つ~じ~です。最近は世界や歴史を揺るがす大事件レベルのニュースが目白押しで心身ともに疲れ気味です。各自時間を作って休息をしっかり取りましょう。
さて、今回もSeleniumIDEの技術開拓を行いたいと思います。今回共有したい技術は以下です。
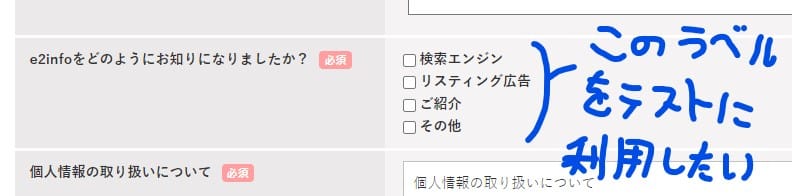
- ラジオボタンやチェックボックスのラベル名を元に選択を行う方法
前回より項目が明らかに少ないのはなぜでしょう??? 以下から考えてみてください!
- 筆者イチ押しの技術に絞った
- 「ラジオボタンやチェックボックスのラベル名を元に選択を行う方法」という見出しが長かったため他の見出しの追記が躊躇われた
- ほぼネタギレ
答え.1・2・3全部
ラジオボタンやチェックボックスのラベル名を元に選択を行う方法
自動テストを構築していると、ラベル名基準でラジオボタンやチェックボックスを選びたくなりますが、
SeleniumIDEのclickコマンドではidやxpath基準でしか選択できません。
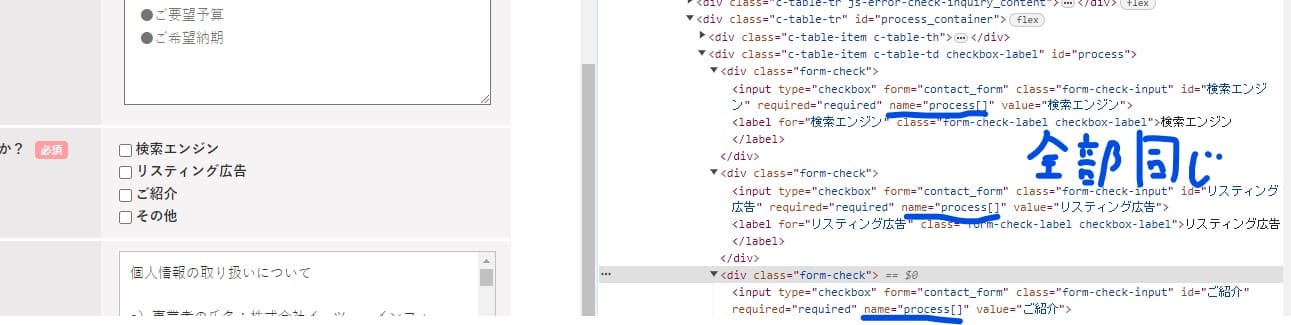
name属性基準で選択することもできますが、選択肢が全部同じnameで設定されているという事もございます。この場合、name指定では選択肢の特定ができません。
そんな時は、以下のコマンド群を構築しましょう。
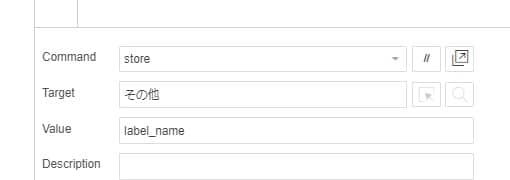
① ラベル名を変数定義する
Command:store
Target:【選択したいラベル名をここに入力】
Value:label_name
まずは選択したいラベルの名称をstoreコマンドで変数定義します。(Target:『その他』など)
② ラベル名検索を行い、ヒットしたデータのidを取得する
Command:execute script
Target:var elements = window.document.getElementsByName(“process[]”); for ( let i = 0; i<elements.length; i++) { var str = elements[i].labels[0].textContent; str = str.trim(); if ( str == ${label_name} ) { return elements[i].id;}}
Value:ans_id
前提として、こちらのコマンドは複数のラジオボタン(またはチェックボックス)のname属性がすべて同一のnameに設定されている場合に機能します。
(単一のnameを選択、または、getElementsByNameの代わりにgetElementByIdを使用したい場合は上手く読み替えてください)
JavaScript構文の
getElementsByName(“process[]“)
の部分がnameなので、対象のラジオボタンやチェックボックスのname属性に合わせて「process[]」の部分を書き換えてください。
例えば選択したいラジオボタンのname属性が「_consent_confirmation」だった場合は、
var elements = window.document.getElementsByName(“_consent_confirmation“); for ( let i = 0; i<elements.length; i++) { var str = elements[i].labels[0].textContent; str = str.trim(); if ( str == ${label_name} ) { return elements[i].id ; }}
となります。
上記コマンドによって、当該ラベル名の選択肢のidを取得することができます。
③取得したidを元にclickコマンドを構築する
Command:click
Target:id=${ans_id}
Value:
あとは取得したidを元にいつも通りのclickコマンドを構築するだけです。
上記の流れを説明すると、
- name属性(またはid属性)を指定して対象データを抽出する
- 対象データのラベル情報を取得し、検索したいラベル名と突き合わせる
- 突き合わせて一致した対象データのid属性を取得する
- そのid属性の情報を基にclickコマンドを実行する
このような流れです。実際にこのコマンドを使用して、ラベル名基準でのラジオボタン(チェックボックス)の選択が実現できました。
name属性の設定のところも変数化してしまえばもっとアレンジがしやすくなると思います。
技術開拓でどんどん業務を効率化したいですね。今回はこれにて。
補足
上記のサンプルコードをコピーして実行した結果「Failed: Invalid or unexpected token」というエラーが出た場合は、恐らく「”」が使用不可能な形式になっていると思われます為、半角の「”」を入力し直してください