公開しているページの修正や更新を行う時、
ローカル環境を作らずChromeのDevToolsでCSSを調整して、確認できたら該当のCSSファイルを編集する作業をしていますが、困ることがあります。
- 再読み込みを誤って押すと調整箇所が消えてしまう。
- DevToolsで調整したら同じ記述をCSSファイルに書くの二度手間。そもそも抜け漏れしやすい。
- ローカル画像の差し替えを確認できない←今回一番の困りこと
こういう時にDevToolsのOverrides機能を使うと便利です。
CSSだと編集してすぐ確認できるので効率もアップです!
1.ローカル画像があるフォルダーを選択

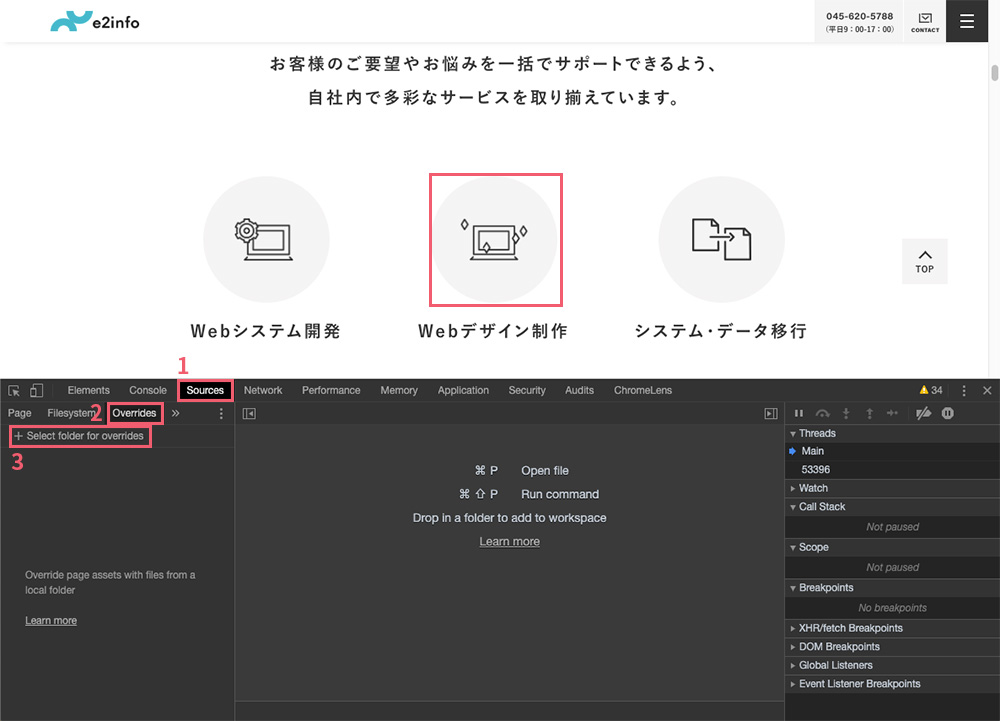
Webデザイン制作の画像を差し替えたいとして、まずDevToolsを開いて、
1 Sourceタブをクリックして
2 Overridesタブをクリックして
3 用意した画像のあるフォルダーを選択する。
(フォルダーへのアクセスがリクエストされたら許可を押す。)

