こんにちは、入社1ヶ月になりましたyitingです。
一年前程からAdobe XDを使い始めて、本当に便利なソフトです。
Adobe XDとは?
簡単に説明すれば、
ワイヤーフレームからクライアント確認までできる、共同作業向けのソフトウェアです。
詳しくはこちらの公式サイトをご覧になってください。
https://www.adobe.com/jp/products/xd.html
作業時間短縮できるし、クライアント確認時も直感的に伝わります。
使用者の声に応えてどんどん進化していて、使用者もプラグインで新しい機能を作れます。
まだ完全に使いこなしていないが、XDのおすすめプラグインを紹介したいと思います。
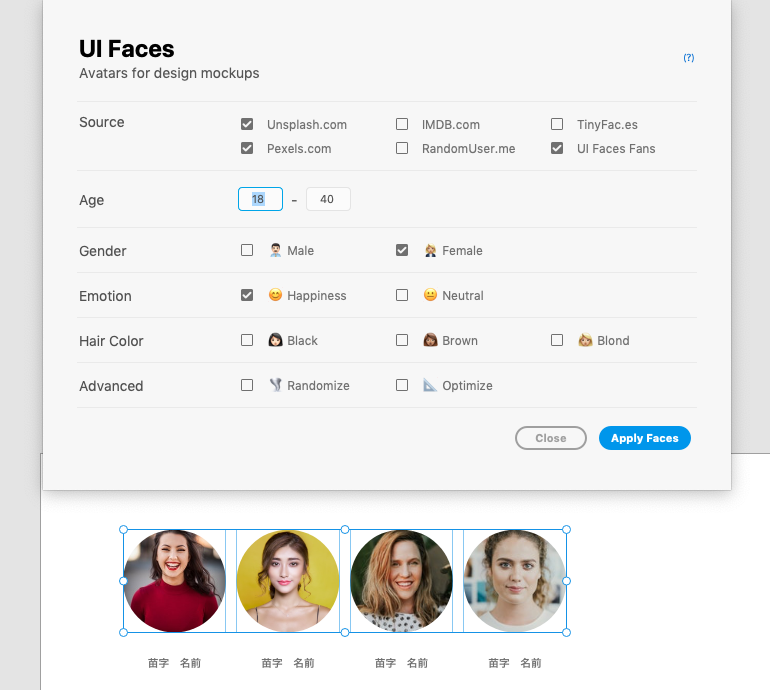
UI Faces
https://uifaces.co/adobe-xd-plugin

素材が揃ってない時、私はいつも顔写真にピクトグラムを使います。
このプラグインを使うと指定した年齢、性別でアバターを自動で生成してくれます!
クライアントにも伝わりやすくて助かります。(ほとんど外国人しかないですが…)
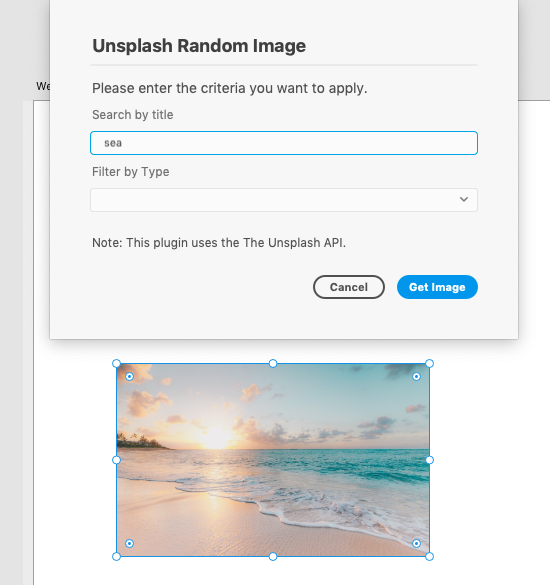
Unsplash Random Image

