サイトを運用していつの間にCSSがとんでもない量になってしまって、CSSの肥大化を解決したいというご依頼をいただきました。
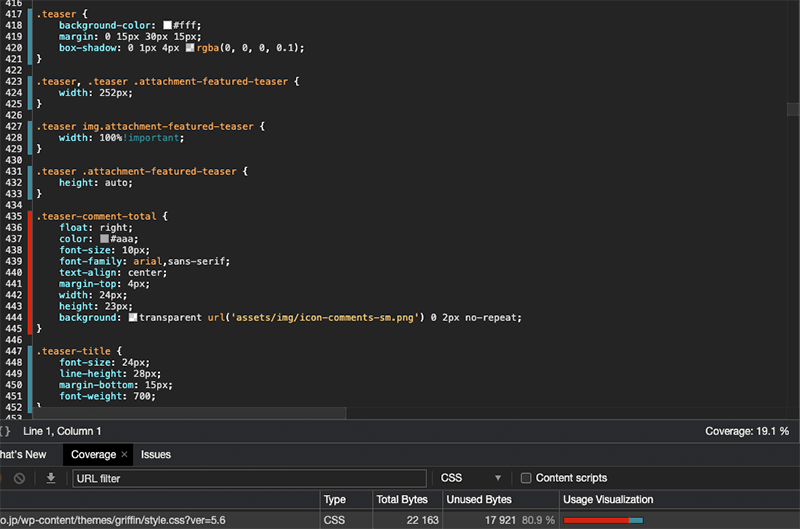
DevToolsのCoverage機能がこのように使われていないclassを赤くして教えてくれますが、閲覧しているページのみです。

異なるページで共通のCSSを使う場合、目が回るほどしんどいです。
サイト全体のいらないCSSを削除くれるツールが欲しいですが、単独ページしかできないか、Javascriptの要素も削除されるものが多いです。
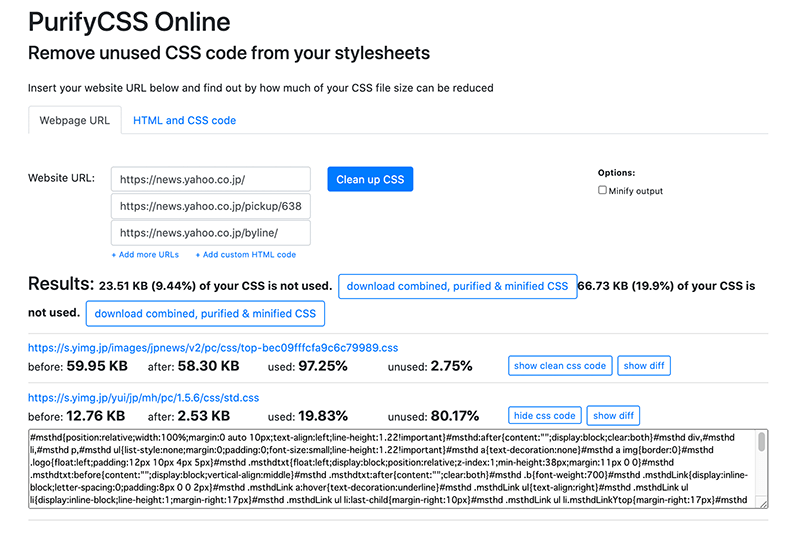
そこでPurifyCSS Onlineというツールを見つけました。
URLを入れてClean up CSSを押したら使ってないコードを削除して最適化にできます。
しかも複数のページをまとめて見てくれます。
Yahoo!ニュースを例として、トップと記事一覧と記事詳細ページのCSSを整理してもらって、show clean css codeに表示されるコードをコピーします。

でもやっぱりツール頼りでちょっと不安なので最後に軽くCoverageで漏れをチェックしました。大した問題なさそうなので、また使いたいと思います。