記事のネタが思い浮かばなかったので、結局「バナー工房」のGIFアニメまで挑戦してしまいました…
バナー工房でできること③GIFアニメの作成
作成手順
- 使用する画像を用意
アニメーションなので、最低でも2枚必要になります。
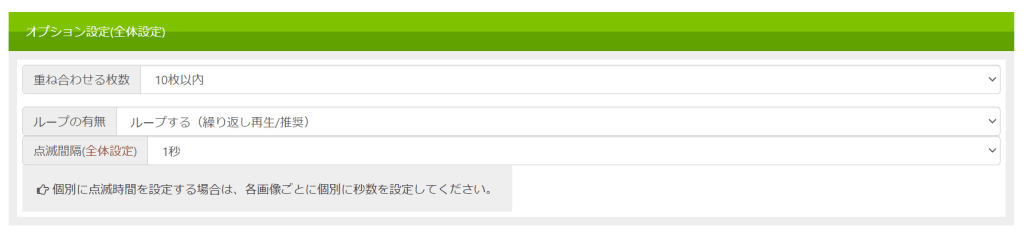
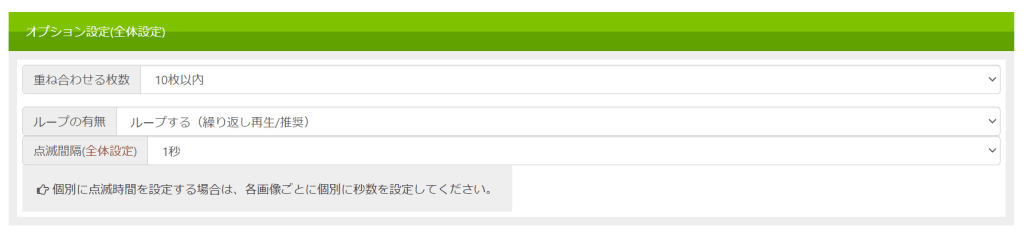
どのように動かすか - オプション設定(全体設定)を行う

- 重ね合わせる枚数
動かす画像の枚数(コマ)を選択します。最大100枚まで選択できます。枚数は後からでも変更は可能です。 - ループの有無
繰り返し再生を行うかを決めます。
「ループしない」を選択すると一度アニメーションを再生した後は停止し、そのページを再読み込みするまで再生されません。GIFアニメはページが読み込まれた時点で再生するため、ページの下部など表示した時点で見えない位置に設置している場合は、直接そのページを見る前にアニメーションが終わってしまっている可能性があります。
そのため、基本的には「ループする」を指定します。 - 点滅間隔
1つの画像を表示させる間隔を指定します。0.1~7秒まで設定できます。
- 重ね合わせる枚数
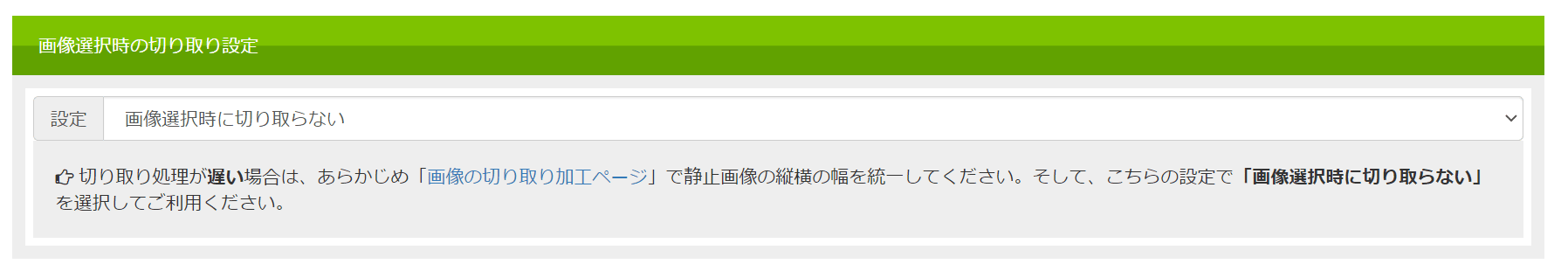
- 画像選択時の切り取り設定を行う

使用する画像のサイズがそれぞれ異なる場合はこちらで調整します。
ちなみに未設定の場合は一番小さい画像のサイズに合わせて切り抜きが行われます。 - 画像を動かす順番に合わせて選択する

