AWS Iot エンタープライズボタンを購入したのが7月・・・なにもしないまま9月になってしまいました。
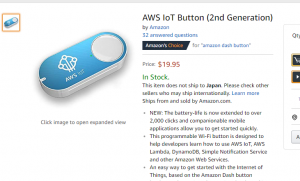
とおもったら、米国Amazonでは第2世代のIoT Buttonが発売開始されました。日本でもすぐに発売されるだろうし、これはさっさとやらねば!

ということで、開封

初期設定します。
クラスメソッドさんの記事の通りにアプリ経由で登録できました。超簡単!
https://dev.classmethod.jp/cloud/aws/aws-iot-enterprise-button/
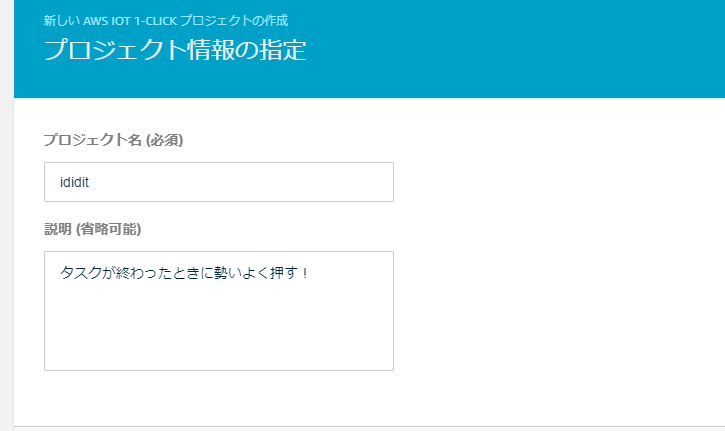
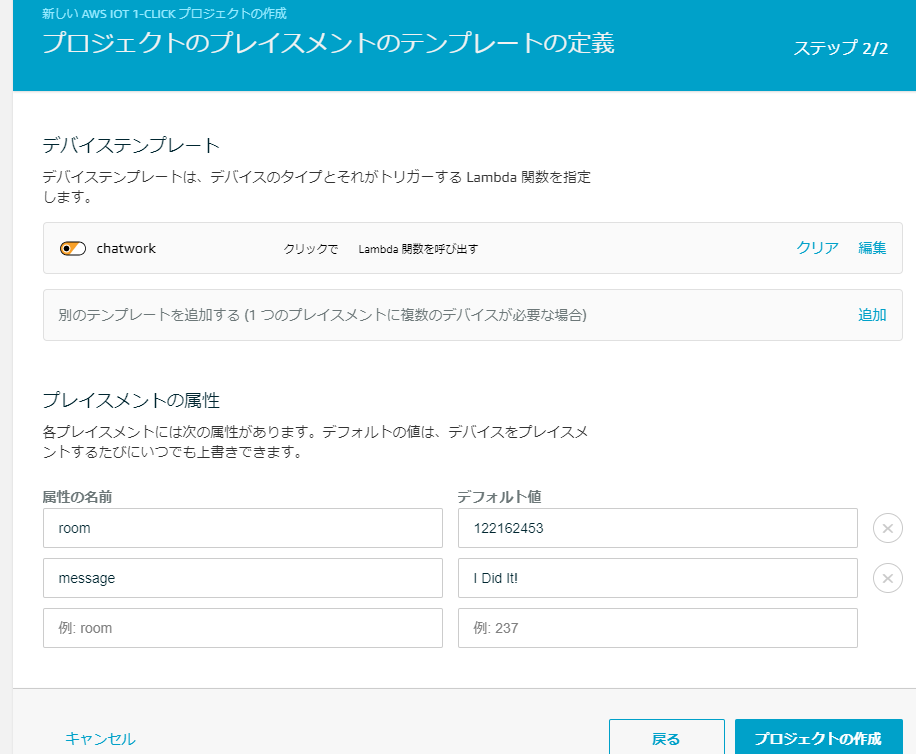
プロジェクトを作ります。I Did It!
クラスメソッドさんの記事の通りにアプリ経由で登録できました。超簡単!
https://dev.classmethod.jp/cloud/aws/aws-iot-enterprise-button/
プロジェクトを作ります。I Did It!


Chatworkにメッセージを飛ばすことにしました。Lambda (Node.js)
var https = require ('https');
exports.handler = function(event, context) {
var body = 'body=I Did';
var options = {
host: 'api.chatwork.com',
path: '/v2/rooms/122162453/messages',
method: 'POST',
headers: {
'X-ChatWorkToken': process.env.TOKEN,
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': body.length
}
};
var req = https.request(options);
req.write(body);
req.end();
};
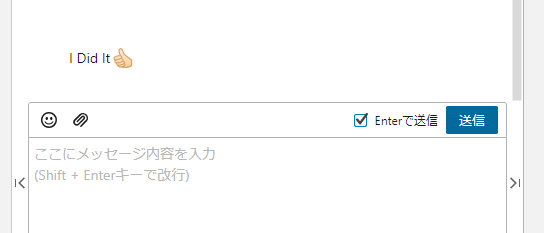
成功しました!

ひとまずチュートリアル的なところまではできたので、使いみち考えてみます