三度目まして…はもう二番煎じなので普通にあいさつ。
こんにちは、つーじーです。今回も新しいツールをご紹介します。
今回紹介するのは自動テストツールです。
自動テストとは
自動テストとは、普段人間が手作業で行っている作業をスクリプトなどで自動化させたテストのことです。これにより、「大量に同じデータを作る」「リグレッションテスト(退行テスト)で毎回同じ動作をテストする」「数千件・数万件と作るのに時間がかかるデータを作る」などの諸作業を簡略化・効率化することができます。そんな自動化を実現するツールを自動テストツールと呼びますが、一般的な自動テストツールは、
- コーディングに必要なデータ(Pythonなど)をインストールする
- 環境変数にPATHを追加する
- 自動処理のためのコードを書く
など、開発者以外にとっては頭が痛くなるような下準備が必要となり、導入が難しく感じられます。
そこで今回は、自動テストツールの中でも比較的導入も使用もしやすい
『selenium IDE』
を紹介します。
selenium IDE

Selenium IDEとは、WEBブラウザのUIテストツールであるSelenium(セレニウム)で使用するテストケースを自動で生成するツールです。このツールを使えば、WEBブラウザ上での「テキスト入力」「ページ遷移」「ボタン押下」などの操作を自動で行ってくれます。
Seleniumそのものを導入しようとなると「コーディングに必要なデータのインストール」「環境変数の設定」等の環境構築が必要になりますが、Selenium IDEではそんな面倒な設定は必要ありません!
Chrome用のアドオンを1つインストールするだけです!
では実際にやってみましょう。
※Selenium IDEには「Chrome版」「FireFox版」がございますが、本稿ではChrome版に絞って紹介しております。導入の仕方や操作方法はいずれもほぼ同じとなっております。
導入~基本操作
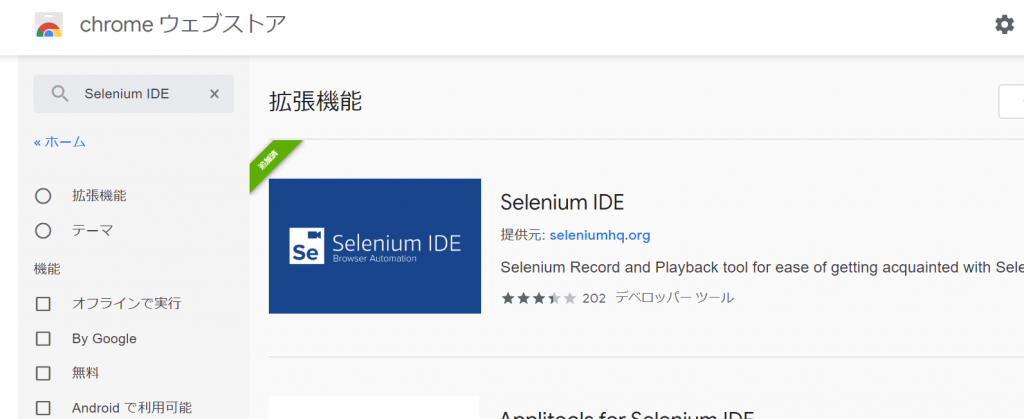
1.Chromeウェブストアで「Selenium IDE」「セレニウム」などで検索し、「Selenium IDE」をインストール

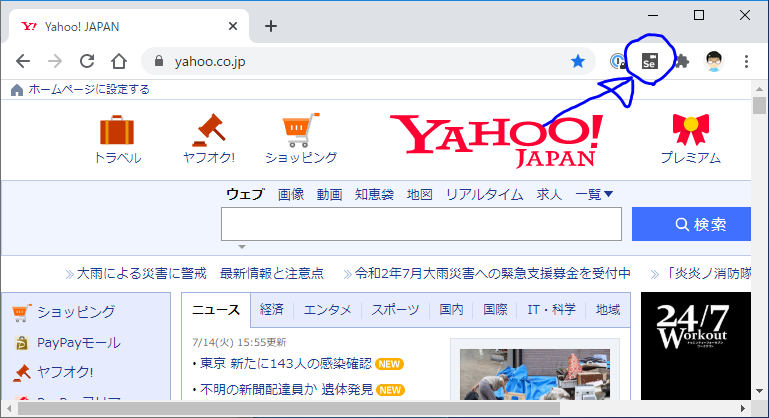
2.ブラウザのツールバーにSelenium IDEのアイコンが表示されるので、
クリックしてSelenium IDEを起動