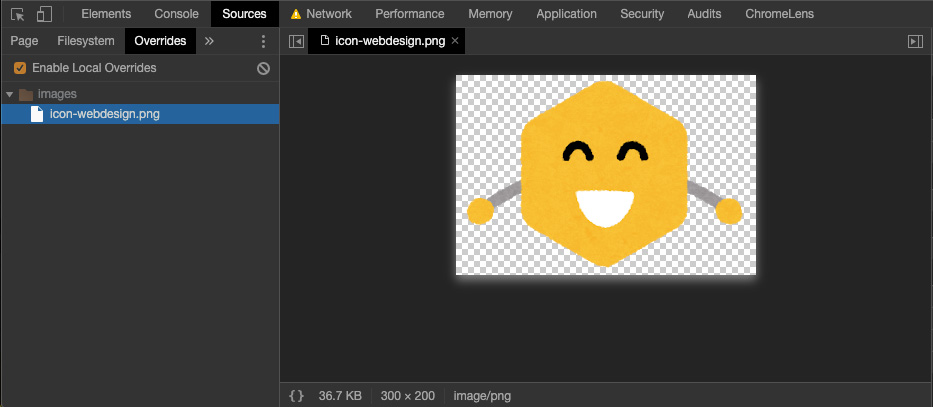
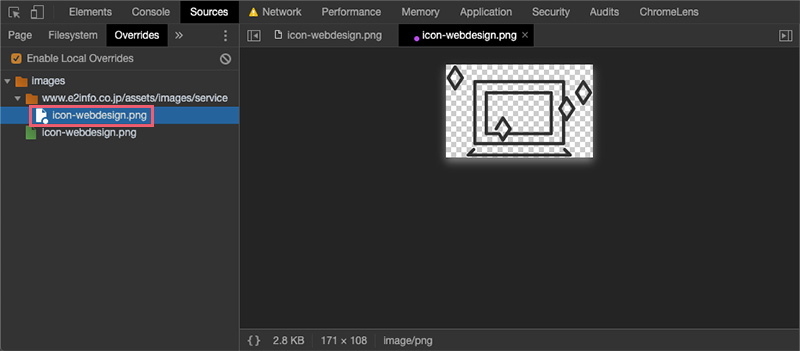
そしたらフォルダーが追加されます。画像も確認できます。
(今回もいらすとやさんのイラストをお借りしました 笑)
この時にEnable Local Overridesはチェックしてるのを確認します。
チェックしてないとこの機能は有効化されないです。
オン/オフの切り替えもできて便利です。
2.対象画像をローカルに保存

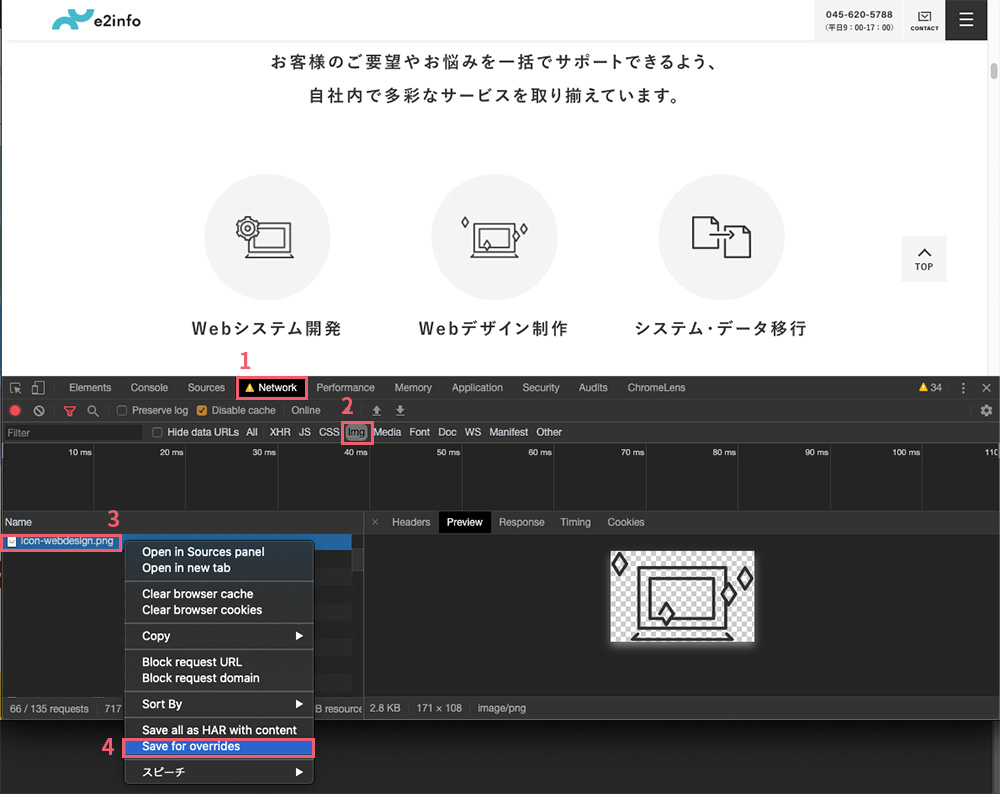
1 Networkタブをクリックして
2 今回は画像差し替えなのでimgを選択します
3 対象画像の上に右クリック
4 Save for overridesを選択する。

