デバイスごとにフォントを変える方法
某案件で、クライアントの指定でGoogle FontのM PLUS Rounded 1cを使用しました。
すごくまろやかで可愛いフォントですが、テストの時に不具合が見つかりました。
Windows OSで20px以下だと見づらい?
Windows搭載のPCで確認したら、特定のブラウザーではなく、ほとんど全てのブラウザーが同じ現象が起きています。
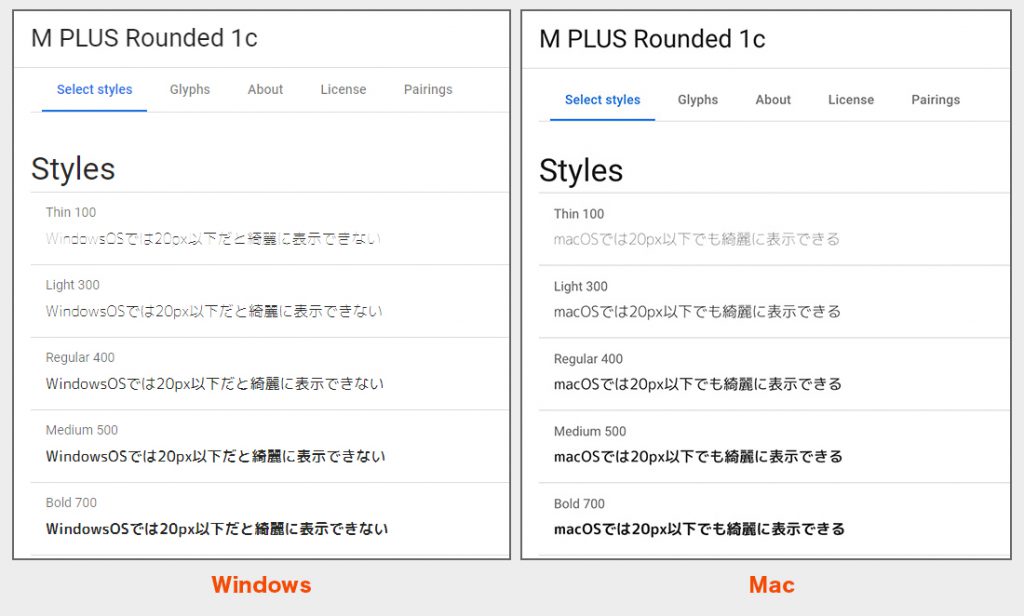
M PLUS Rounded 1cの公式ページを見てみるとこんな感じです。

画像のフォントサイズは16pxです。
見づらいかもしれませんが、Windowの方が筆画の太さが均一ではないし、くっついてるところもあります。
ユーザーエージェント判定してWindows OSのみ代用フォントに変更
不具合がないところを元のM PLUS Rounded 1cで表示させたいので、
こちらの記事【ユーザーエージェントを判定し、bodyに特定のクラスをつける方法】を参考して、Windows OSで20px以下の文字フォントをKosugi Maruに変更します。
記事にあるuserAgent.jsを置いて、CSSファイルに下記を追加:
.js_isNotWin {
font-family: 'M PLUS Rounded 1c', sans-serif, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS Pゴシック";
}
.js_isWin {
font-family: 'Kosugi Maru', sans-serif, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS Pゴシック";
}
Windowsで全てのフォントを変えるわけではないので、userAgent.jsで変えたい要素だけjs_isWinクラスを追加します。
今回はpタグをKosugi Maruに変えますが、pタグの中のhighlightクラスは20px以上なので、js_isNotWinクラスをつけてM PLUS Rounded 1cに戻します。
if (navigator.platform.indexOf("Win") != -1) {
//Windowsならつけるクラス
$('p').addClass('js_isWin');
$('.section-index span').addClass('js_isWin');
$('.highlight').addClass('js_isNotWin');
}
結論
ちょっと面倒ですが、どうしてもM PLUS Rounded 1cを使いたかったです。
(M PLUS Rounded 1cの数字の方がデザインに合うからです)
もし丸ゴシックであればなんでもいいなら、Kosugi Maruは小文字でも綺麗に表示できるのでおすすめします。
 ハマログ
ハマログ