GoogleマップのAPIキーが設定されていなかったので設定しました
はじめに
いまさらですが、Googleの以下の記事について。
Google Maps Platform 利用に必要な設定について
https://cloudplatform-jp.googleblog.com/2018/06/new-plan-changes-going-into-effect-july.html
Google Maps Platform 利用に必要な設定について
https://cloudplatform-jp.googleblog.com/2018/06/new-plan-changes-going-into-effect-july.html
さて、Google Maps Platform を利用する場合、6 月 11 日(米国時間)までに以下の 3 つのことを行っていただく必要があります。ここで再度お知らせします。
1. Google Cloud Platform Console アカウントに課金情報を設定
2. 認証された API キーを使って、コア製品にアクセスできることを確認
3. 新機能や API 利用を最適化する方法を Optimization Guide で確認

警告が出ている様子
キーの取得と設定
1. Google API Consoleにアクセスします。
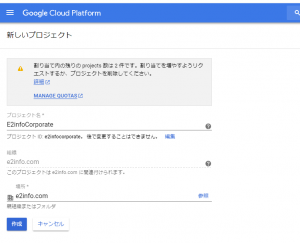
2. プロジェクトを作成します。
2. プロジェクトを作成します。

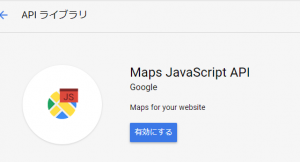
3. Maps JavaScript APIを有効にします

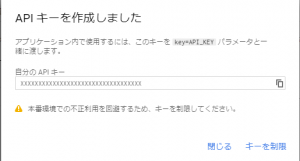
4. キーを作成します。認証情報からAPIキーを選択します

5. キーが作成されました。不正利用回避のためにキーを制限しましょう。

6. Googleマップのスクリプト読み込み時に、キーを設定します。
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" type="text/javascript"></script>
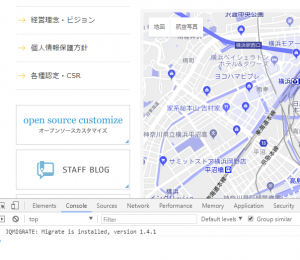
7. 成功

番外編
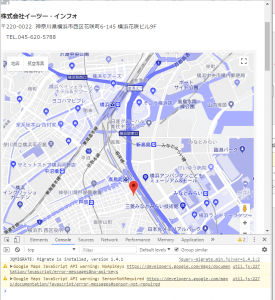
エラーその1
RefererNotAllowedMapError
キーの制限でリファラーの設定が間違っていてエラーになりました。
RefererNotAllowedMapError
キーの制限でリファラーの設定が間違っていてエラーになりました。

エラーその2
This IP, site or mobile application is not authorized to use this API key.
原因がよくわからなかったけど時間がたって解決。
APIキー発行画面に「注: 設定が有効になるまで、最大で 5 分かかることがあります」とあるので、これが原因かもしれない。
This IP, site or mobile application is not authorized to use this API key.
原因がよくわからなかったけど時間がたって解決。
APIキー発行画面に「注: 設定が有効になるまで、最大で 5 分かかることがあります」とあるので、これが原因かもしれない。

 ハマログ
ハマログ