CSSグラデーション作成用ジェネレーターの紹介
グラデーションを使用したデザインが少し前から再流行しています。
グラデーションは一昔前、2Dであるwebで立体感や奥行きを生みだすために利用されていましたが、Webがどんどん浸透してマルチデバイス化に対応するようになることで、立体感や質感などの視覚効果を削ぎ落としたシンプルな「フラットデザイン」が人気となりました。そして、正反対の性質を持つグラデーションを多用した立体的なデザインは流行遅れと感じられるようになります。
しかし、一度廃れたはずのグラデーションが、Instagramのアイコンに使用されたり、フラットデザインと組み合わせてデザインされたりと様々な使い方で表現されています。

昨今のグラデーションを使用したデザインは、古さを感じることもなく、洗練された高級感のある見た目を演出しているものが多いです。
人気となっている理由のひとつとして、目を引きやすく、注目を集める点が挙げられます。鮮やかな色の変化は、デザインを目立たせることもできます。
今回は、多種あるCSSグラデーション作成時に役立つwebサービスで実際に使用してみて、使いやすかったものを紹介したいと思います。
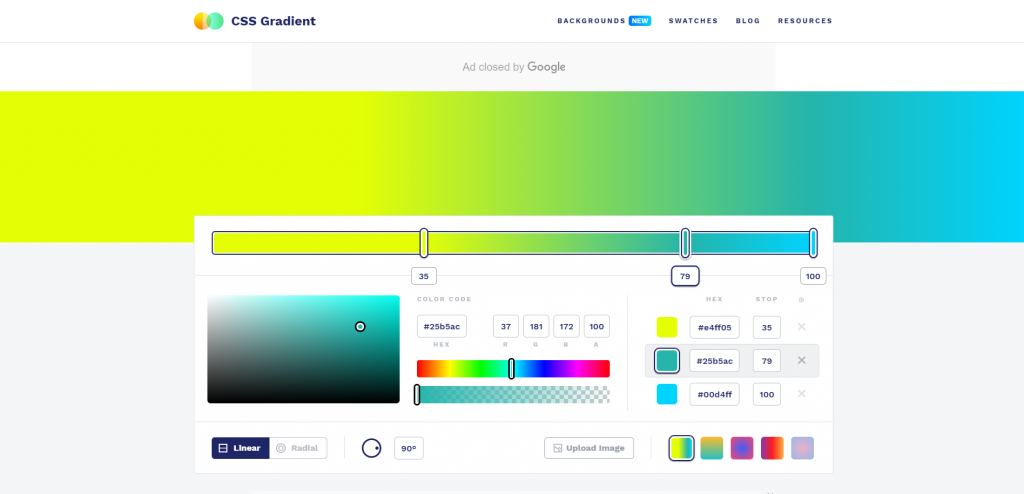
CSS Gradient
Photoshopやillustratorで作成するよりも使いやすく、イメージもしやすいのでこちらである程度設定を固めてからデザインツールに落とし込んでいくのがいいのかなと思いました。
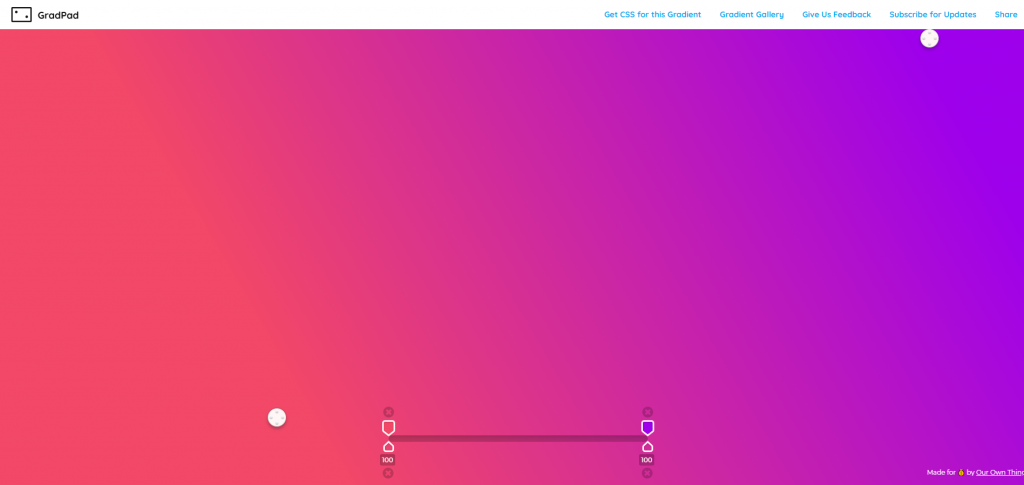
GradPad
こちらは全てドラッグで操作できて、さらに感覚的にグラデーションが作成できます!楽しくなって色々なパターンを作成したくなってしまいます。
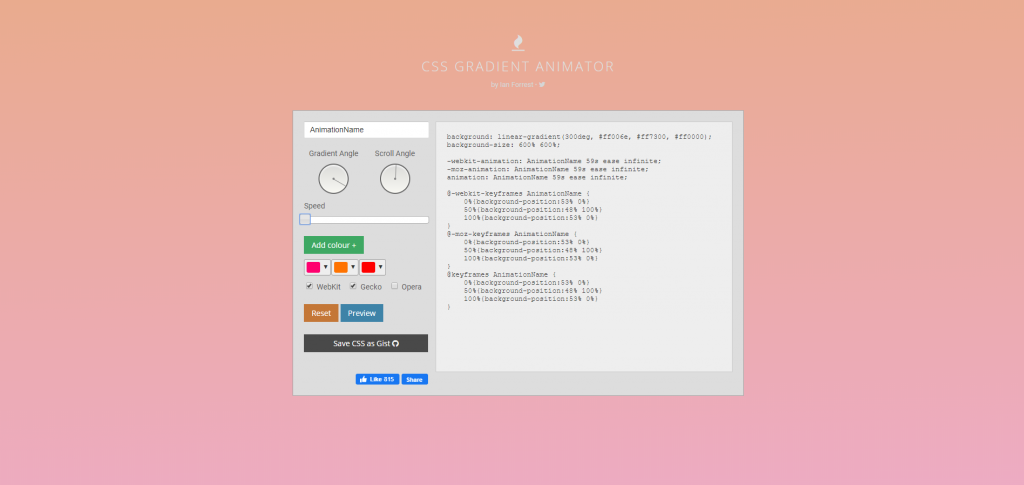
CSS Gradient Animator
CSSグラデーションのアニメーションを簡単に作れるジェネレーターです。方向やスピードを調整して「Preview」で確認することができます。
まだ、グラデーションのアニメーションは使ったことがないので挑戦してみたいです。
グラデーションを上手にデザインに取り入れるためには、ターゲットとなるユーザーをよく知り、どのようなデザインが求めらているのかきちんと知る必要があります。その上で配色することで、エネルギッシュであったり控えめだったりと、デザインに高い効果を与えることができると思います。
 ハマログ
ハマログ