画像加工編集サイト「バナー工房」を利用する②背景画像・バナーの作成
前回に引き続き、画像加工編集サイト「バナー工房」の紹介です。
今回は背景・バナー
バナー工房でできること②背景画像の作成
背景画像(柄物)の作成
指定したサイズで集中線・ストライプ・ドットなどを作成できます。

バナー工房でできること③バナーの作成
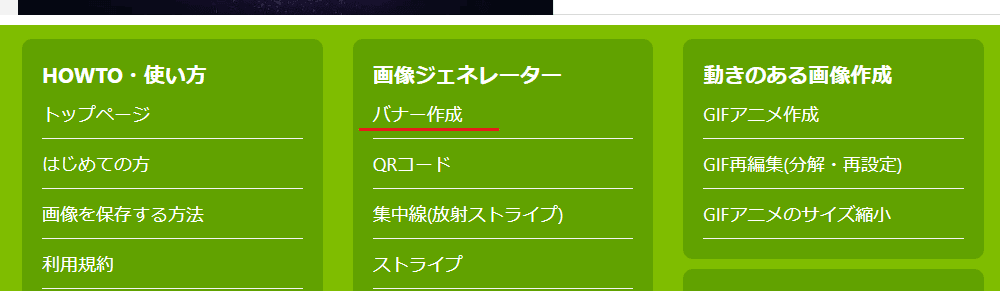
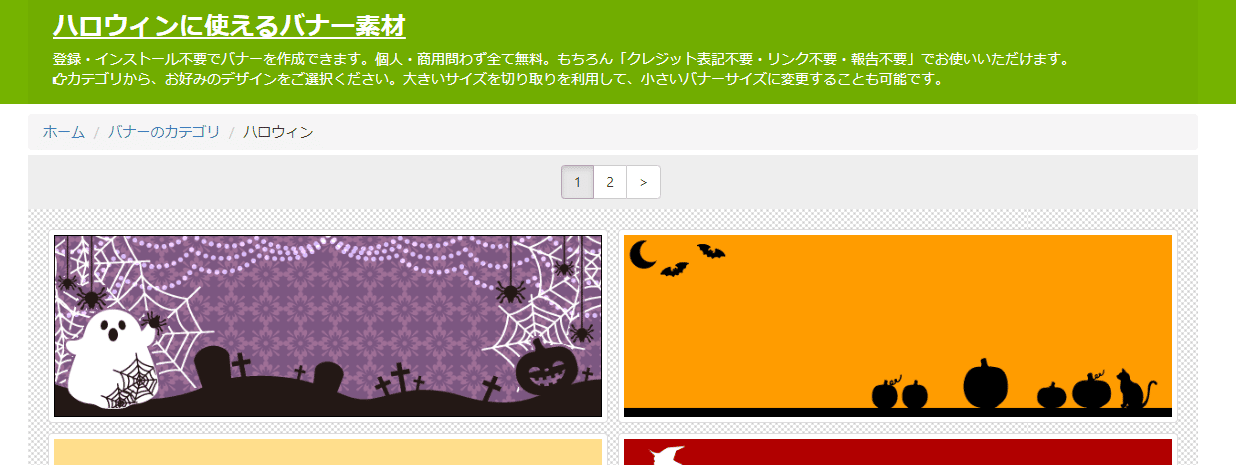
バナーの作成は、各画面のフッターにある「画像ジェネレーター」>「バナー作成」から遷移します。
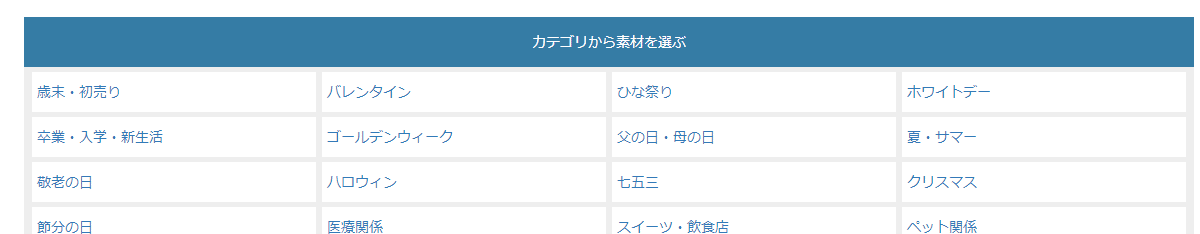
「カテゴリから探す」でイベントや職業毎にバナーを探すことができます。
実際に作成してみたところ、少し設定が複雑だったため作成手順も記載しておきます。
バナーの作成手順
- 作成したいバナーを選択

