sessionStorageとは?
気づけば今年ももう6月となり、入社して半年が経ちました。
時の流れは早く、それと同じくらい技術の進歩も早いです。
常にアンテナを立てていないと、当たり前の技術すら知らない、なんてことになります。
今日はそんな、当たり前となっている(と思う)技術についてです。
あるECサイトを閲覧していたところ、こんな挙動をしていました。
1. フォームにテキストを入力する
2. 違うページに遷移する
3. また1のフォームページに遷移する
上記のような操作をすると、普通はフォームに入力したテキストは消えています。
しかし、今回操作していたECサイトでは、入力した値が残っていました。
これを実現するには、ブラウザのCookieを使用する方法が考えられます。
というより、それしか僕には思いつきませんでした。
そこで、試しにブラウザのCookieを削除してみました。
想定では入力したテキストが消えるはずでしたが、値が残っていました!
おや、これはどうやっているのだろう。。。
調べたところ、sessionStorage というものを使っているようです。
初耳です。
sessionStorage
https://developer.mozilla.org/ja/docs/Web/API/Window/sessionStorage
sessionStorageプロパティで、 sessionStorageオブジェクトにアクセスできます。sessionStorage はWindow.localStorageに似ています。唯一の違いは、localStorage に保存されたデータに期限がないのに対して、sessionStorage に保存されたデータはページのセッションが終了するときに消去されます。ページのセッションはブラウザを開いている限り、ページの再読み込みや復元を越えて持続します。新しいタブやウィンドウにページを開くと、新しいセッションが開始します。これは、セッション Cookie の動作とは異なります。
これはどうやらHTML5から導入された技術のようです。
(はい、僕がエンジニアになる前からあった技術です)
Cookieはブラウザ(もっというとユーザ)毎に保持していますが、sessionStorageはページ(タブ)毎に保持するようです。
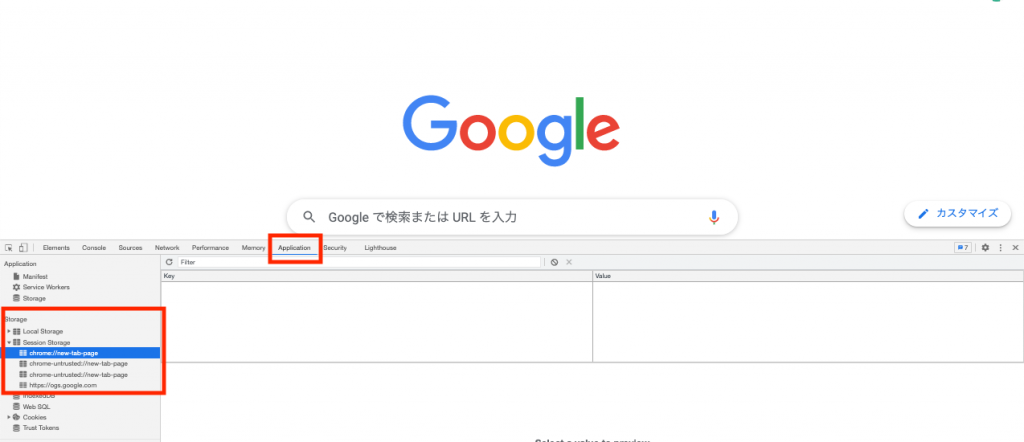
sessionStorageはchromeのデベロッパーツールで確認することができます。

今回はsessionStorageについて書いてみました。
知っている人からすれば「なにをいまさら」な感じですが、個人的には初めましだったので、備忘録として、、、
おそらくこれ以外にも「なにをいまさら」な技術で知らない事がたくさんあるんだろうなと思った日でした。
参考
https://developer.mozilla.org/ja/docs/Web/API/Window/sessionStorage
https://qiita.com/oekazuma/items/df8f6cebb2d8851af4b3
https://teratail.com/questions/139162
 ハマログ
ハマログ