
エンジニアになって4ヶ月が経ちました。
エンジニアになるとよく耳にする言葉が「環境」です。
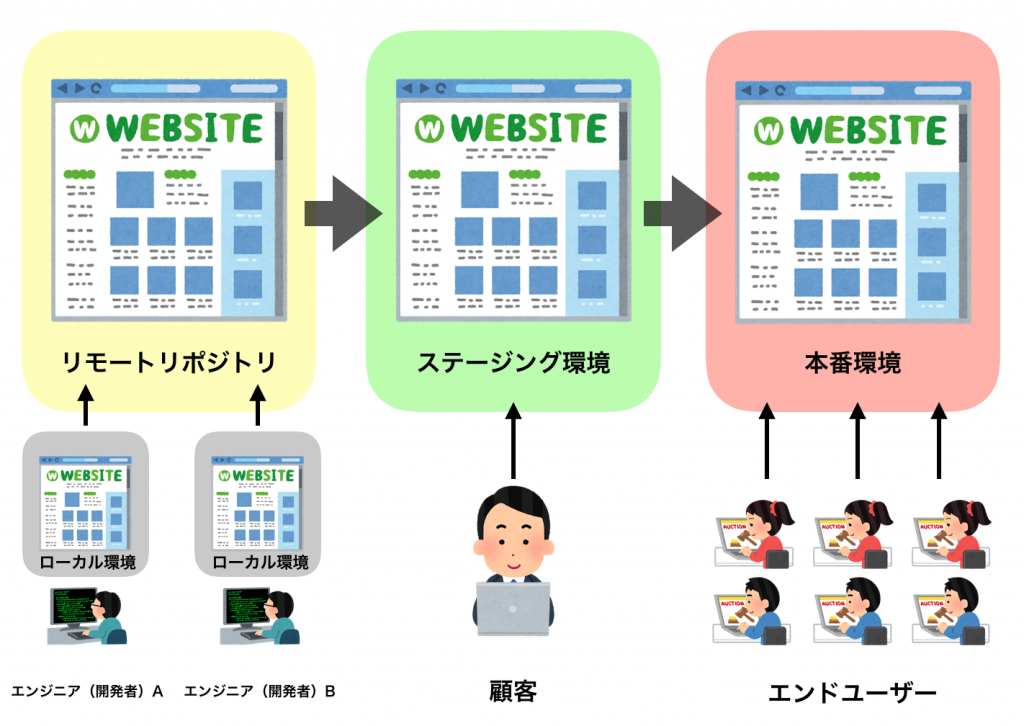
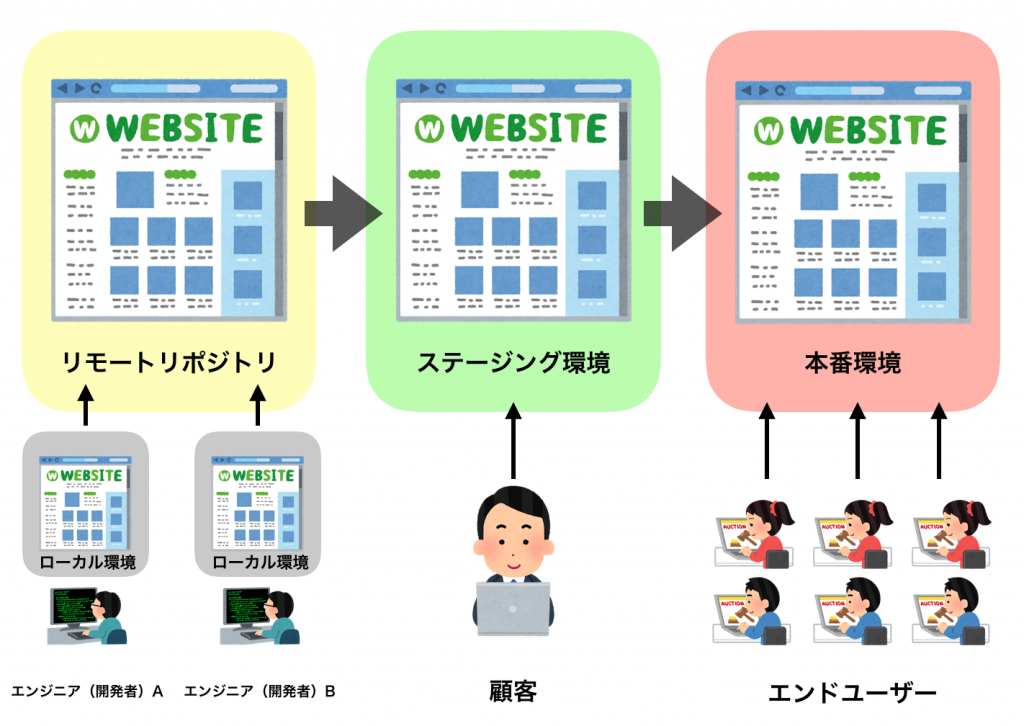
プロジェクトや会社にもよると思いますが、システム開発の環境には、主に以下の3つがあります。
- ローカル環境(リモートリポジトリ)
- ステージング環境
- 本番環境
今回は、それぞれの環境について解説します。
1.ローカル環境とは

ローカル環境とは、自分のパソコンでしか見れない自分専用の環境です。
インターネット上で公開されている本番環境と違い、自分だけしか見れません。
ローカル環境の役割
エンジニア(開発者)が実装したプログラムをテスト(画面の表示や動作などの検証)する役割があります。
また、ローカル環境は自分のパソコンでしか見れないので、他の開発者と干渉せずに、開発やテストを自由にすすめることができます。
一般的に、複数のエンジニアがプロジェクトに関わるため、それぞれが開発したソースコードは次に説明するリモートリポジトリへ集約されます。
リモートリポジトリとは
リモートリポジトリとは、インターネット上にあるプロジェクトに必要なファイルやディレクトリを保存する場所です。
リモートリポジトリの役割
複数で開発していくなかで、それぞれの修正履歴を記録したり、他のエンジニアが修正した内容を取得する役割があります。
2.ステージング環境とは

ステージング環境とは、本番環境を再現したテストに用いるテスト環境です。
ステージング環境の役割
新機能の追加やバグの修正などを、本番環境へデプロイ(リリース)する前に、動作や表示などの最終確認を行う役割があります。
また、ステージング環境はインターネット上に公開しているため、お客様がテストやレビューを行います。
3.本番環境とは

本番環境とは、サービスが実際に稼働しており、エンドユーザーが実際に使っている環境です。
ステージング環境でテストが完了した機能が提供されます。
まとめ
プロジェクトや会社によりますが、本番環境へデプロイ(リリース)するまでは、以下の流れになります。

システム開発の3つの環境について覚えておきましょう。