株式会社イーツー・インフォの社員ブログ

株式会社イーツー・インフォの社員ブログ
CloudFrontの署名付きURLを試す機会があったのでやってみました。
環境:PHP7, Laravel5.8, AWS Service Provider for Laravel 5
(AWS SDK for PHP バージョン3)
AWS環境:S3,CloudFront
"require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.8.*",
"laravel/tinker": "^1.0",
"aws/aws-sdk-php-laravel": "~3.0"
},
インストール
composer install
In Laravel find the providers key in your config/app.php and register the AWS Service Provider.'providers' => array( // ... Aws\Laravel\AwsServiceProvider::class, )Find the aliases key in your config/app.php and add the AWS facade alias.'aliases' => array( // ... 'AWS' => Aws\Laravel\AwsFacade::class, )
<?php
namespace App\Http\Controllers;
use App;
class HelloController extends Controller
{
public function get()
{
$s3 = App::make('aws')->createClient('s3');
$s3->putObject(array(
'Bucket' => 'YOUR_BUCKET',
'Key' => 'YOUR_OBJECT_KEY',
'SourceFile' => public_path() . '\robots.txt',
));
return view('welcome');
}
}






<?php
namespace App\Http\Controllers;
use App;
use Aws\Sdk;
class HelloController extends Controller
{
public function get()
{
$config = [
'region' => 'ap-northeast-1',
'version' => 'latest',
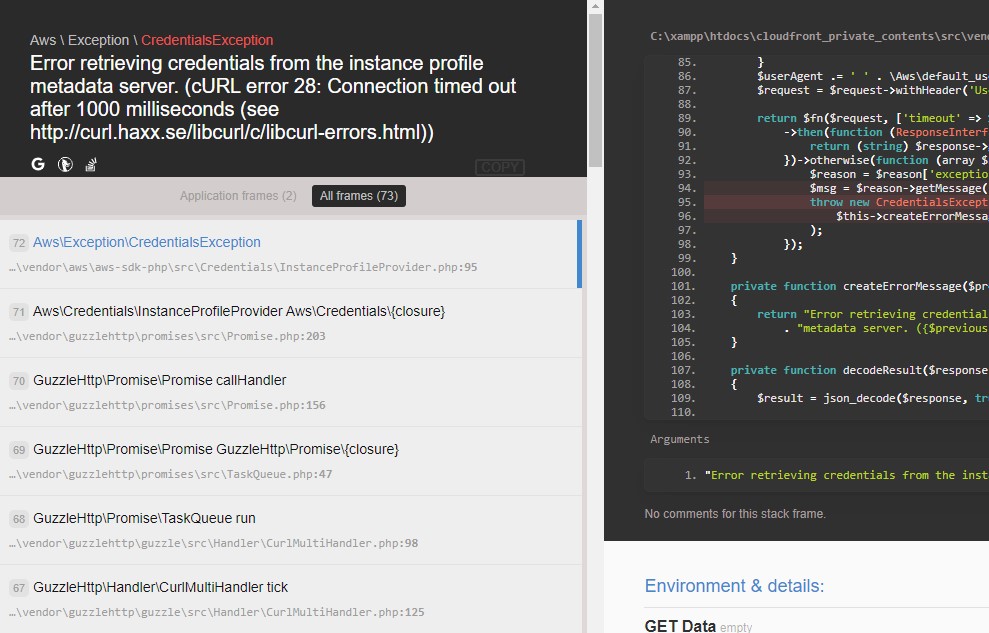
'credentials' => [
'key' => 'ACCESSKEY_INPUT_HERE',
'secret' => 'SECRETKEY_INPUT_HERE'
]
];
$sdk = new Sdk($config);
$client = $sdk->createCloudFront();
$expires = time() + 60; // 1分
$result = $client->getSignedUrl([
'url' => STREAM_HOST_URL . '/' . RESOURCE_KEY,
'expires' => $expires,
'private_key' => '/path/to/privatekey',
'key_pair_id' => 'KEY_PAIR_ID_HERE'
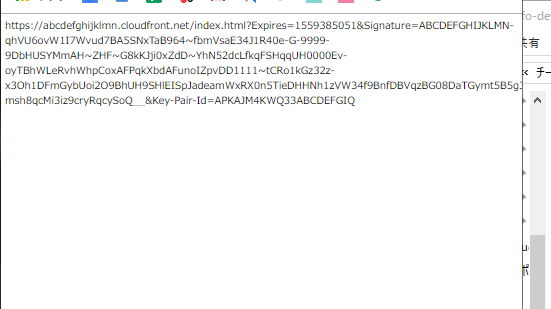
]);
print($result);
die();
}
}