【EC-CUBE4】好きな場所にyoutube動画を埋め込む
やりたいこと
前回「【EC-CUBE4】カテゴリナビをサイドメニューにカスタマイズ」の続きですが、
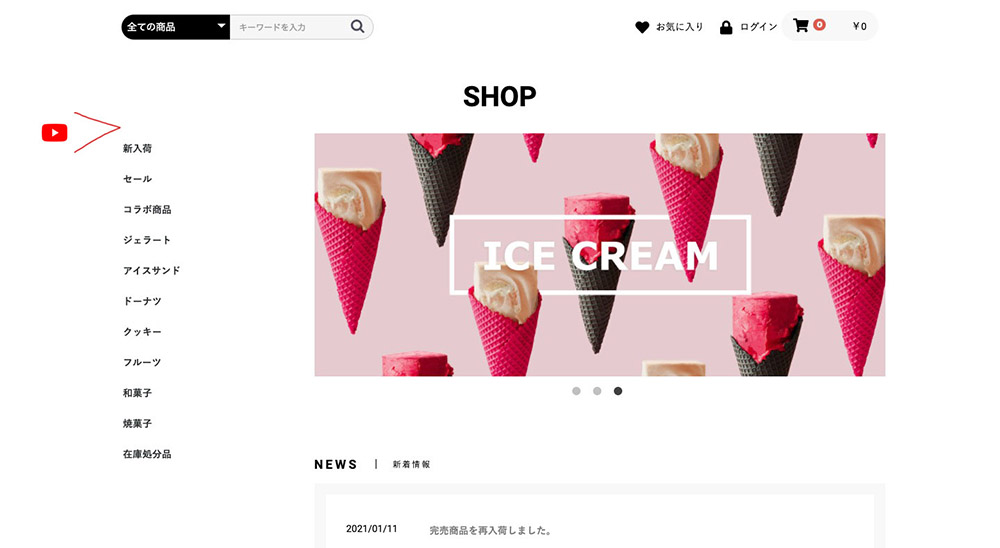
サイドメニューの上に動画を追加します。
修正手順
まずは埋め込むyoutube動画の埋め込みタグを取得します。
youtubeの動画ページで共有>埋め込み押したら表示されます。
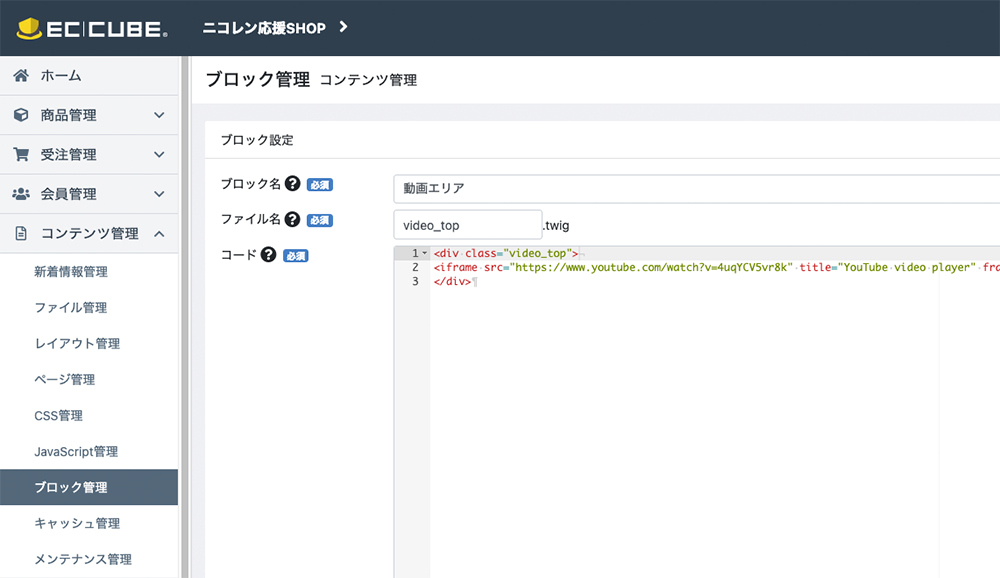
管理画面のコンテンツ管理>ブロック管理で新規ブロックを作成し、
ブロック名とファイル名は任意で
コードにdivタグを作って、その中に埋め込みタグをペースト。
このときはiframeの後ろのwidthとheightを削除してください。
(後でCSSでサイズ指定します)
<div class="video_top">
