今回は、フォントを一覧で確認できるツールをご紹介します。
デザインはもちろん、提案書のパワポの資料などでどのフォントを使おうか迷うことってよくありますよね。内容や対象物によってフォントを変えるだけで印象ががらっと変わります。どのように文字が表現されるか、プルダウンでひとつひとつ選択して確認するのはとても大変です。英数字だとまた違うイメージになったりもしますし。
そんな時、書きたい文章が自分のPCが持っているフォントだとどのようになるのか一覧で見比べられたらとても良いですよね。wordmark.itではそれが簡単に実現できます。

「enter a word or a phrase」に任意の文字を入力します。

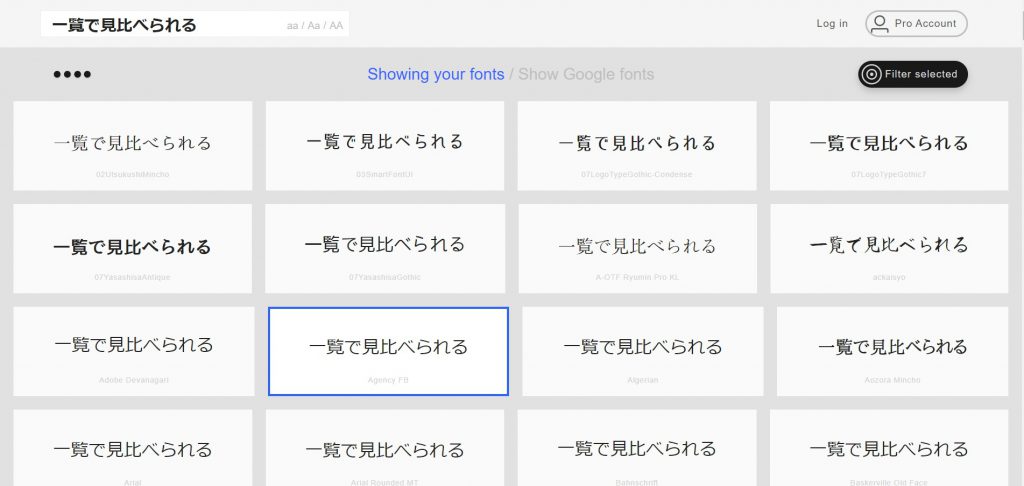
添付画像のように一覧で自分のPCにインストールされているフォントを表示してくれるので、フォント選びに非常に便利です!
ぜひ利用してみてください。






