最近少しデザインのちょっとした修正をすることがあって、
chromeにこんな機能が!!?とういうことがあったので記載したいと思います。
(機能自体は調べたら昔からあるみたいでしたが、感動したのでブログに書きました。)
よくデザインで位置の変更や、
スペースの修正等を依頼されることがあると思います。
PCとSPを考慮・確認するのはもちろんのことだと思います。
最近ですと、SPのユーザーが多くてSPを重視するサイトも多いと思います。
その際にSPの横向きって実機でないと確認できないのかと、
ローカルで修正したものを確認できないものなのかと思っていた時に見つけました。
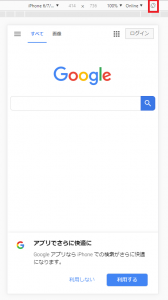
chromeのエミュレーターにSPの向きの変更が!!
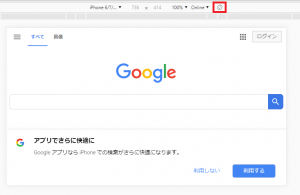
上図の赤枠をクリックすると…
横向きになりました。