VSCodeプラグイン「Live Sass Compiler」のフォーマット設定が効かない時の解決法
とあるプロジェクトではモックを作った時にSass周りの設定をしました。
リリース後開発環境でデザインの修正を行った時、Sassの設定をし直したら効かないという事象がありました。
やりたいこと
src/public/scss 配下の style.scssファイルを src/public/css 配下に出力したい。
使用ツール
エディター:Visual Studio Code
プラグイン:Live Sass Compiler / 作成者Glenn Marks
発生した問題
手順として、プラグインのページで歯車マークをクリックして設定画面に入って、
ユーザータブでLive Sass Compile › Settings: Formatsの項目で「settings.jsonで編集」をクリックして、
作成されたsettings.jsonファイル内でコンパイル先を指定します。
しかし、cssファイルが src/public/scss 配下に出力されます。
解決法
結論で言うとワークスペース(Workspace)で設定することです。
なぜユーザータブで設定してダメなのかわからないですが、
ワークスペースを利用することで複数のプロジェクトを同時に開くこともできて便利です。
手順は下記です。
1.ワークスペースを作成

プロジェクトフォルダーを開いて、ファイル>名前を付けてワークスペースを保存 をクリックして任意の名前で保存。
2.Live Sass Compilerの設定を変更

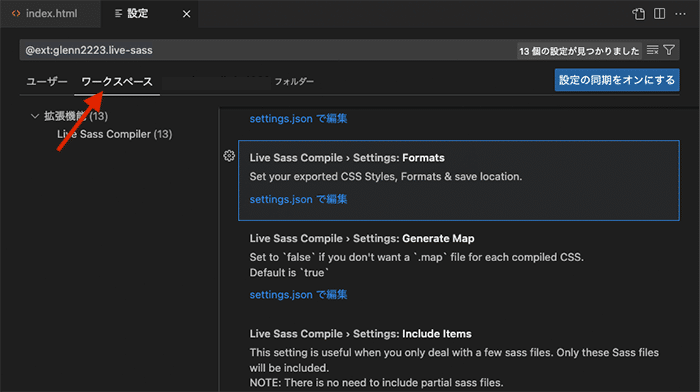
プラグインの設定画面に入って、上のワークスペースタブを選択して、
Live Sass Compile › Settings: Formatsの項目でで「settings.jsonで編集」をクリックする。
そしたらユーザーで設定してたsettings.jsonファイルではなく、
先ほどのワークスペースのファイルが開いて、フォーマットのデフォルト設定が自動で入ります。
"settings": {
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": null,
"savePathReplacementPairs": null
}
]
}
savePathがnullだとscssとcssが同じフォルダーに出力されるので、
指定のフォルダーに書き換えます。
"settings": {
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": ~/../css,
"savePathReplacementPairs": null
}
]
}
savePathの値が rootパス「/」 でも scssファイルからの相対パス「~」 を使っても大丈夫です。
これでちゃんと指定したフォルダーに出力されます!
 ハマログ
ハマログ