キーワードを入れるとランダムでイメージに合った写真が生成されます。
しかも無料写真素材サイトUnsplashから提供された写真なので、
クォリティ高いし、クレジット表記もいらないです。
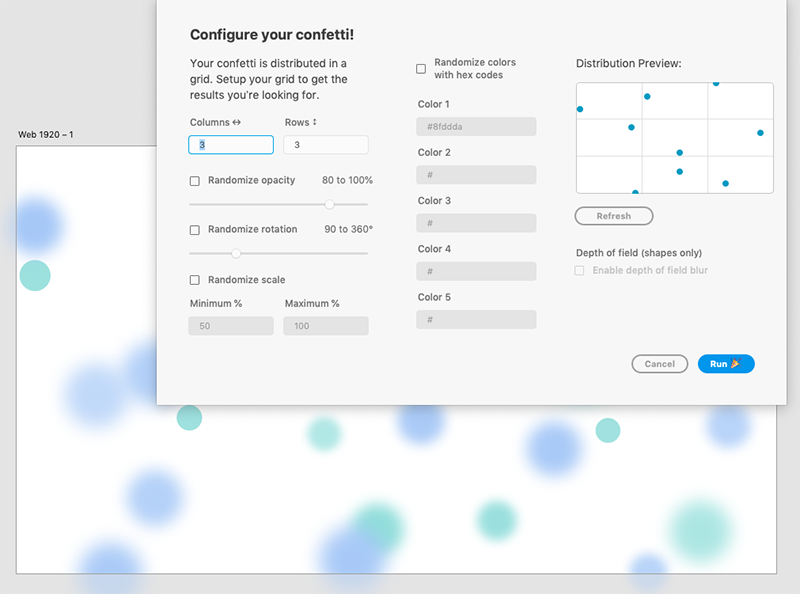
Confetti

簡単に背景パターン作成できる。
色、サイズ、角度、ランダム性など定番の機能以外に、
ぼかし設定で遠近感を簡単につけられます!
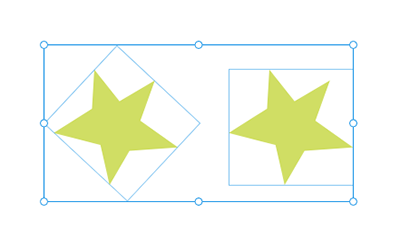
Reorient Path

パスを回転した後のバウンディングボックスをリセットしてくれます。
すごくシンプルなプラグインですが、強迫症状のデザイナーにはスッキリします(笑)
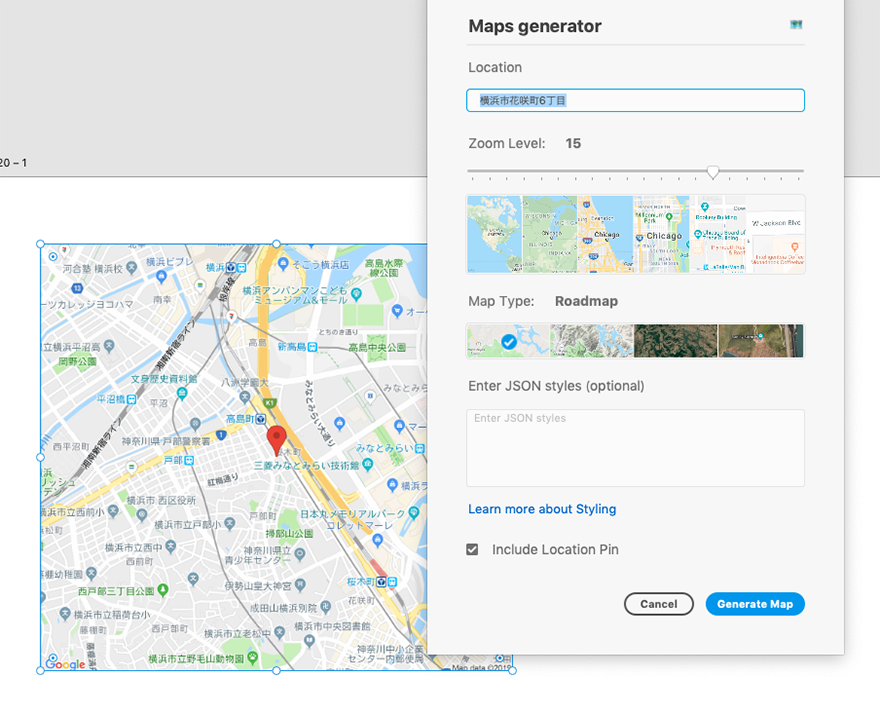
Maps generator
https://github.com/boopeshmahendran/AdobeXD-maps/blob/master/README.md

シェイプを作成したらMaps generatorで場所、ズームレベル、種類を選択するとGoogleマップを生成してくれます。
場所は普段Googleマップを使ってるように詳しい住所はなくても、日本語でもちゃんと表示できます。
今までブラウザーでスクリーンショット撮った私は
どれくらいの時間をロスしたかを考えると嬉し泣き顔になります。