フロントエンド(JavaScript)の開発の方向性については「これ」というデファクトがまだまだ決まりませんね。フレームワークだけでもReactだのAngularだのVue.jsだのと何個もあり、どれを学べば良いのか決めかねてしまいます。
今後SPA(シングルページアプリケーション)をはじめとするリッチなフロントエンドの開発は必須となっていく流れもあるでしょうから、それに備えたお勉強はしとく必要は感じておりますが、今を生きる我々としては現在進行形の案件で少しばかり凝った画面制御を(JavaScriptで)行うばあいはjQueryでは少々厳しいがAngularやReact(はまあ許容範囲ですかね)では少しヘビーすぎるということもあります。
また、デザインは外部のデザイナーさんに依頼することが多いのですが、その場合jQueryやjQuery利用を前提としたJavaScriptライブラリを使ってくることが多いので、DOM操作が得意なjQueryとVirtualDOMの概念を用いた近年のモダンなフレームワーク(ReactもVue.jsもAngularも最新版はVirtualDOM)との競合に気を揉む必要もあります。
もっとカジュアルに使える、画面の状態を管理しやすいライブラリはないものかと思っていましたが、たまたま以下のようなプロジェクトを見つけました。
HTMLにdata-controllar等の属性を付与することで、HTMLをコンポーネント単位でJavaScriptのオブジェクトに紐づけることのできるフレームワーク(?)らしいです。
簡単にお試ししてみます。ボイラーテンプレートがGitHubに用意されているのでcloneして試して見ます。上記ページの「Handbook」 > 「Hello, Stimulus」に従ってyarnでインストールします。yarnについては前もって環境に導入しておく必要があります。
$ git clone https://github.com/stimulusjs/stimulus-starter.git $ cd stimulus-starter $ yarn install
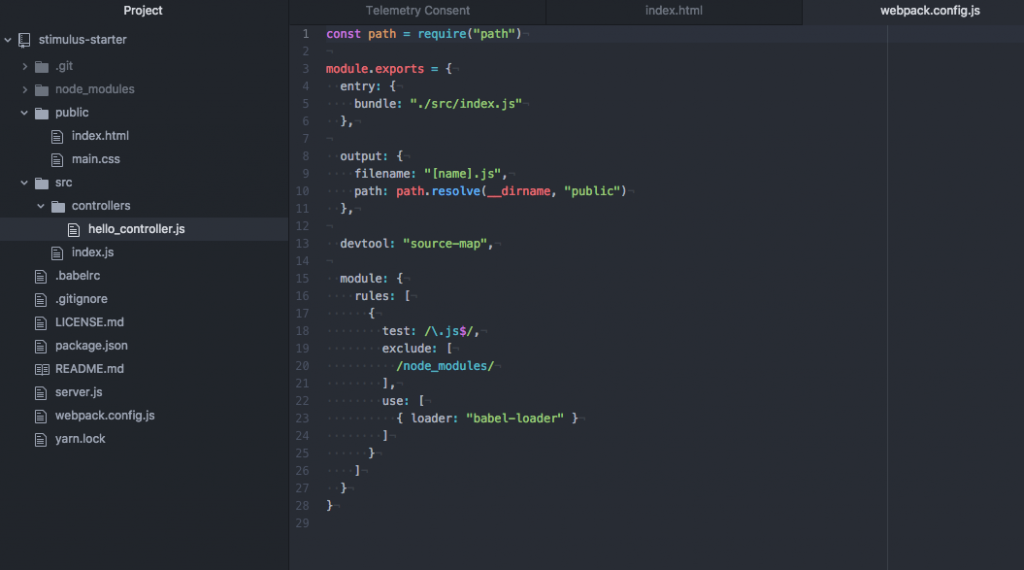
ボイラーテンプレートを展開すると以下のようなフォルダ構成になりました。Webpackを利用しています。

STIMULUSの公式サイトトップページのサンプルコードを試してみることにします
(ルート)/public/index.htmlを以下のように編集します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="main.css">
<script src="bundle.js" async></script>
</head>
<body>
<div data-controller="hello">
<input data-target="hello.name" type="text">
<button data-action="click->hello#greet">
Greet
</button>
<span data-target="hello.output">
</span>
</div>
</body>
</html>
「data-xxxxx」という各属性が肝となる部分です。
次に(ルート)/src/contollers/hello_controllers.jsを以下のように編集します。
import { Controller } from "stimulus"
export default class extends Controller {
static targets = [ "name", "output" ]
greet() {
this.outputTarget.textContent =
`Hello, ${this.nameTarget.value}!`
}
}
index.htmlで「data-controller」属性で指定した値がcontrollerクラス(hello_controller)と、「data-target」属性で指定した値がhello_controllerクラスのtargets(ここでは”name”と”output”)と、「data-action」属性で指定した値がhello_controllerクラスのメソッド(ここではclickイベントをhello_controllerクラスのgreetメソッドに紐づけている)に対応しています。
$ yarn start
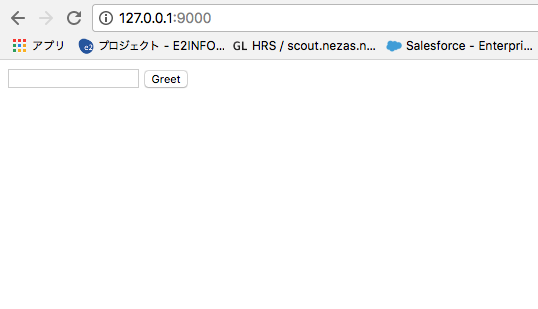
上記コマンドでWebpackでのプロジェクトのビルドが行われ、開発用のサーバ起動が行われます。ビルドが成功し、ブラウザで見てみると以下のような画面が表示されました。
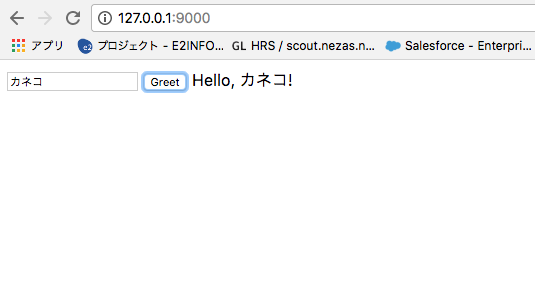
テキストボックスに値を入力して「Greet」ボタンを押下した結果は以下のようになります。
Webpackの使用やJavaScriptのES6構文などで若干の敷居を感じ、実案件でのプロジェクト導入時でのサーバ側フレームワーク(e2infoではLaravelが主流です)でのアプリケーション構成の考慮も必要ですが、至れり尽くせりのフレームワークよりも小回りが効きやすそうで、jQueryとの共存もうまくできそうな印象(まだ未調査ですが)があり、もう少し調査してみたいフレームワーク(?)でした。