夏休みの宿題(JSで放物線をシミュレーションする)
はじめに
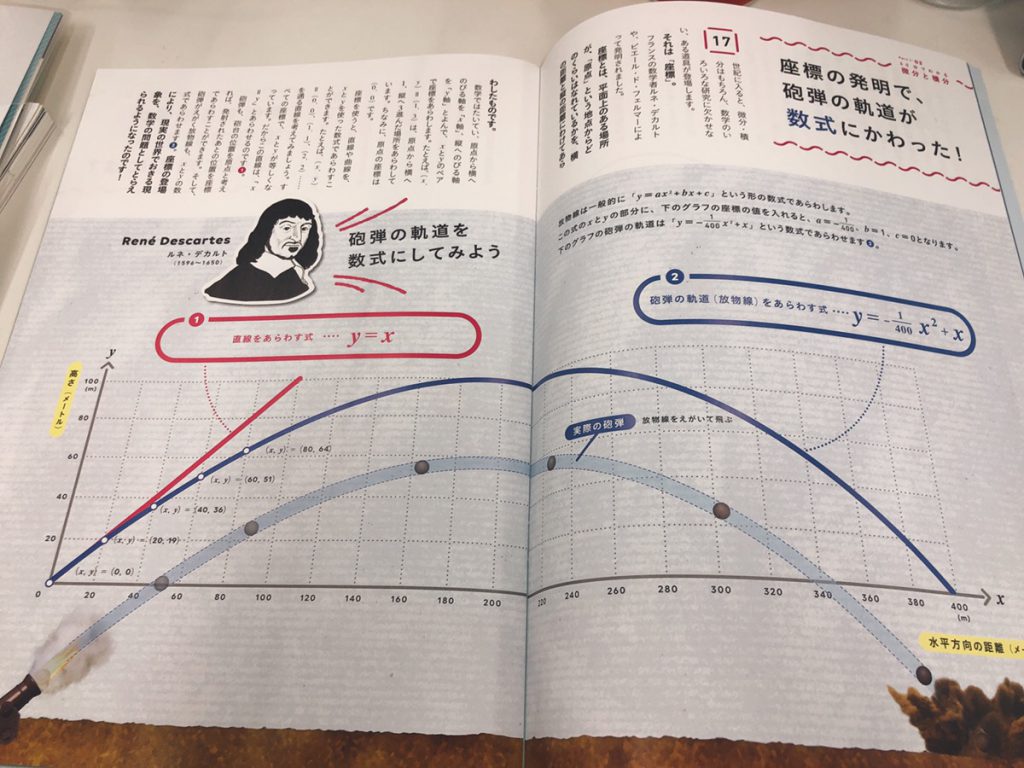
少し前に買った、「8月号増刊『60分でわかる 微分と積分』 (Newton 増刊) 」をパラパラ見ていたところ、最初の方に放物線の説明がありました。
これ
これ

これによると放物線を表す式は以下のとおりです。
y = -1 / 400 * (x * x) + xよくわからなかったので可視化して試してみました。
まずは横移動のみ
<div id="shot" style="background-color:#2ab9cc;width:10px;height:10px;margin-top:400px;"></div>
<script type="text/javascript">
$(function () {
let x = 0;
let y = 400;
setInterval(function () {
x = x + 1;
// y = y + 1;
console.log(x);
console.log(y);
$('#shot').offset({
top: y,
left: x
});
}, 10);
});
</script>
続いて書いてあった数式からyを算出してみます。
<div id="shot" style="background-color:#2ab9cc;width:10px;height:10px;margin-top:400px;"></div>
<script type="text/javascript">
$(function () {
let x = 0;
let y = 400;
let timer = setInterval(function () {
x = x + 1;
y = (-1 / 400) * (x * x) + x;
console.log(y);
$('#shot').offset({
top: 400 - y,
left: x
});
if (y <= 0) {
stop();
}
}, 10);
function stop() {
clearInterval(timer)
}
});
</script>
うまくいったので、いらすとやの素材を適用してみました
<div id="shot" style="margin-top:400px;width:50px;height:50px;">
<img src="bakudan.png" id="bakudan" style="width:50px;height:50px;">
<img src="bakuhatsu.png" id="bakuhatsu" style="display:none;width:100px;height:100px;">
</div>
<script type="text/javascript">
$(function () {
let x = 0;
let y = 400;
let timer = setInterval(function () {
x = x + 1;
y = (-1 / 400) * (x * x) + x
$('#shot').offset({
top: 400 - y,
left: x
});
if (y <= 0) {
clearInterval(timer);
$('#bakudan').hide();
$('#bakuhatsu').show();
}
}, 1);
});
</script>
次は微分がんばります!
 ハマログ
ハマログ