前回は「Adonis」をインストールし、サーバ起動で動作確認までを行ってみました。
今回はもう少しコードを書いて機能面に触れてみようと思います。
と思ったらAdonisのバージョンがv3にアップグレードしていました。活発に開発が続けられているプロジェクトに見受けられます。インストールやプロジェクトの作成方法には変更ないようです。
新しくv3のAdonisプロジェクトを作成し、とりあえず何かしら画面を表示してみようと思います。
administrators-MacBook-Air:adonis xxxxxxx$ adonis new adonistest2 administrators-MacBook-Air:adonis xxxxxxx$ cd adonistest2 administrators-MacBook-Air:adonistest2 xxxxxxx$ npm run dev
初期状態のwelcome画面のデザインが変わってます。
ではまずはルーティングから。Laravelと同様ルーティング設定用のファイルがありますので、そこに設定していきます。
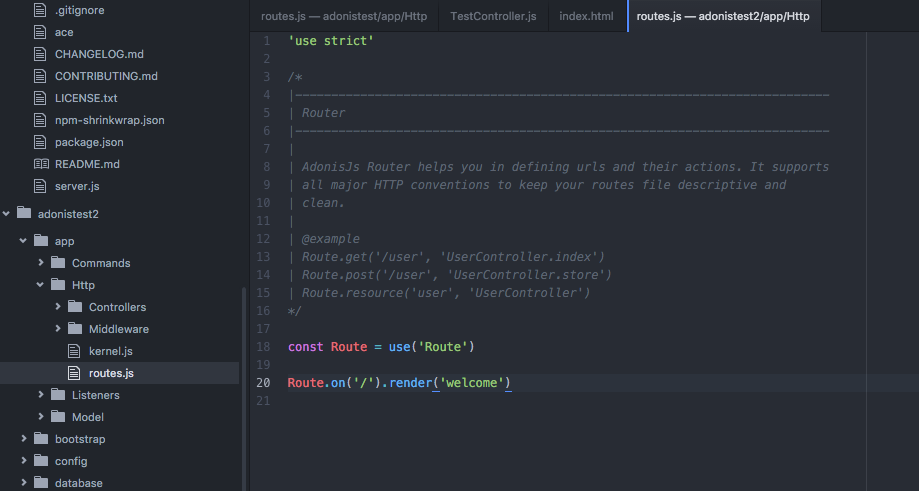
ファイルは「(プロジェクトルート)/app/Http/routes.js」です。.jsであることを除きまんまLaravelと同様の構成です。
「/hellotest」で画面を表示するものとして、ルーティングを追加します。routes.jsに以下を追記します。
Route.get('/hellotest', 'TestController.helloIndex')
/hellotestのGETリクエストを、TestControllerクラスのhelloIndexメソッドで処理します。
クラスとメソッドの区切りが’@’ではなく’.’ではありますが、これもLaravelそっくりです。
次にコントローラーを作成します。せっかくなので、コマンドから雛形を生成してみます。
Laravelの”php artisan〜”みたいな便利コマンドがAdonisにも存在します。
プロジェクトルート以下で下記コマンドによりTestControllerを生成します。
administrators-MacBook-Air:adonistest xxxxxx$ ./ace make:controller Test create: app/Http/Controllers/TestController.js
コントローラーのjsファイルが生成されたようなので中身を確認してみますと以下のようになっていました。
'use strict'
class TestController {
}
module.exports = TestController
「class」などJavaScriptにしては変わった記法だとお思いになったかもしれませんが、AdonisではES6仕様のJavaScriptで記述可能です。来るES6時代に向け勉強にも良いかもですね。
生成されたコントローラーに以下のようにhelloIndexメソッドを追加します。
'use strict'
class TestController {
* helloIndex (request, response) {
const view = yield response.view('hello/index', {name: 'かねこ'})
response.send(view)
}
}
module.exports = TestController
Viewファイルの指定はLaravelのようにドット(.)区切りではなくスラッシュ(/)区切りです。
最後にViewファイルを「(プロジェクトルート)/resources/views/hello/index.njk」で作成します。
ViewファイルはLaravelのBlade寄りではなくPHPテンプレートエンジンのTwigに似ています。
そういえばLaravelにもBladeではなくTwigを使えるようにするパッケージがあるみたいなので、機会があれば試してみたいです。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>初めてのAdonis</title>
</head>
<body>
<div>こんにちは、{{ name }}。</div>
</body>
</html>
上記のようにViewテンプレートを作成して、npm run devでサーバを起動、http://localhost:3333/hellotestにブラウザで接続すると以下のようになりました。
「npm run dev」でサーバ起動するとソースコードの変更がサーバ再起動なしで反映されるホットリロード、「npm start」で起動するとホットリロードなしです。開発時は「npm run dev」が都合良いですね。