Adobe FontsはAdobe社が提供しているサブスクリプションフォントライブラリ、AdobeCCの利用者なら無料で使えます。
今年弊社の新しい試みとしてWebグリーティングカードを作らせていただきました。
せっかくなので、Adobe Fontsのかわいいフォントを使おうと思います。
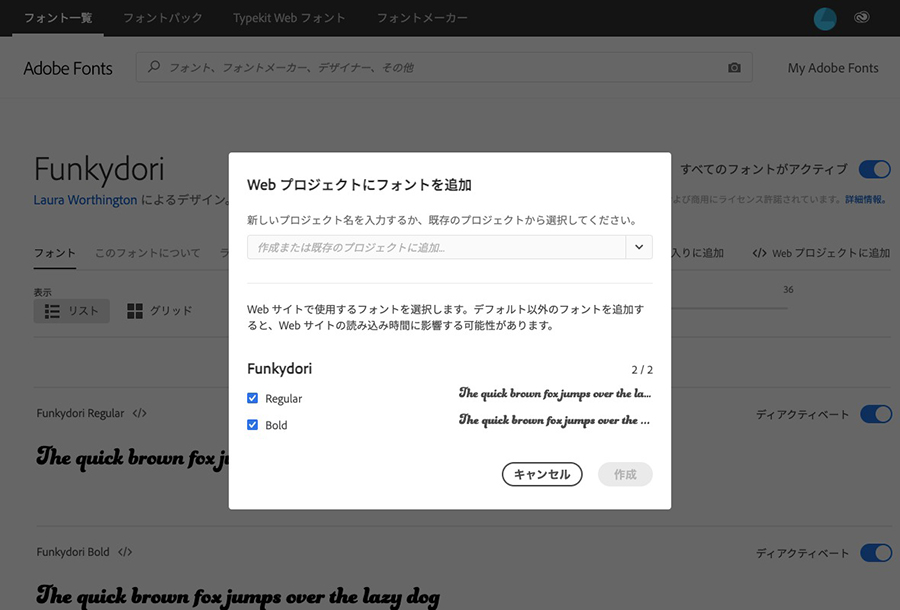
まず使いたいフォントを探して、右側の「Webプロジェクトに追加」を押して、プロジェクト名を入力します。この画面でプロジェクトに追加するフォントウェイトの種類を選べます。

同じ手順で複数フォントを選んで、同じプロジェクトに追加して、「My Adobe Fonts」>「Webプロジェクト」ページに移動します。
この画面で全てのプロジェクトと詳細が表示されます。
指示通りにhtmlに埋め込めばOK!ちなみに埋め込みタグの形式はフォントによって違うらしいです。
他のプロジェクトではこんな形のタグもあります。
<link rel="stylesheet" href="https://use.typekit.net/pgj5vqo.css">

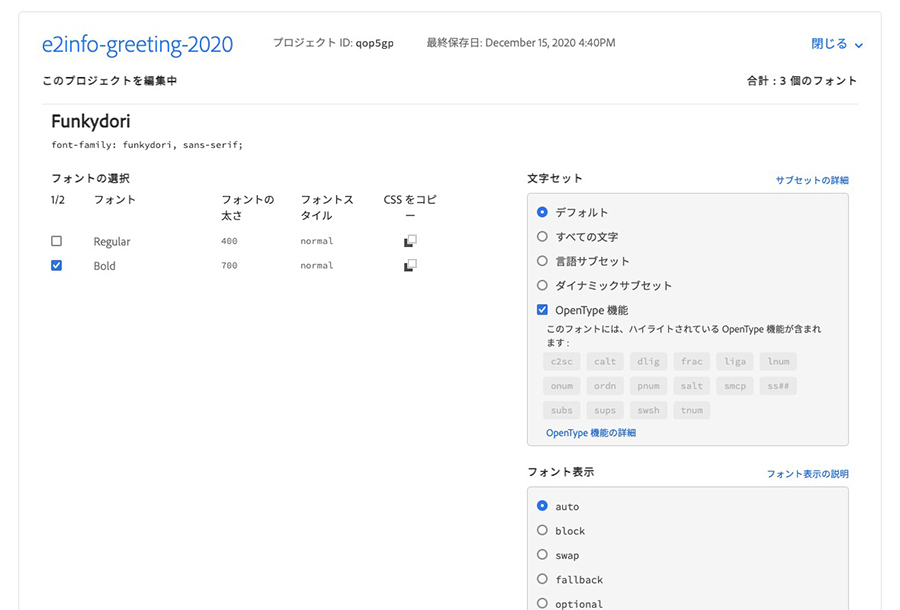
また、右の「プロジェクトを編集」で使用フォントを編集できます。
CSSのコピーもこの画面でできます。
FunkydoriのRegular使わないので、チェックを外しました。

こうやって簡単に使用フォントを管理できて効率的です。
今までGoogle Fontsばかり使ってましたが、もっとAdobe Fontsを利用したいと思います。
今年の最後の投稿になりますが、来年もがんばります!