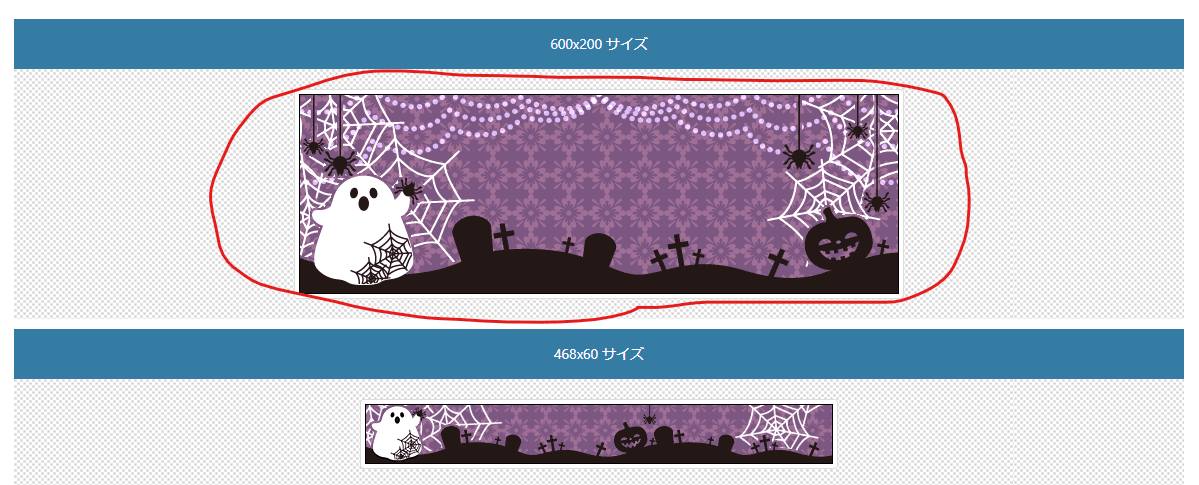
- バナーのサイズを選択
※サイズを選択できないバナーもあります

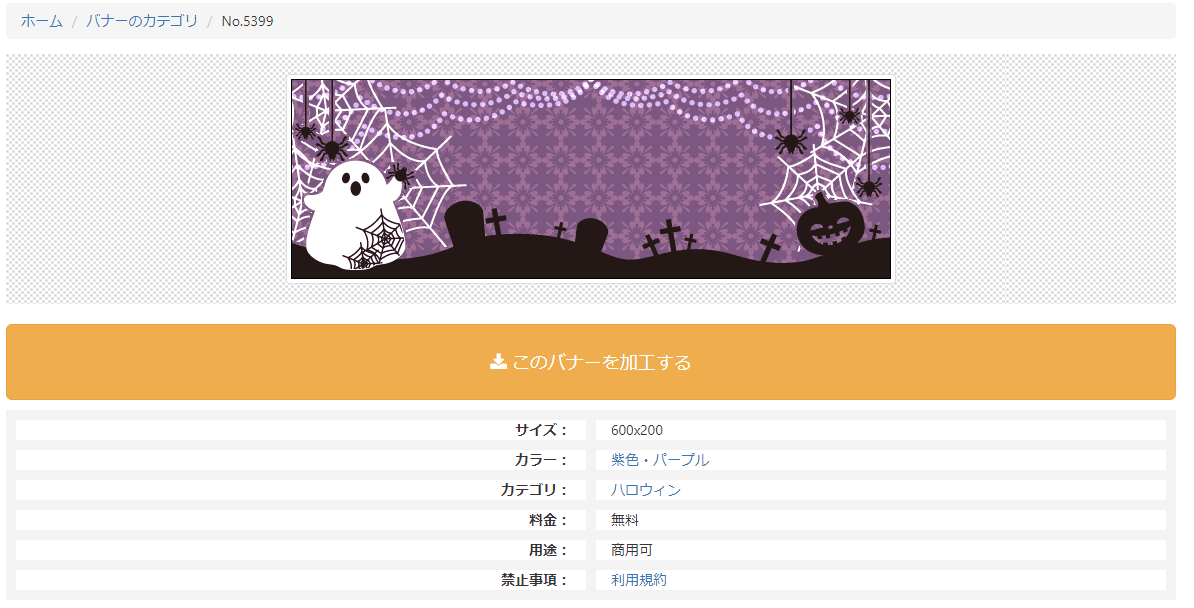
- 「このバナーを加工する」ボタンを押下

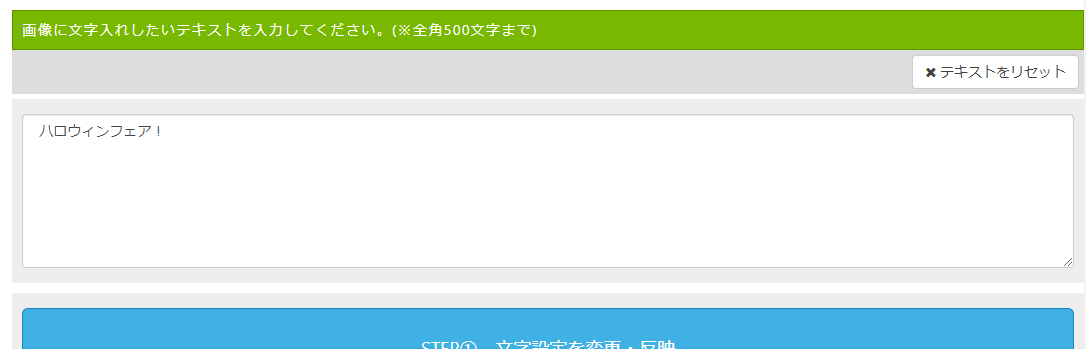
- 文字入れ加工の画面に遷移するため、バナーに入れたい文字を入力

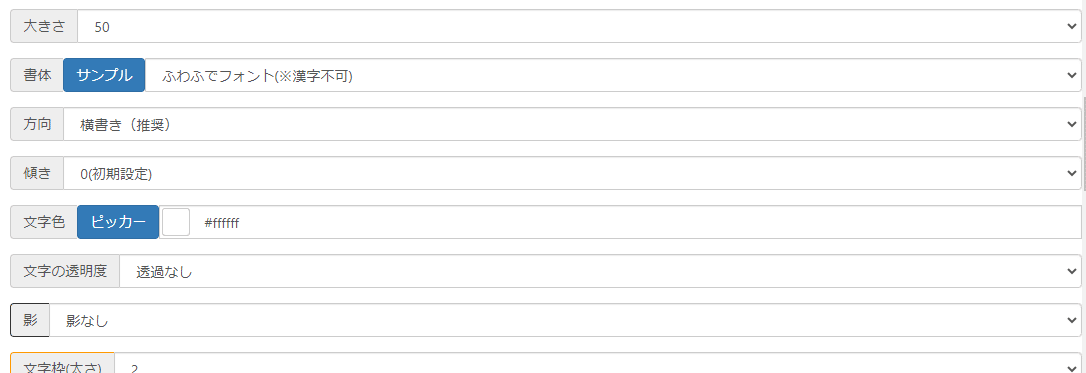
- 下にスクロールして、入力した文字の文字サイズなどの加工内容を指定