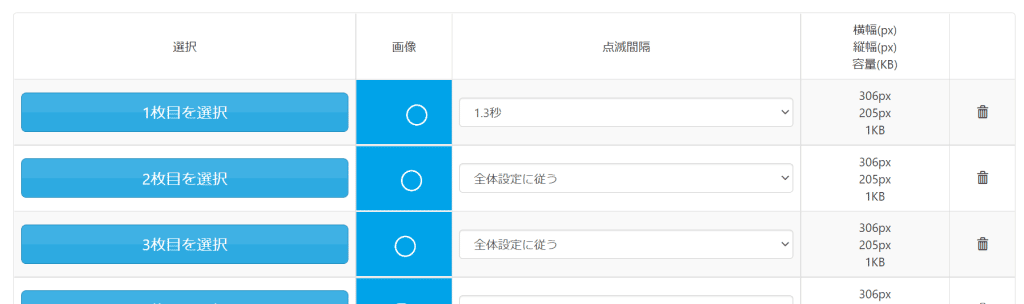
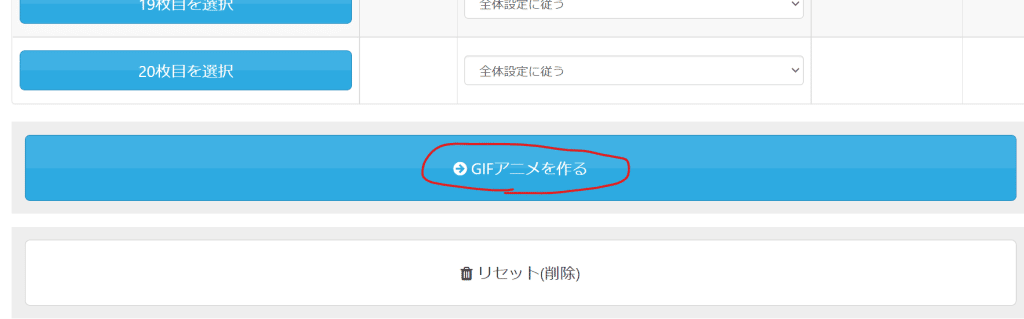
動かす画像の順番を選択します。画像ごとに点滅間隔を調整することもできます。 - GIFアニメを作るボタンを押下

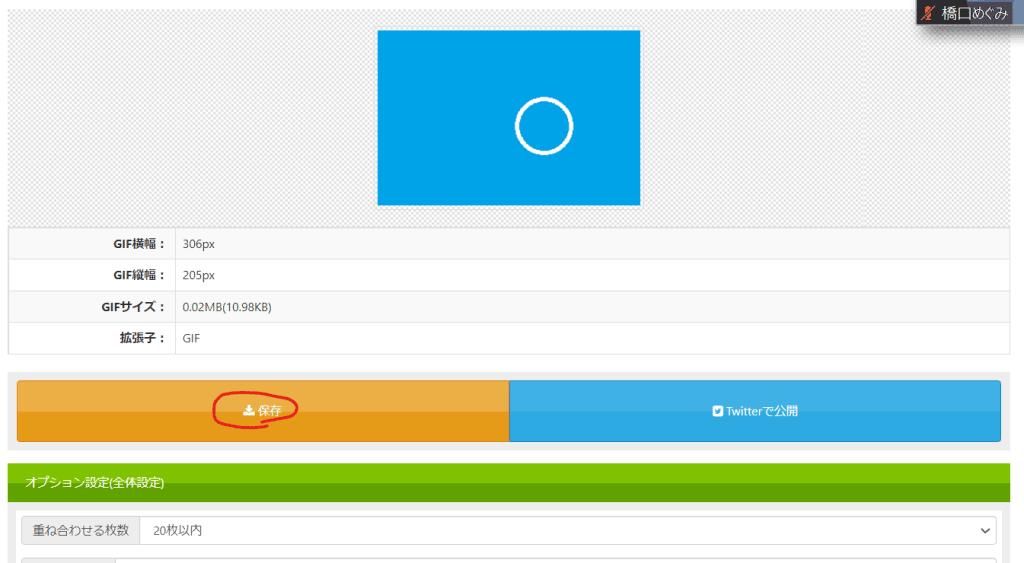
- 作成されたアニメーションを確認する
設定した値でのアニメーションが確認できます。点描間隔などを2~4の調整を再度行うことが可能です。問題なければ保存ボタンを押下してください

- 完成

ジェネレーター使用時の注意事項
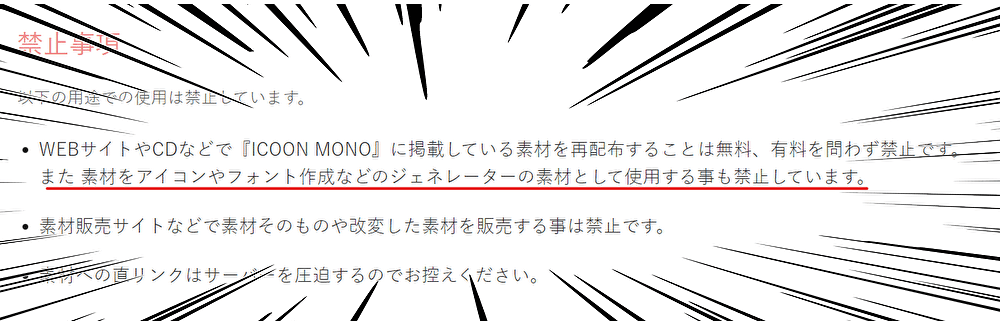
実は今回、フリーアイコン素材を使用してGIFアニメの作成を使用と思ったのですが、

というように、多くのアイコン素材ではジェネレーターでの使用は禁止されていました。
フリー画像とは規約が違うため、注意してください!