ある案件でフォーム付きLP(ランディングページ)を作りました。
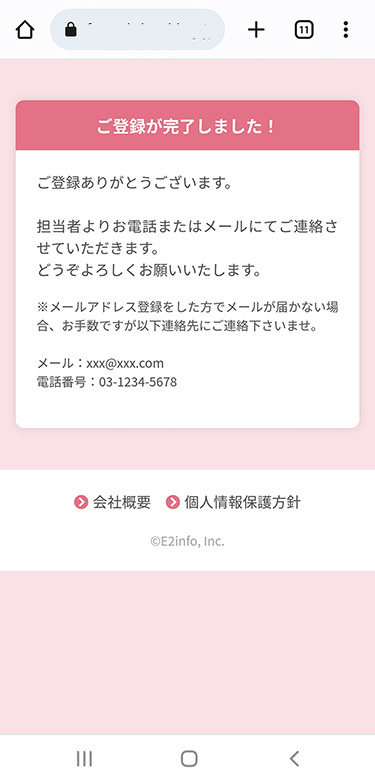
フォーム送信後の完了画面はコンテンツ量少ないので、フッターが画面中央あたりに来てしまいます。

ウィンドウの下部に固定する方法を調べてみました。
【CSS】
#wrapper {
position: relative; /* 相対位置 */
min-height: 100vh; /* コンテンツ高さの最小値をウィンドウの高さに設定 */
padding-bottom: 100px; /* フッターの高さ */
box-sizing: border-box; /* 要素の幅と高さにmarginやpaddingを含む */
}
#footer {
position: absolute; /* 絶対位置 */
bottom: 0; /* 位置の指定 */
}
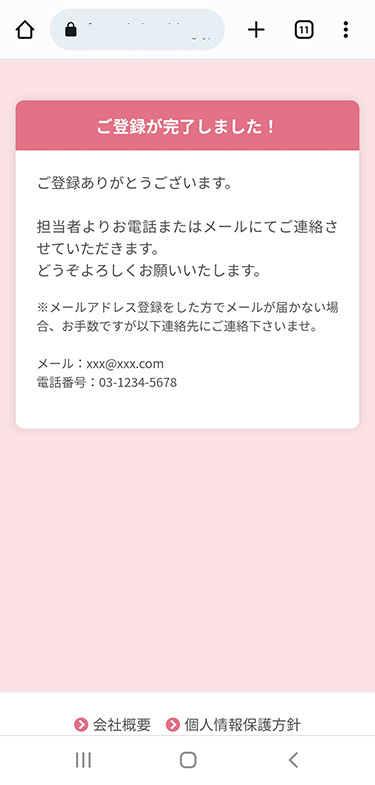
そしたらスマホの端末によってナビゲーションバーがあるので、かぶってしまいます。

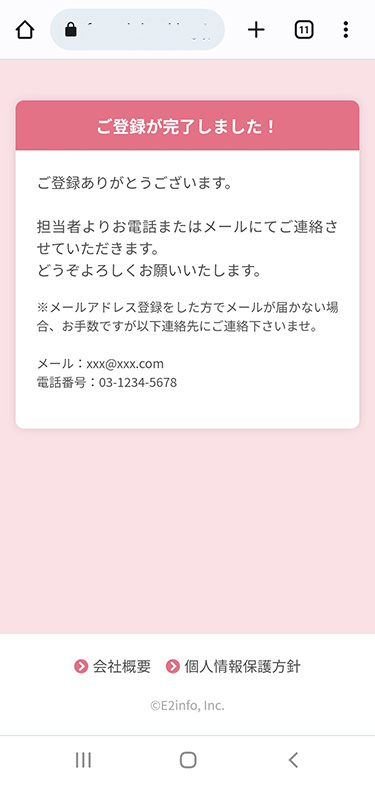
それで色々調べて、(自分にとって)最善な方法を見つけました。
【jQuery】
$(function() {
if ($(window).height() > $('#wrapper').height() + 60) { // ウィンドウの高さがwrapperの高さより60px高い場合
$('#wrapper').css('height', $(window).height() - 100); // wrapperの高さがウィンドウの高さ-footerの高さにする
}
});
※要素の高さなどで数字が若干調整必要です。

これで完璧!