前回はPhpStorm&Vagrantの組み合わせでXdebugによるデバッグを試してみました。
ただ最近自分はDocker(Docker Compose)で開発環境を構築するようになったので今回はPhpStorm&DockerでXdebugによるデバッグをやってみようと思います。
まずはDockerの設定から。
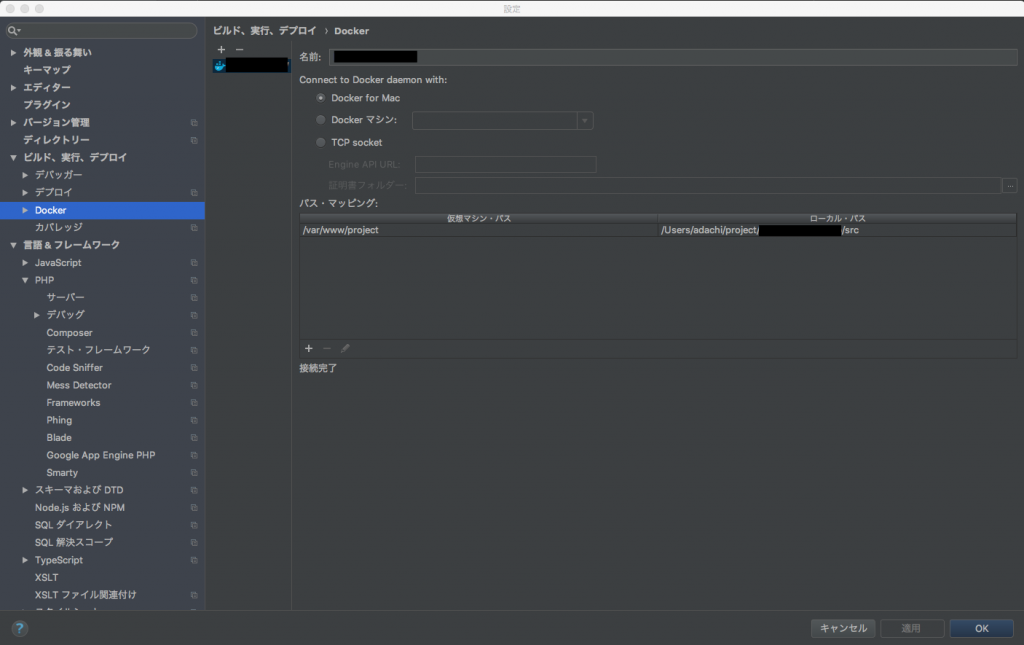
「preference」 > 「ビルド、実行、デプロイ」>「Docker」から設定画面を開き、「名前」に任意の名前を追加します。Docker for Macを使用しているので”Conect to Doker daemon with:”ではDocker for Macにチェックします。
パス・マッピングではdocker-compose.ymlでvolumesで指定したホストとアプリケーションコンテナ間とのパスの対応を設定しておきました。
次にPHPの設定を行います。
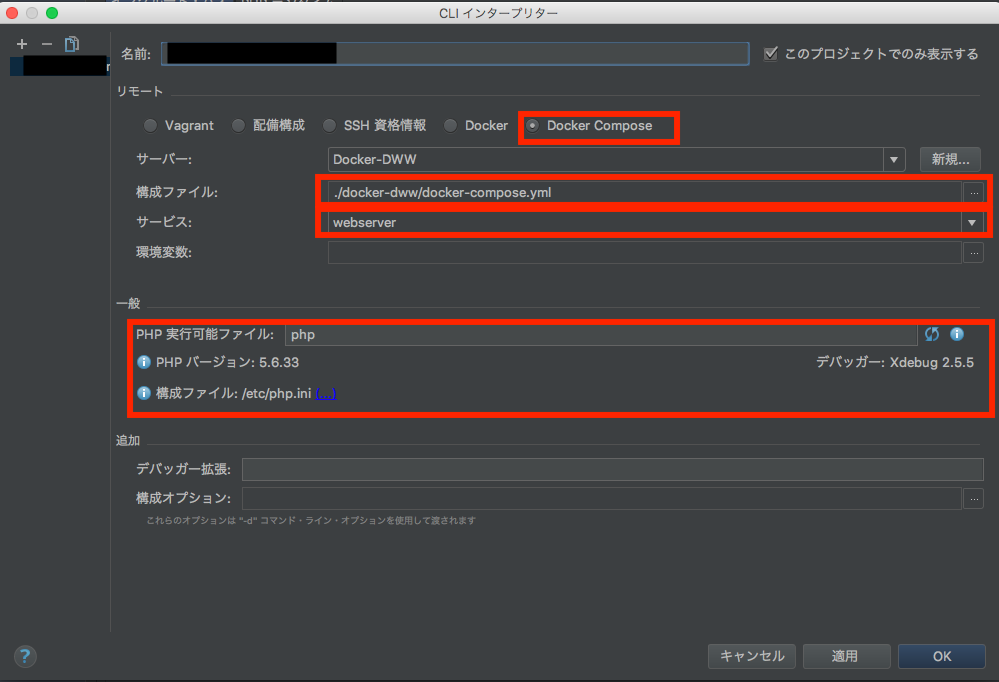
「preference」 > 「言語&フレームワーク」>「PHP」で対象プロジェクトの言語レベルを選択したのち、「CLIインタープリター」の「…」ボタンを押下すると設定ダイアログが出るので、「リモート」からDocker Composeのラジオボタンにチェックします。