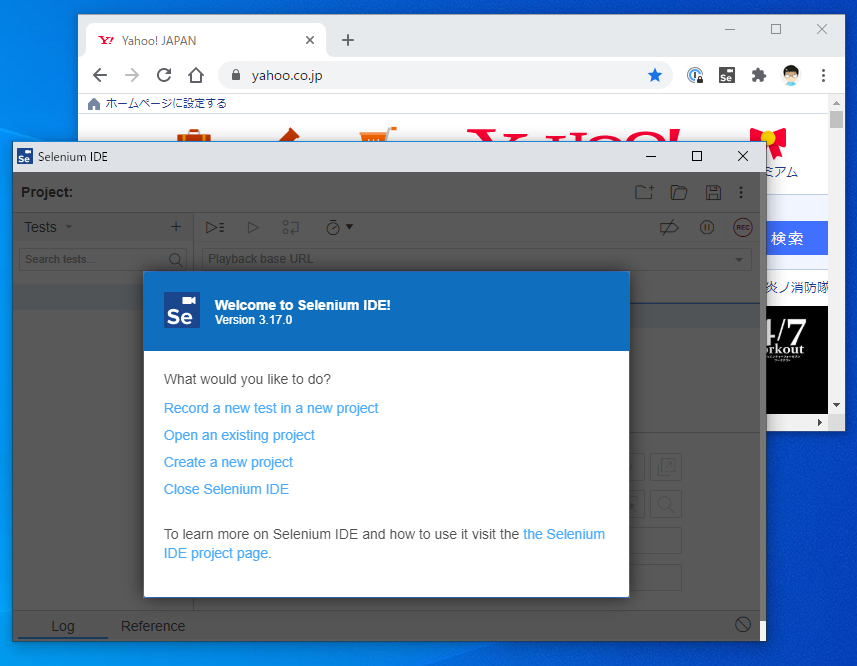
3.Selenium IDEのウィンドウが開くので、「Record a new test in a new project(プロジェクトを新規作成して新規テストの録画開始)」をクリック

4.PROJECT NAMEに任意のプロジェクト名を入れたら「OK」をクリック
(必ず英語名にすること。日本語にするとプロジェクトの保存ができなくなります)
5.BASE URLにテスト対象のWEBページのURLを入力し、「START RECORDING」をクリック
6.テスト対象のWEBページが開くため、記録したい操作を実際に行う
(リンクをクリックする、テキストボックスにテキストを入力する、画面をスクロールする、など)

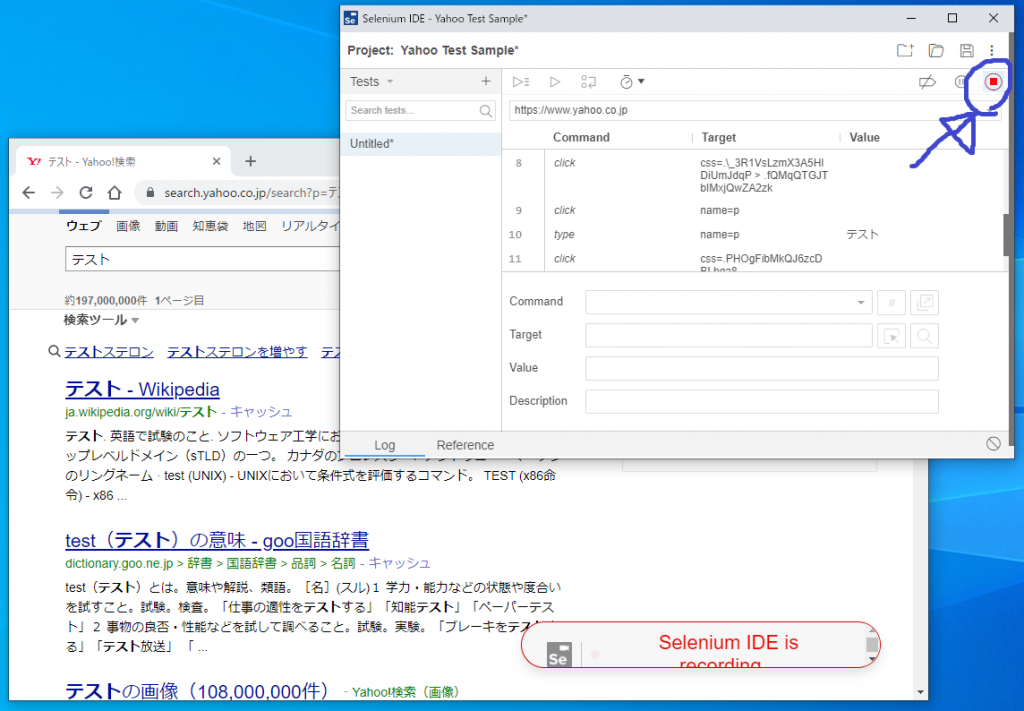
7.操作し終えたら、Selenium IDEのウィンドウに戻って画面右上の赤い停止ボタンを押す

