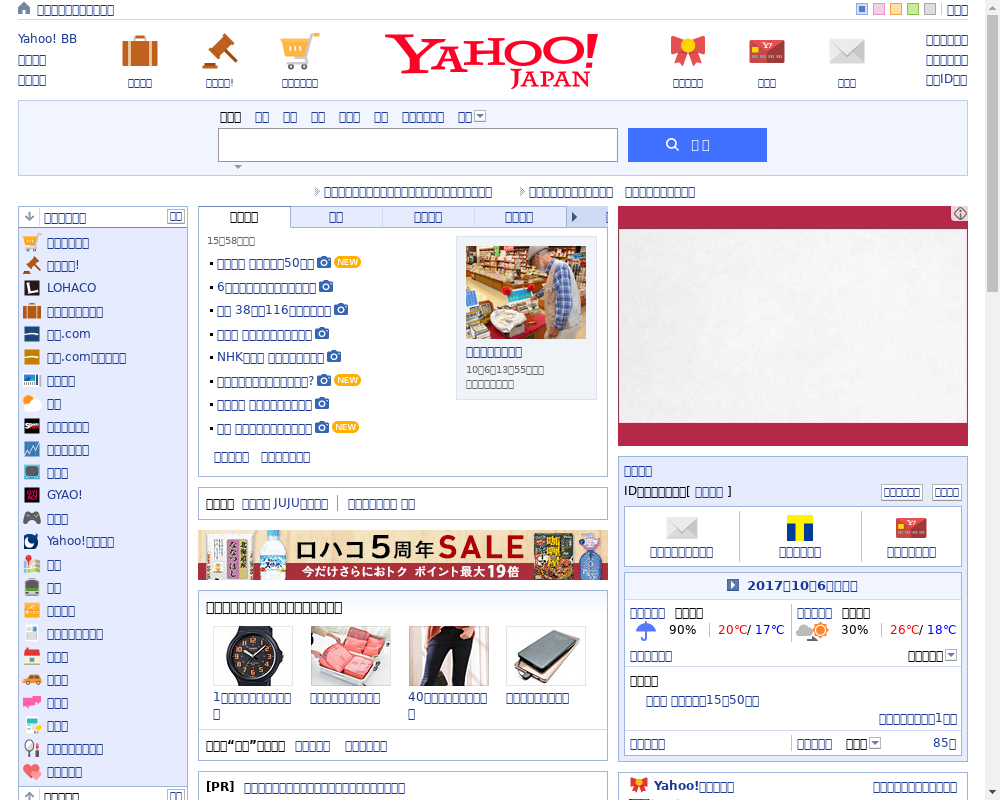
文字化けしました。 
フォントをインストールして再出力。
yum install ipa-gothic-fontsでました!

スマホ
google-chrome --headless \ --disable-gpu --screenshot \ --window-size=375,800 \ --user-agent="Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) \ AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 \ Safari/604.1" https://www.e2info.co.jp/

夢が広がりますね。