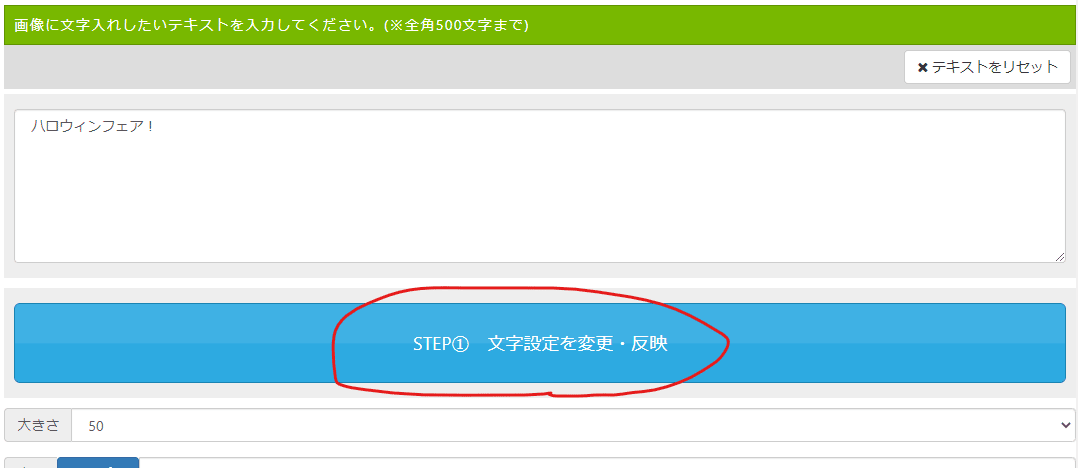
- 「STEP① 文字設定を変更・反映」ボタンを押下

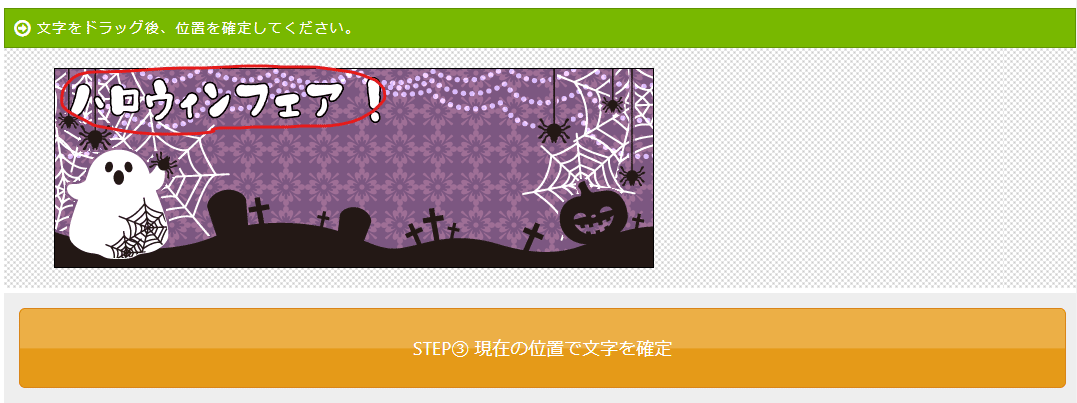
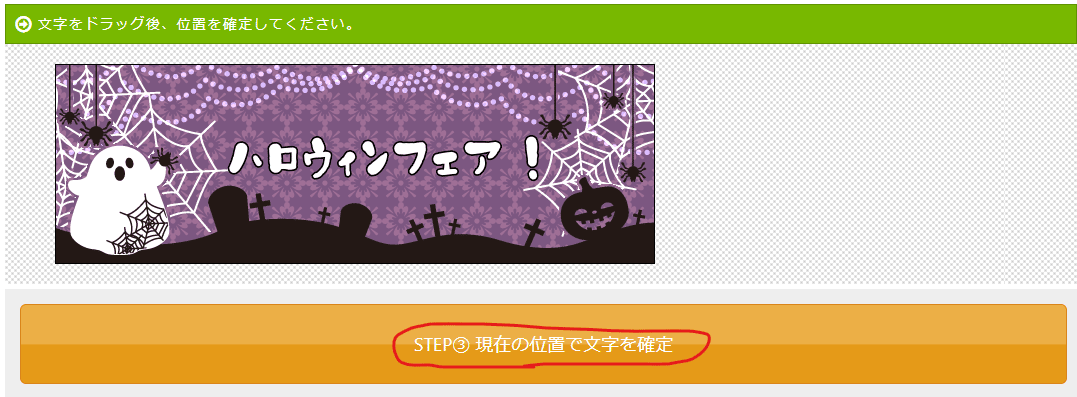
- 画像の左上に文字が表示されるため、文字をドラッグして位置を指定

- 「STEP③ 現在の位置で文字を確定」ボタンを押下

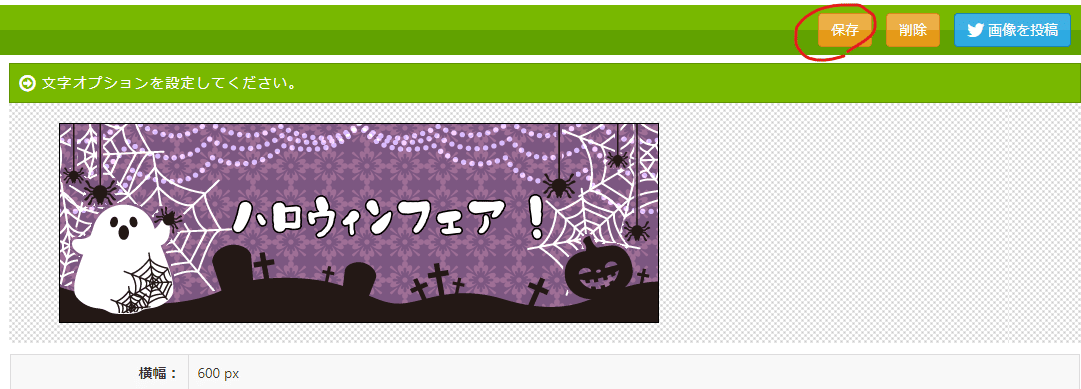
- 再び文字入れ加工の画面に遷移
追加で他の加工を行わない場合、「保存」ボタンを押下して画像をダウンロードします

- 完成!

ひと通り作成してみて
バナーを1から作成するのは結構手間なので、シーズン毎のテンプレートがあるのは便利ですね
文字に関しては、設定値を入れた後に反映ボタンを押さないとどのように表示されるか確認できないのが少し大変に感じました。
特殊なフォントや加工などを利用しない場合、『「このバナーを加工する」ボタンを押下(手順5)』の後に画像をダウンロードして、ペイントツールで文字だけ入れてしまう方が楽かもしれません。
⇓文字だけペイントで作成
 ハマログ
ハマログ