「構成ファイル」ではプロジェクトで使用するDocker Composeのdocker-compose.ymlを指定し、サービスにはPHP&Apacheがインストールされたコンテナを指定しました。
そうするとやはりPhpStormがよしなにやってくれているのか、WebサーバコンテナのPHP&Xdebugを認識してくれました。すげぇ。
次はサーバの設定です。
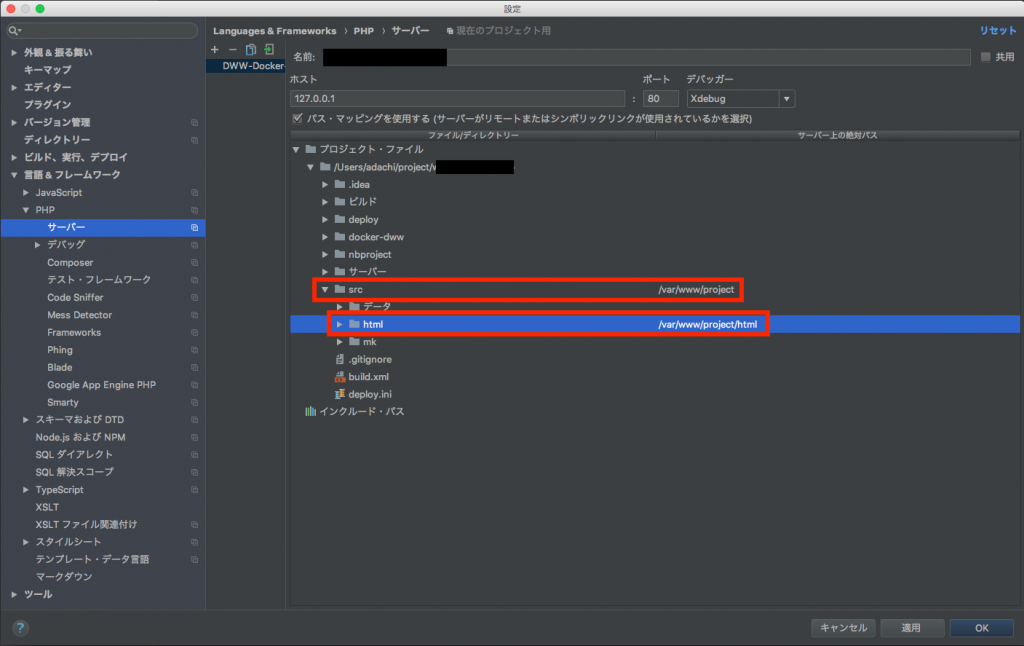
「preference」 > 「言語&フレームワーク」>「PHP」> 「サーバ」設定を開きます。
「名前」欄に任意入力ののち、ホストに127.0.0.1、ポート(:80)を指定したのち、デバッガーとしてXdebugを選択します。
「パスマッピングを使用する」チェックボックスにチェックしたのち、ローカルOS上のプロジェクトのパスに対応する、Dockerのコンテナ上でのパスを設定していきます。
今回はdocker-compose.ymlファイルでvolumesで指定した”src”フォルダとコンテナ側”/var/www/project”ディレクトリをマッピングさせると共に、Webアプリケーションコンテナ上のドキュメントルートとなる”html”ディレクトリもマッピングしました。
