やりたいこと
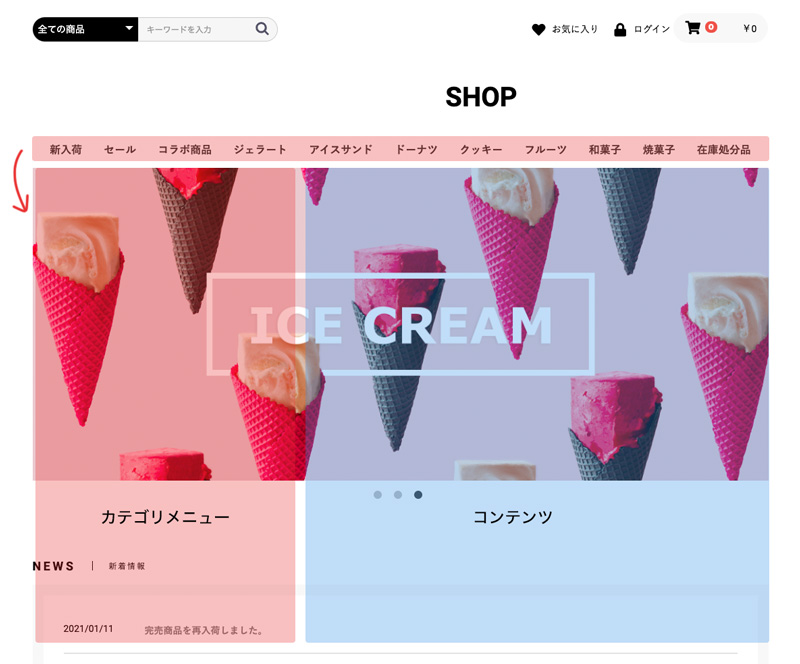
EC-CUBE4デフォルトのテンプレートを使ってカスタマイズする案件がありました。
2カラムにしてサイドにカテゴリナビ置きたいとのことでカスタマイズを行いました。

修正手順
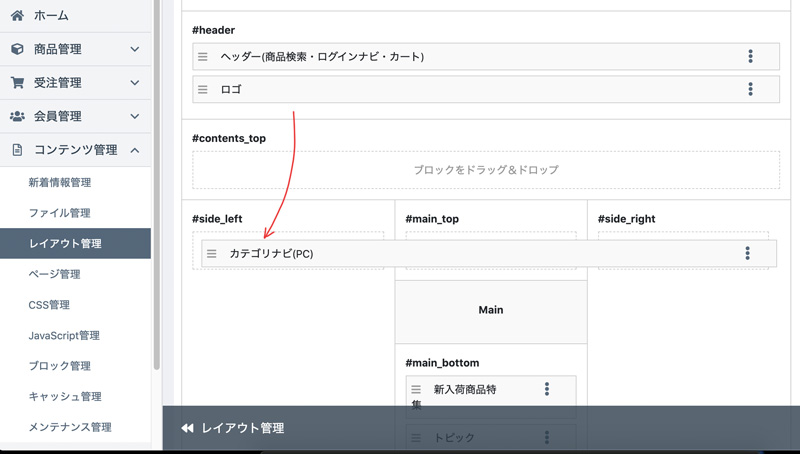
まず管理画面に入って、コンテンツ管理>レイアウト管理>トップページ用レイアウトをクリック、
レイアウト編集画面に入ります。
#headerのカテゴリナビを押しながら#side_leftに移動して登録します。

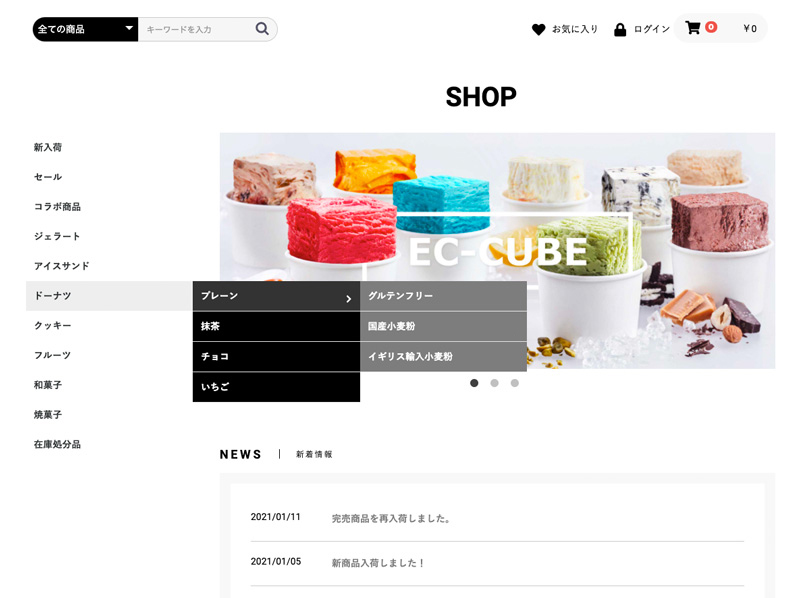
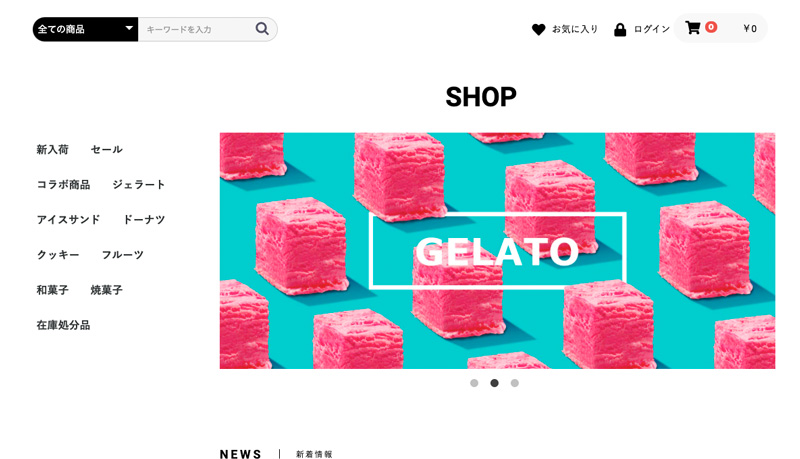
そしたらこうなりました(^^;)

CSS修正する必要があるので、コンテンツ管理>CSS管理でスタイルを書き加えます。
@media only screen and (min-width: 768px) {
/*カテゴリ縦も並べる*/
.ec-itemNav__nav {
display: flex;
flex-direction: column;
}
/*文字を左寄せ*/
.ec-itemNav__nav li a {
text-align: left;
}
/*カテゴリの位置と横幅調整*/
.ec-itemNav__nav li ul li ul,
.ec-itemNav__nav li ul li:hover ul li {
width: 100%;
}
.ec-itemNav__nav li ul {
left: 100%;
width: 100%;
top: 0;
}
/*背景色、文字サイズ調整*/
.ec-itemNav__nav > li:hover > a {
background-color: #eee;
}
.ec-itemNav__nav li a,
.ec-itemNav__nav li ul li a {
font-size: 14px;
padding: 12px;
}
}
完成