8.TEST NAMEに、行った操作を象徴するテスト名を付け(Link Test、New Project Testなど)、「OK」を押す。
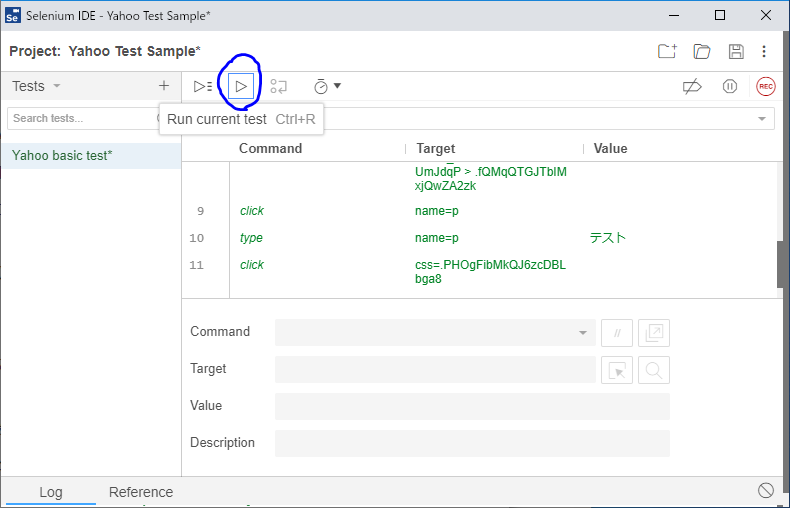
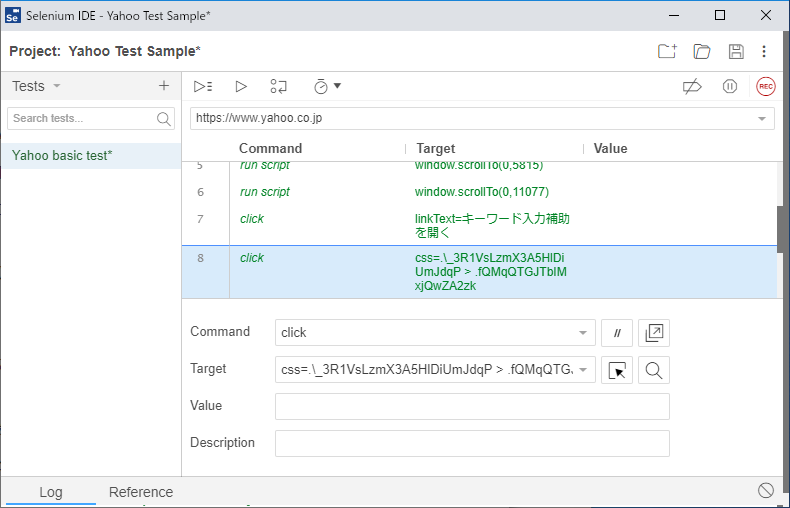
9.テストデータが出来上がっているので、再生ボタンを押してみる。

すると、手順6で行った動作が全て自動で再実行されます。作ったテストデータは保存可能です。
注意点
これですべてのテストが自動化できる!と喜びたいのはやまやまですが、実は記録がうまくいかないケースもあります。
- 画像をアップロードする
- ドロップボックスを開いて選択肢を選ぶ
- 注意を促すポップアップをクリックする
など、PC準拠の機能(ファイル選択ブラウザ、ポップアップ、ドロップボックスなど)はうまく記録できないことが確認されております。
これらを実行できるようにするためにはコードの改造が必要になってきます。

個々の対策方法はそれぞれ違うため、具体的な対策方法については別途お調べください。(かく言う私もいまだ勉強中)
本稿は基本編の紹介ということで、ここまでとさせていただきます。
これがきっかけで自動テストに興味を持っていただけたら幸いです。
補足
自動テスト再生時の実行速度は調整ができます

おわりに
今後もじんわりとテストに役立ちそうなツールの紹介を続けてまいりたいと思います。
では今回はこれにて。