デバッガの設定はVagrantの時と変わらないので割愛しますが、コンテナのphp.iniでのXdebugの設定に違いがあります。
[xdebug] zend_extension=/usr/lib64/php/modules/xdebug.so xdebug.remote_enable = On xdebug.remote_autostart = On xdebug.remote_connect_back = Off xdebug.remote_host = docker.for.mac.localhost xdebug.remote_port=9001 xdebug.idekey="phpstorm"
だいたいVagrantでの設定と変わらないのですが、remote_hostにはdocker.for.mac.localhost
(Docker for Mac使用の場合)とし、xdebug.remote_connect_backはoffとしておきます。
最後に「デバッグ構成の編集」ですが、これも手順としてはVagrantの時と変わりません。
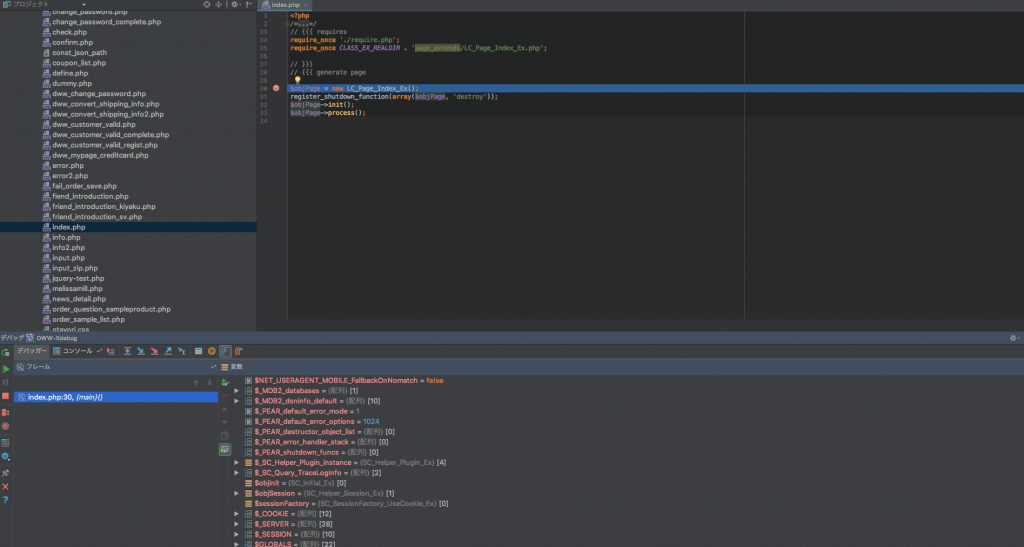
デバッグしたい箇所にブレークポイントを指定し、「実行」>「PHPデバッグ接続のリッスンを開始」でデバッグを開始します。
止まった!!
うまく使えばコード調査も少しは捗るかもしれません。