どうもーyasuです~ 最近暑かったり寒かったりで大変です(汗)
前回のブログで記載した通り、今回は状態遷移テストについて記載していこうと思います。
【状態遷移テスト】
ブラックボックステスト設計の一つで、システムの状態ごとの挙動に注目し、設計段階で作成される状態遷移図や状態遷移表をもとに、試験を行っていく技法です。
例えば、以下のようなシステムの場合
キッチンタイマーシステム。仕様は以下の通り
・秒ボタン、スタート/ストップボタン、タイマー画面(2桁の数字)のみ存在する
・秒ボタンを押下すると、設定値が1秒加算される ※60まで行くと0に戻る
・スタート/ストップボタンを押下すると、カウントダウンがスタートする
・カウントダウン中にスタート/ストップボタンを押下すると、カウントダウンが停止する
・時間が0になったら、アラームが鳴る
・アラームが鳴っているときに、いずれかのボタンを押下すると、アラームが止まる
※あえて細かく仕様を記載しておりません。
状態遷移テストを行うときは、状態遷移図や状態遷移表を使用します。
状態遷移図:システムの状態、状態遷移、イベントを図で表現したもの
状態遷移表:システムの状態、状態遷移、イベントを表で表現したもの
上記のシステムを図や表に起こしてみました。
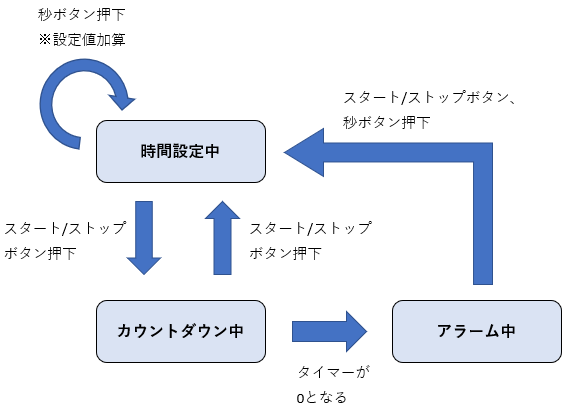
●状態遷移図
角丸四角形が状態、矢印が状態遷移、矢印に書かれた内容がイベントになります。
各状態でイベントが発生したときに、別の状態に遷移する様子を図に表しました。
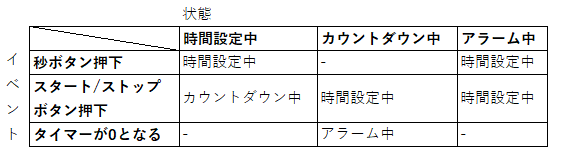
●状態遷移表
各行が状態、各列が状態、表に記載された内容が状態遷移になります。
各状態でイベントが発生したときの、別の状態への遷移が表になっています。
これらの図や表は、システム設計段階の成果物です。最初に、仕様をもとに図や表を用いて設計を進め、仕様のモレやヌケがないかを確認します。今回の例で確認したほうが良さそうなのは、
「秒ボタンを押下したときに時間が加算」となっているけど、カウントダウン中やアラーム中は無効にしたほうがよい?
などがありますね。当たり前かもしれないけど、仕様にないからとなって後々トラブルが発生するなら、細かく確認したほうがいいですね。 ※細かく聞くのも一つですが、想定した挙動の設計図を作成し、設計図を確認してもらうというやり方もあります。
状態遷移図や状態遷移表を用いれば、「この状態のとき、このイベントが発生したら、こうなる」という仕様が一目でわかります!
状態遷移テストの試験仕様書は、上記資料から作成します。
試験を行うときは、状態遷移表がそのまま試験項目になります。「この状態のとき、このイベントが発生したら、こうなること」といった試験を状態×イベント分行えば、状態遷移を網羅できます。
このとき、各状態で不可能なイベントであれば試験はできませんが、イベントが発生しても何も起こらないという場合は、「何も起こらないこと」を試験する必要があります。例えば、「タイマーが0になる」条件だけでアラームが鳴る処理となっていたら、時間設定中にタイマーが0になっても鳴ってしまいます。そのため、時間設定中にタイマーが0になっても、何も起こらないことを確認する必要があるというわけです。
※ちなみに、実際のキッチンタイマーではカウントダウン中にストップボタンを押下すると、「一時停止中」という状態になり、その状態で秒ボタンを押下するとカウントがリセットされるのがよくある挙動と思いますが、今回の例では単純なつくりにするため割愛しています。
次回は、ユースケーステストについて記載する予定です~
ちなみに、ダイエットは少し進歩ありー
Maxから-10kgが平均体重になってきた!