そしたら先ほど選択したローカルのフォルダーに追加されます。Overridesタブにも確認できます。
3.ローカルでファイルを置き換え

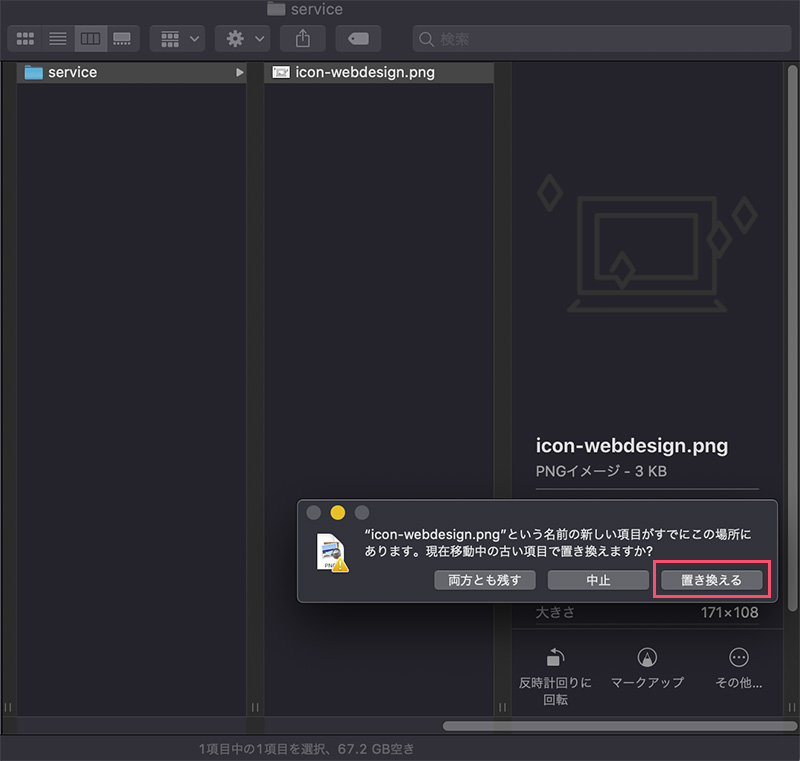
用意した画像を差し替えたい画像のところに持ってきて置き換える。
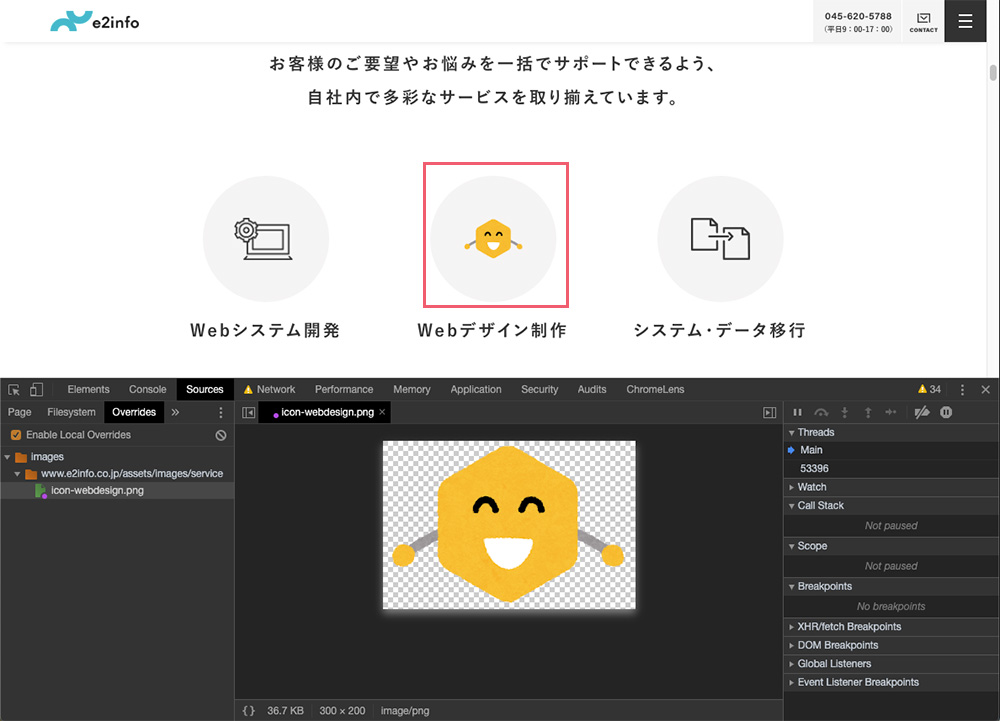
4.ローカルの画像が反映された!

反映されました!
(もし変わってないなら再読み込みしてみてください)