<iframe src="動画URL" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
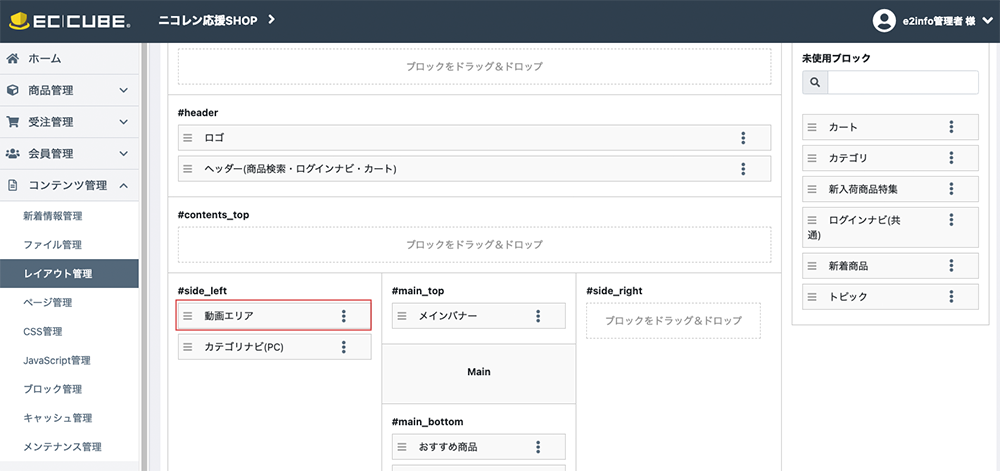
次はコンテンツ管理>レイアウト管理に移動し、
作成した「動画エリア」ブロックをカテゴリナビの上に移動します。
別の場所に設置する場合は設置したいところに移動してください。

最後はCSS管理で下記のCSSを追加して保存します。
余白は自由に調整してください。
他の場所に設置する場合.ec-layoutRole__leftのところは親要素のclass名になります。
.ec-layoutRole__left .video_top {
margin: 0 20px 20px 20px;
}
.ec-layoutRole__left .video_top iframe {
width: 100%;
}
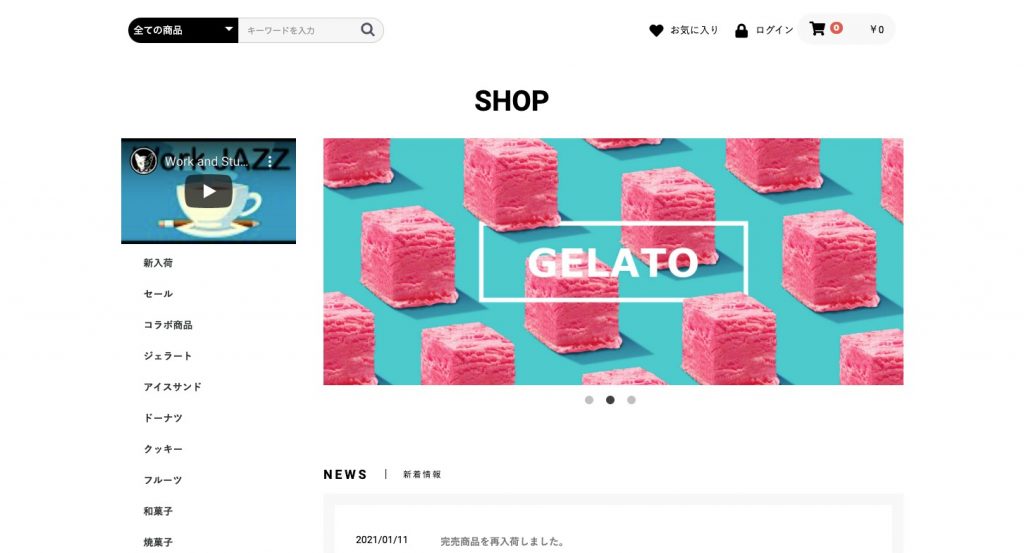
完成

 ハマログ
ハマログ