こんにちは、かねこです。
ウェブサイト高速化やろうぜ!ということで、高速化みたいな細かいテクニックすきなのですが、非機能要件の部分なので、受託案件だと、なかなか仕事として受注するのが難しく、困ったところです。
仕事ください。
というわけで!
はじめに
Data URI schemeというものがあります。
Data URI schemeというのは、URI schemeの一種で、HTMLに実際の外部ファイル(画像・データなど)参照なしに、リソースを埋め込む仕様のことです。最近はGoogleとかでよく使われてる。
RFC2397で策定されています。
仕様
URIで、こんな風に表現します。
data:[<MIME-type>][;charset=<encoding>][;base64],<data>
たとえば、BASE64エンコードで画像を埋め込む場合、こうなります。
<img src="data:image/jpeg;base64,【データ】">
ブラウザの対応状況にもよりますが、mp4やsvgなど、いろいろな形式のファイルを埋め込むことができます。
やってみようの巻
さっそく、BASE64エンコードした画像を埋め込んだHTMLを作ってみます。
PHPでかきました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テスト</title>
<body>
<?php
// ファイル読み込み
$image = file_get_contents('skytree.jpg');
// BASE64エンコード
$base64image = base64_encode($image);
?>
<img src="data:image/jpeg;base64,<?php echo $base64image; ?>">
</body>
</html>
Groovyでも書きました。
println new File("skytree.png").bytes.encodeBase64().toString()
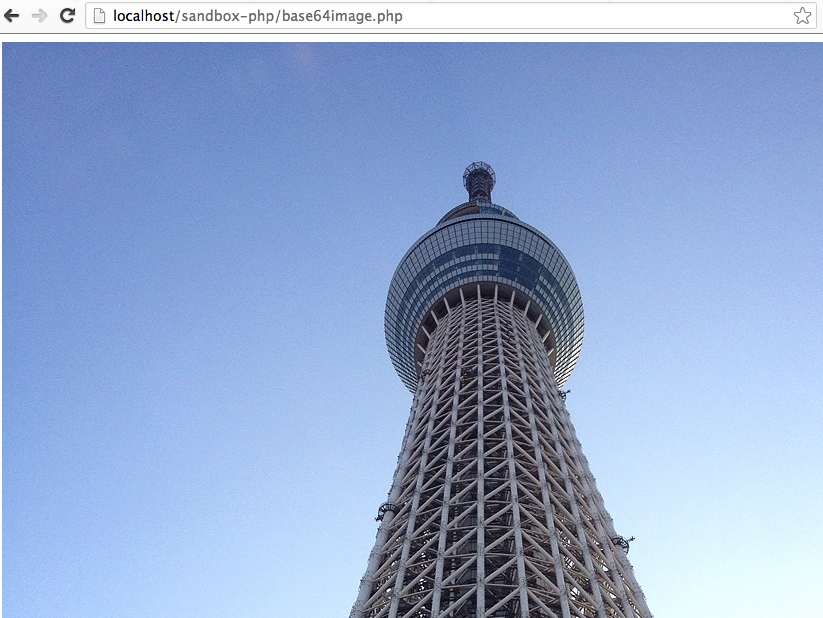
これで、画面を表示してみます。
でた!
ソースコードを見てみます。
どうやら、無事にBASE64エンコードされているようです。素敵ですね。
メリットとデメリットについて考えてみる
メリット
・1リクエストに対して、HTML・リソースファイルがまとめて転送されるため、HTTPセッション数を減らすことができる
・HTML全体でキャッシングできるため、高速なウェブブラウジングが可能になる
・JavaScriptなどでの動的生成によるアニメーションなどの可能性
デメリット
・画像単位のキャッシュがきかない
・ファイルサイズが大きくなる(もとのファイルの2割程度)
・対応していないブラウザが存在する
まとめ
(適材適所ちゃんとやるために、いろいろな知識を浅く広く知っておきましょう)
かねこ