pictureタグで画像をレスポンシブに出し分け
レスポンシブ対応でPCとスマホの画像を出し分けるときCSSで
@media screen and (min-width: 768px) {
.img-sp {display: none}
.img-pc {display: block}
}
@media screen and (max-width: 767px) {
.img-sp {display: block}
.img-pc {display: none}
}
のような書き方が多く見られますが、
実はpictureタグも便利でsourceタグと組み合わせ使えば、
ブラウザに余計な画像を読み込ませなくて済みます。

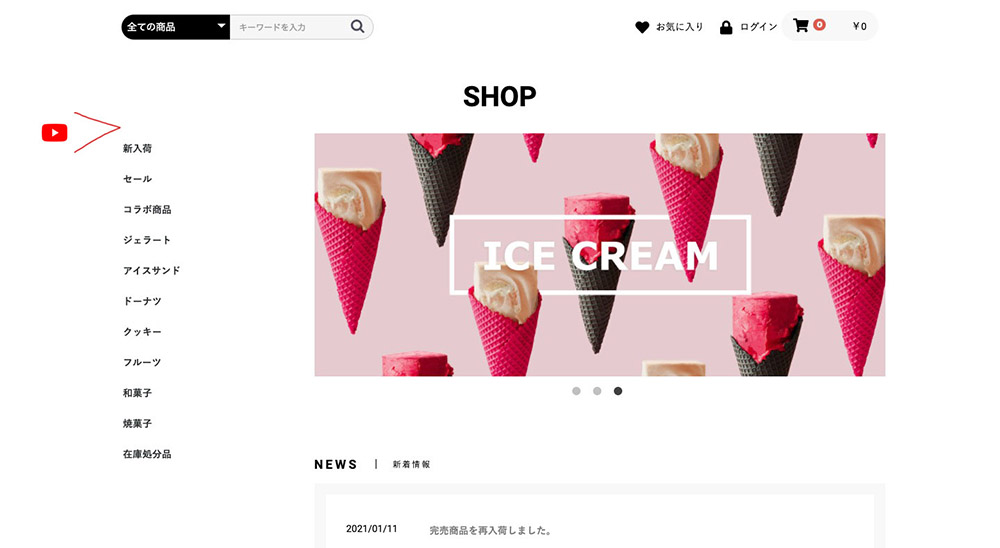
上記画像のようにトリミングした画像を異なる端末でレスポンシブ対応する場合、
これでユーザーの画面幅によって必要な画像のみレンタリングできます。
<picture>
<source media="(min-width:992px)" srcset=“img-pc.jpg">
<source media="(min-width:768px)" srcset=“img-tb.jpg">
<img src=“img-sp.jpg" alt="画像">
</picture>
ちなみにこの書き方は同じ画像を画面幅によってトリミングするなど(アートディレクション)に使う例です。
全く同じ画像で解像度変更の場合imgタグのsrcset属性とsizes属性を使うべきだそうです。
こちらの方が高画素密度のRetinaディスプレイにも対応して計算できるからです。
今度はこちらも紹介します!
 ハマログ
ハマログ