PHPerがピュアJSを使うにあたって、苦しんだ点
altJSを学ぶ一貫として、ピュアなJSで実装した際に、理解に時間がかかった点をまとめます
変数名に$付けがち
phpでは変数を呼ぶときに$を頭につけますが、jsでは付けないのでついつい付けちゃってましたw
配列の表し方の違い
PHPの配列と連想配列
$drinks = ['water', 'tea', 'cola'];
$drinksNameAndPlice = [
[
'name' => 'water',
'price' => 100,
],
[
'name' => 'tea',
'price' => 130,
],
[
'name' => 'cola',
'price' => 150,
],
];JSの配列と連想配列
let drinks = ['water', 'tea', 'cola'],
drinksNameAndPlice = [
{
'name': 'water',
'price': 100,
},
{
'name': 'tea',
'price': 130,
},
{
'name': 'cola',
'price': 150,
},
];JSでの連想配列は 中で{}で囲む必要がありました
配列もオブジェクト
PHPで配列と呼んでいたものは、JSでは言語構造ではなく、Arrayクラスのオブジェクトになる。
文字を入れただけだったfruitsに、プロパティ「.length」を呼び出すと、値の数が取れる
let fruits = ['りんご', 'バナナ']
console.log(fruits.length)
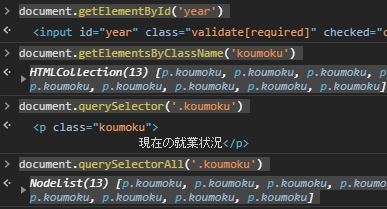
// 2HTML要素の取得方法によって、返り値が違う
chromeのconsole(デベロッパーツール)で取得した結果です

Htmlタグ、HTMLCollection、NodeListの3パターン返ってきてます
ここの理解が甘かったため、property not definedのような、持ってないプロパティやメソッドを呼んで、調査に時間がかかりましたw
HTMLCollection
HTMLCollection は HTML 要素(element オブジェクト)の集まりから成る配列のようなオブジェクトで、各要素にはインデックス番号でアクセスできます。
NodeList
NodeList は配列のような DOM 要素(ノード)の集合を表すオブジェクトです。Node.childNodes などのプロパティや document.querySelectorAll() メソッドの戻り値は NodeList オブジェクトです。
foreachでcontinueできない
jsでは言語構造にforeachがなく、オブジェクトのメソッドを呼ぶ必要があります
また、言語構造に含まれていない為、foreachメソッド内でもcontinueやbreakなどの構文が使えません
continueなどを使いたい場合は、forやwhile文を使うことになります
phpではループは基本foreachで処理していたので、歯がゆい思いをしましたw
まとめ
今見返すと、基本的なことなので「ドキュメント読め」って感じですねw
未知の物に触れるときは、まずドキュメント読むように癖をつけていきたいですね
参考元:
https://developer.mozilla.org/ja/docs/Web/API/Document
https://www.webdesignleaves.com/pr/jquery/javaascript_01.html
 ハマログ
ハマログ